本日は
WordPressのテーマ「Cocoon」の
ボックスメニューを好きな画像を使用してカスタマイズする方法
を画像たっぷりでお教えします♪

実はWordpressのテーマ「Cocoon」でもCSS不要でにボックスメニューをカスタマイズすることができます!

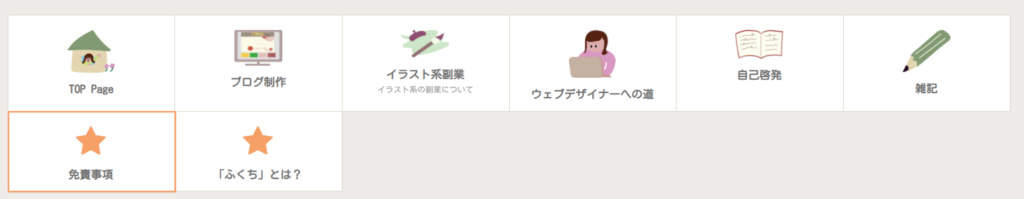
初期設定では左側のような星マークになっていますがこれからお伝えする方法でオリジナリティあふれる画像入りのボックスメニューが出来ます♪

画像の準備があれば初心者の方でも20分程度で完了します!
わかりやすいメニューが見える位置にあるとサイトの回遊率もUPし、色々な記事を読んでもらえる可能性が高まります!

専門知識がなくてもこの記事を読めば完成します!安心してスタートしましょう♪
\これから利用する画像を探す方へ/
\ゆるかわフリーイラストはこちら/

Cocoonでオリジナル画像のボックスメニューを作成する3STEP

オリジナル画像でのボックスメニューは以下の3STEPで作成できます。
順に解説します。
Cocoonボックスメニューの作成方法

まずはボックスメニューに入れたい項目をピックアップして、新規メニューを作成します。
手順は下記の通りです。
新規メニュー作成
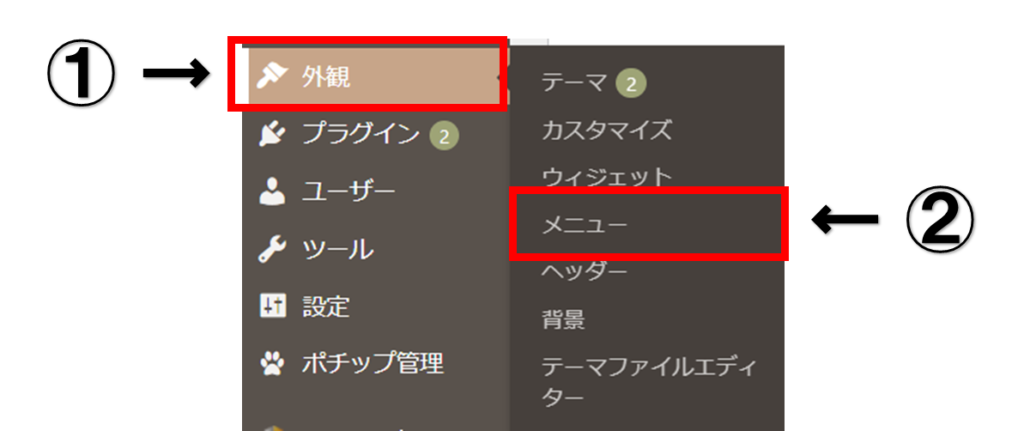
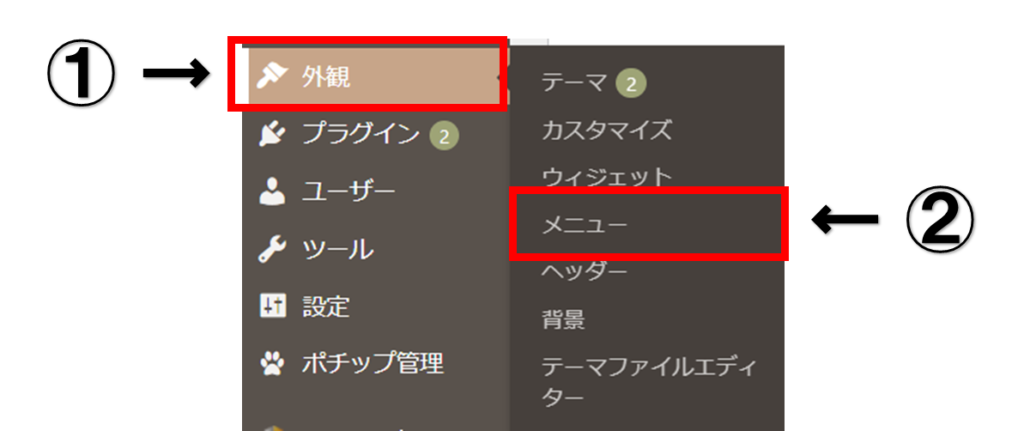
①Wordpress左側の編集メニューから、「外観」→「メニュー」の順で選択

