
ブログの雰囲気と文字の雰囲気があわないんだよね。

簡単な設定でフォント(字体)を変えることができるよ!
本日はCocoonでフォント(字体)を変更する方法をお話しします。
この記事を読んでくださっているあなたはすでにフォントを変えたい!という意志を持っている方だと思います。

そう、フォントは読み手に与える印象も左右する大切な要素です
この記事では以下をお話します。
変更方法だけ知りたい!という方は目次の3番へジャンプしてくださいね↓↓
ブログにおけるフォントの重要性

ブログで最も大切なのは記事の内容ですが、フォントもブログの印象を左右する重要なポイントの1つです。
なぜなら、人は文字から言葉の意味だけでなく、印象も受け取っているからです。

手紙なども字によって相手の性格が感じられたり、話をする場合も、相手の声のトーンや話し方によって受け手の印象が全然違いますよね!
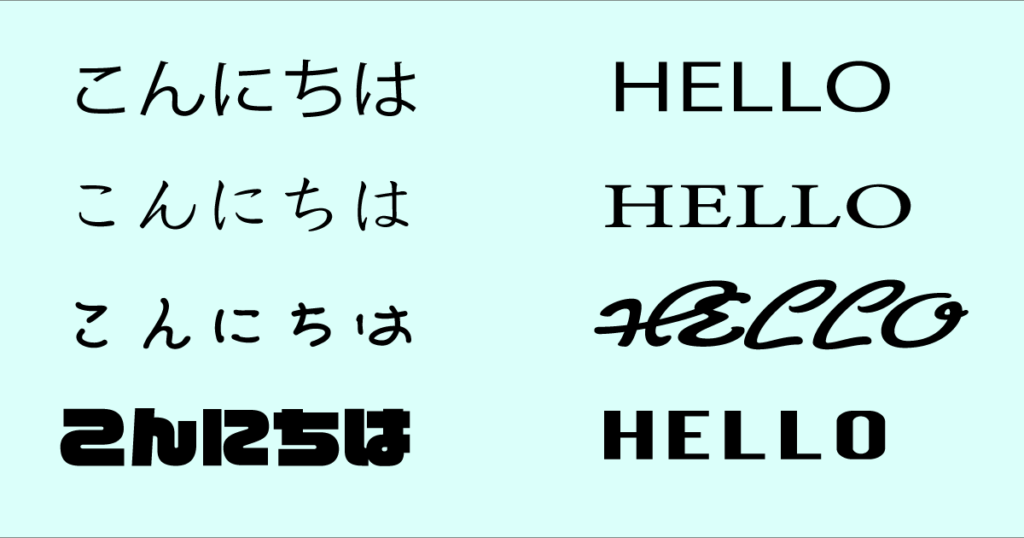
少し例を見てみましょう。
同じ言葉でも「知的」「繊細」「元気」「おしゃれ」など、印象が違ってきますね。

デザインの世界でもフォントはデザインのイメージを大きく左右するため、重要視されています。
ブログでも人を惹きつけ、読んでもらうためにフォントにもこだわりましょう!
Cocoon で利用できるフォントとおすすめフォントの紹介