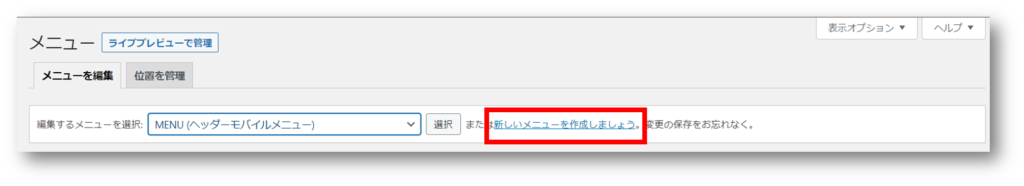
②新しいメニューを作成しましょうをクリック

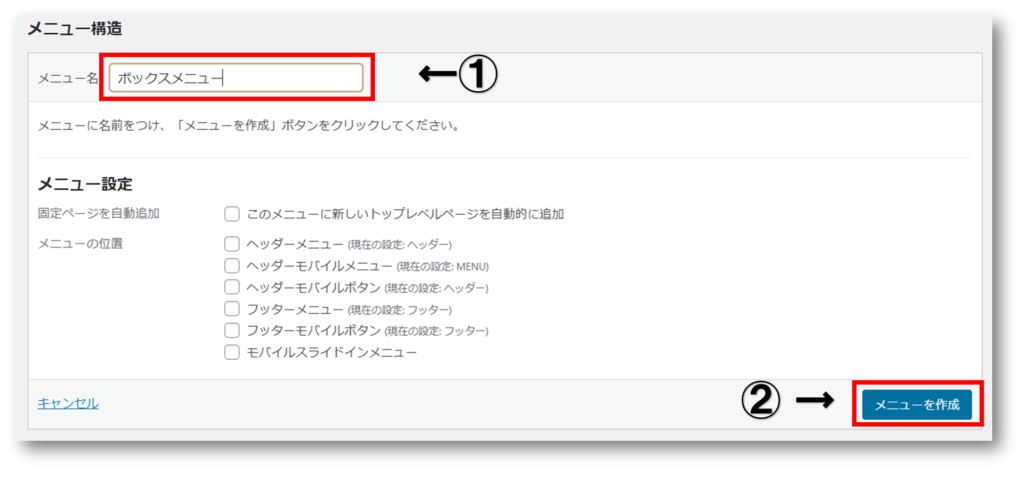
③メニュー名に任意の名前を入力し、右下のメニューを作成をクリック

メニュー名はなんでもOKですが、「ボックスメニュー」としておくと後々わかりやすいです

これで新しいメニューの枠が完成しました。
メニューに入れる項目の選択
つづいて、ボックスメニューに入れたい項目を選択します。
項目として選べるのは
です。
わたしの場合は固定ページ(TOP Page)1つと、その他は投稿カテゴリーをを入れています。


イチオシの投稿(記事)がある場合は投稿を入れてもいいよね♪
項目が7つ以上になるとこんな感じで2列目に突入してしまい中途半端になりますので、項目は6個がベストですね。

メニュー項目の選択方法
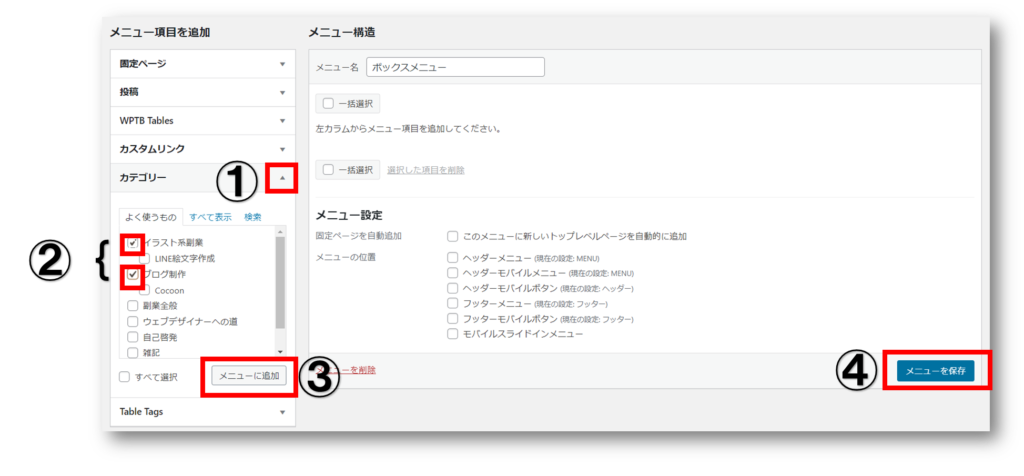
下記の手順でメニューの項目を選択していきます。
①選択したいメニュー項目の右側の▼をクリック(下記画像は投稿カテゴリーを選択した場合)
②さらに選びたい項目の左がわのチェックボックスにチェックを入れる
③「メニューに追加」をクリック
④右下の「メニューを保存」(青いボタン)をクリック


メニューの位置は選ばなくてOKだよ!
選択したメニューは、選択した順番でボックスメニューに反映されます。
サイドバーの場合は左上からジグザグに右下へという順番になります。(画像参照)
(ヘッダー下の横並びのメニューであれば左から順番に並びます)
メニュー項目を選択した後でも、ドラッグ&ドロップで項目の並べ替えができます。

メニュー項目の削除方法
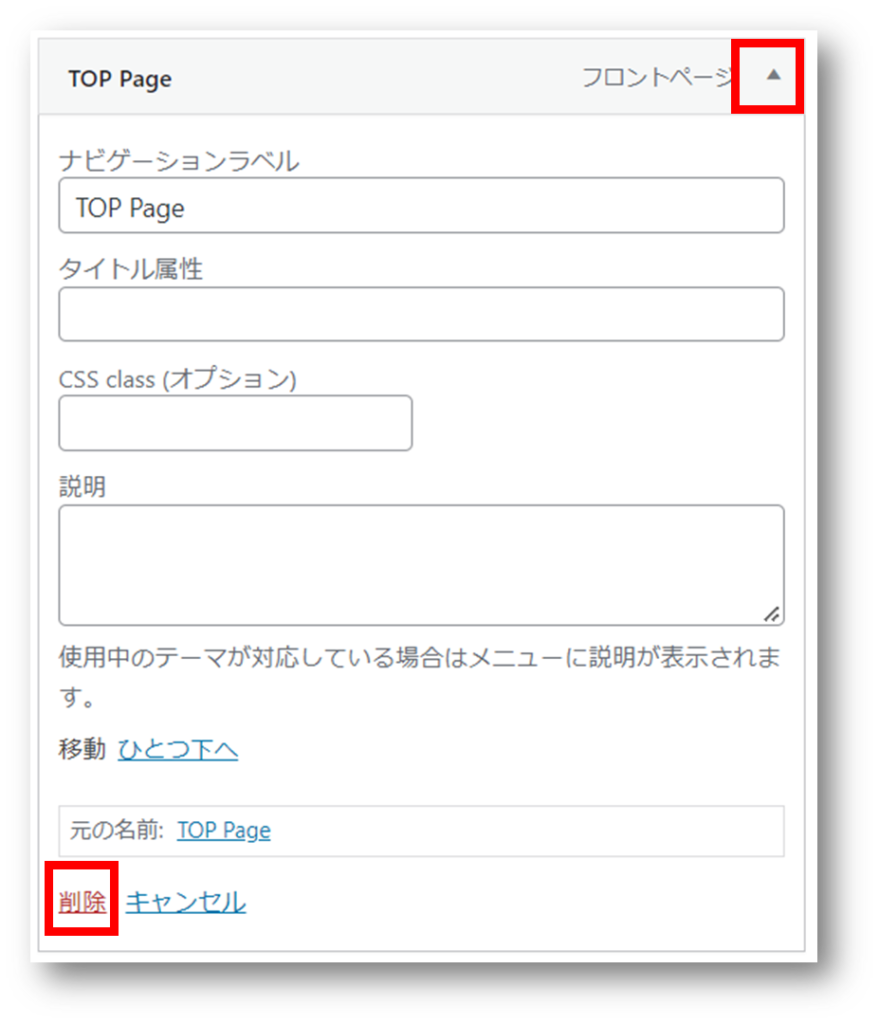
もし誤って項目を選択してしまった場合は下記の方法で削除できます。
①選択ずみの項目の中から削除したい項目右上の「▼」をクリック
②詳細項目が開いたら左下の「削除」をクリック

作成したメニューに任意の画像を配置する

先ほど作成したメニューの項目に画像を設定してゆきます。
手順は下記の通りです。
ボックスメニューに利用したい画像をまとめて保存する
ボックスメニューのアイコンとして使いたい画像を作成またはフリー画像サイトなどでダウンロードし保存しておきます。

画像を今から探す方は、下記を参考にしてみてくださいね!
保存場所はどこでもOKですが、全画像を同じフォルダなどにまとめておくと次の手順が楽になります。

ファイル名に日本語が入っていると上手く表示されないことがあります
利用したい画像をメディアに登録する
ボックスメニューに使用するための画像をワードプレスに登録します。
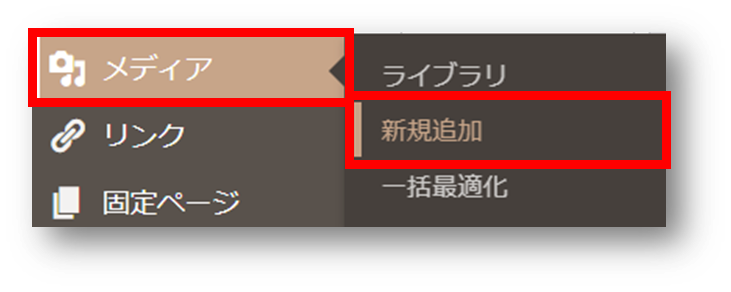
①Wordpressの左側編集メニュー
「メディア」→「新規追加」の順にクリック

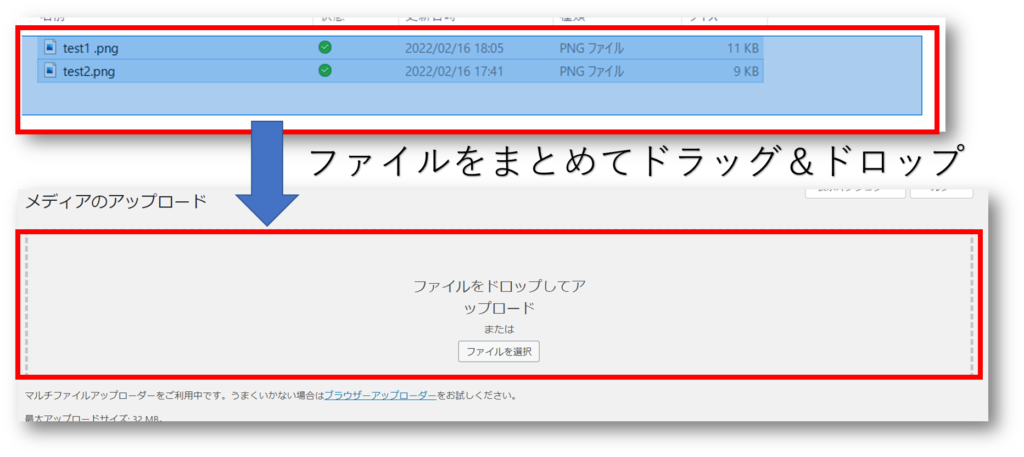
②点線の枠内にボックスメニューに保存した画像をまとめてドラッグ&ドロップ

まとめてやると後の手間が省けますが、難しい場合は1つ1つでもドラッグ&ドロップしてもOKです。(「ファイルを選択から1つ1つファイルを選ぶやり方でもOK)

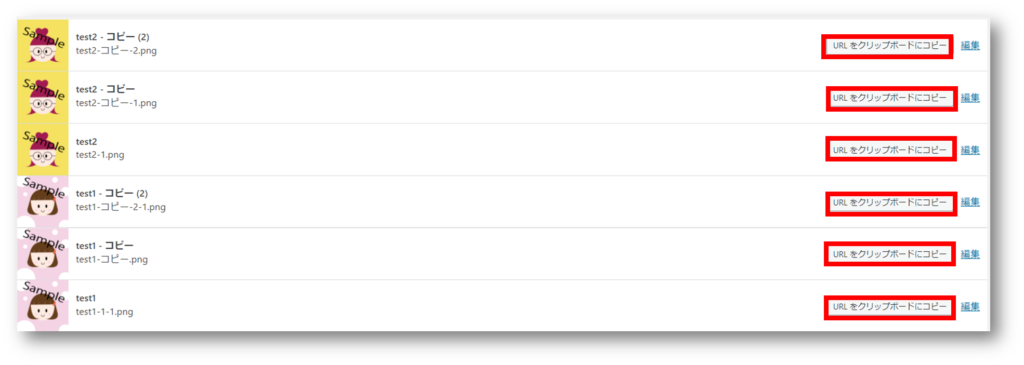
③下記のような画像の一覧表示になったら、1つずつ次の作業をします。

- 右側の「URLをクリップボードにコピー」
- コピーしたURLをメモ帳などに貼り付けておく
(ワードプレスを2つのウィンドウで操作ができる場合は、直接ワードプレス画面上に貼り付けられるので不要)

ワードプレスを2つのウィンドウで操作できる場合は次の行程でメニューに直接URLを貼り付けられるので、メモ帳には貼り付け不要です。
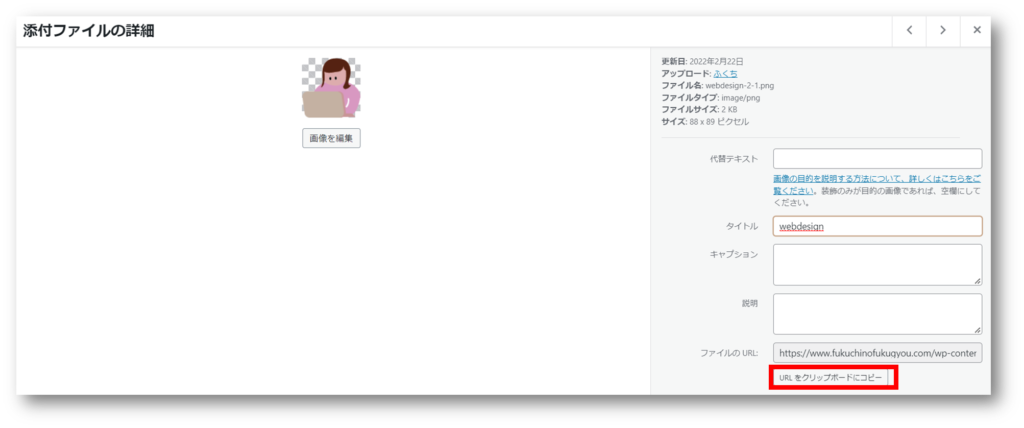
もし上記のような画面にならない場合は、登録済の画像をクリックするとファイルの詳細画面の右下からURLコピーが出来るのでこちらでコピーしてください。

メニューのタイトル属性に画像URLを貼り付ける
①Wordpress左側の編集メニューから、「外観」→「メニュー」の順で選択

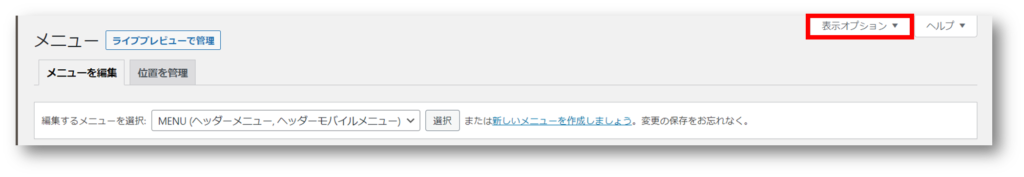
②右上の表示オプションをクリック

③タイトルとCSSクラスにチェックを入れる

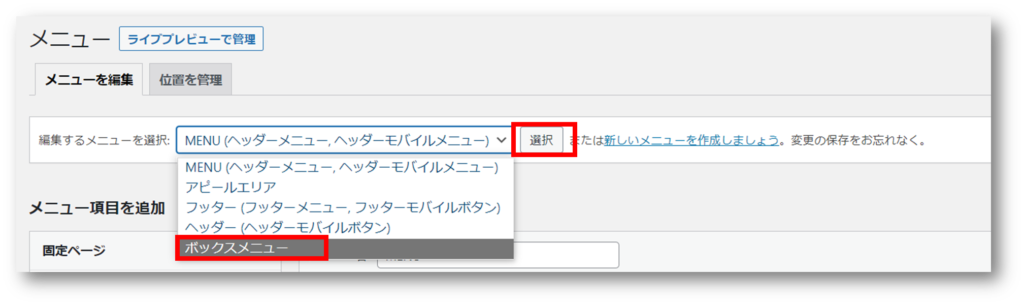
④編集するメニューを選択から作成済のメニューを選択し、「選択をクリック」

さっき作ったメニューの名前を選択するよ

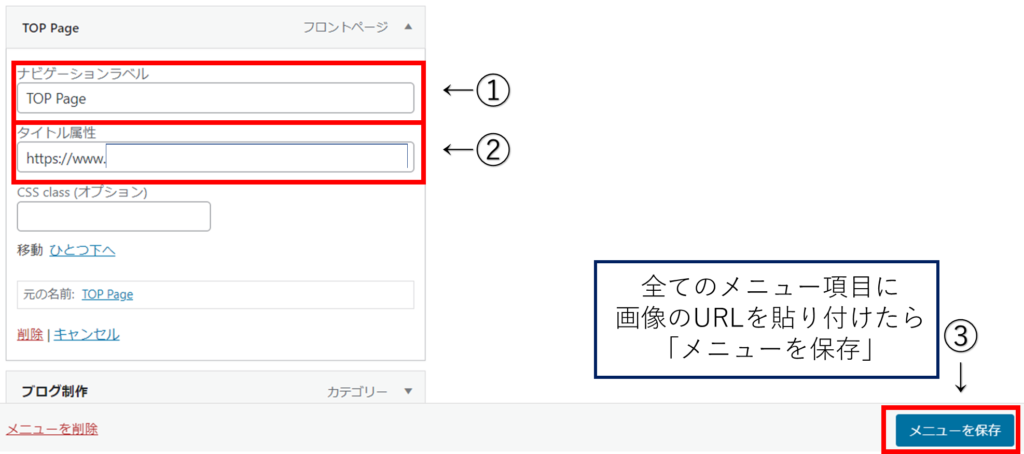
⑤各メニュー項目の右側の▼をクリックして、
- ナビケーションラベル入力(そのままボックスメニューの文字部分になります)
- タイトル属性に先ほどコピーした画像URL貼り付け
1,2をメニュー項目分繰り返す - 「メニューを保存」をクリック

Cocoonボックスメニューの設置方法

作成済のメニューをボックス形式で表示します!
ウィジェットから超カンタンに設定が可能♪
まずはWordpressのサイドメニューから「ウィジェット」をクリックします。
ボックスメニューをサイドバーに設定する
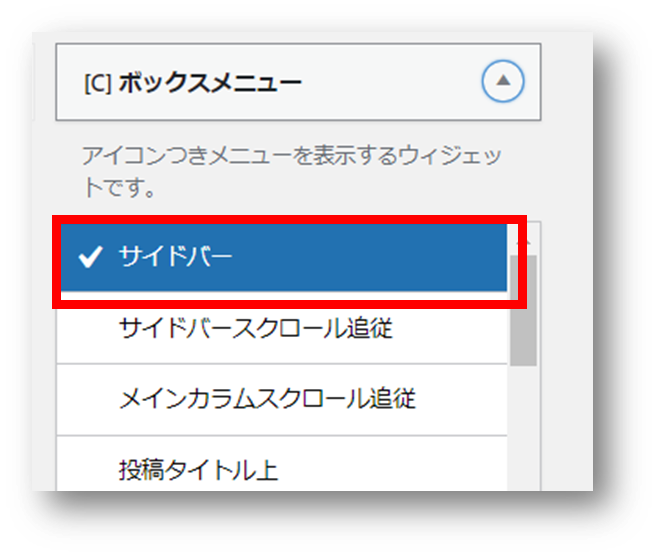
①利用できるウィジェットの中にある、「ボックスメニュー」右の▼をクリック

②下のスクロールからサイドバーを選んでクリックしてから下方にある「ウィジェットに追加」をクリック
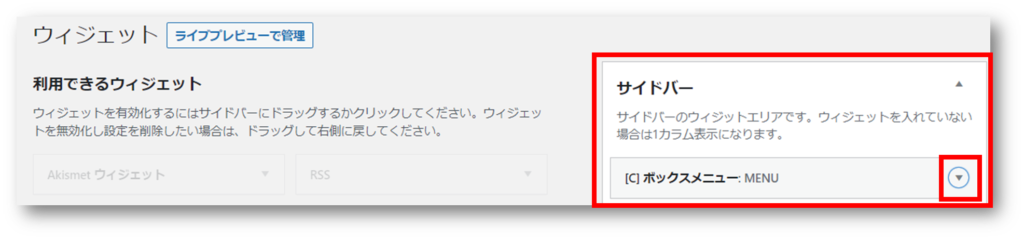
すると画面右の方にある「サイドバー」の項目内に「ボックスメニュー」が追加されます。

③ボックスメニューの枠右側の▼をクリックします

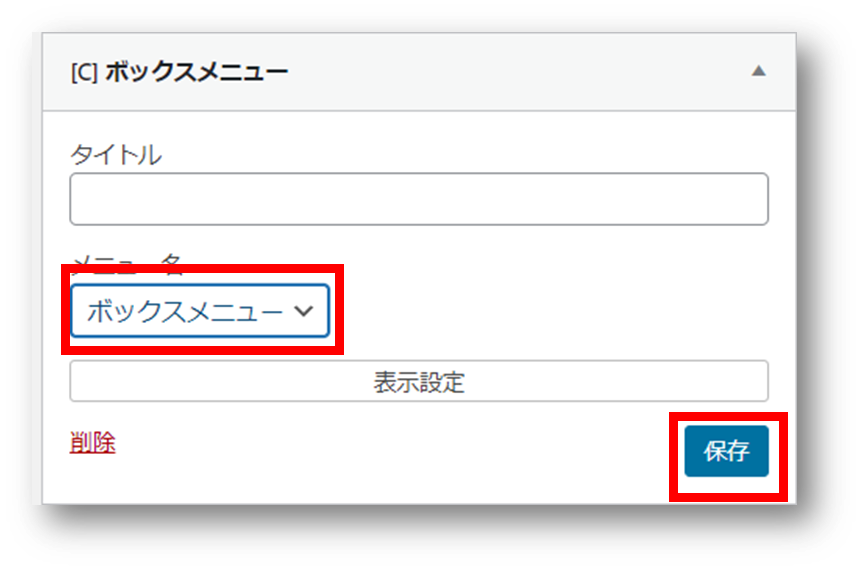
④メニュー名のプルダウンから作成済みのメニューを選択して保存をクリックします


タイトルの欄は入れても、空欄のままでもどちらでもOK。
入力すると、ボックスメニューの上に入れた文章が表示されるよ!
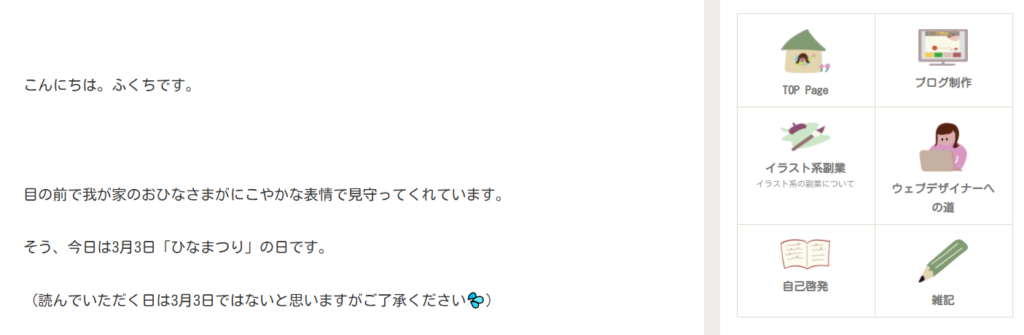
プレビューを見てこんな感じに表示されればOKです。

ヘッダー下に設定する
サイドバーへの設置と同様の流れになります。
「サイドバー」の部分を「ヘッダー上部」へ置きかえて作業してみてくださいね。
こんな感じで表示されればOKです。

これでボックスメニューの作成と設置完了です!

お気に入りのメニューは出来ましたか?
フリー素材でも十分ですが、自分だけのオリジナル画像が欲しい方はココナラが便利↓↓

ここから登録すると1000円相当のポイントゲット!(2023年8月現在)
≫ココナラの新規登録はこちら
オススメの無料イラスト素材↓












-640x360.png)







-320x180.png)












コメント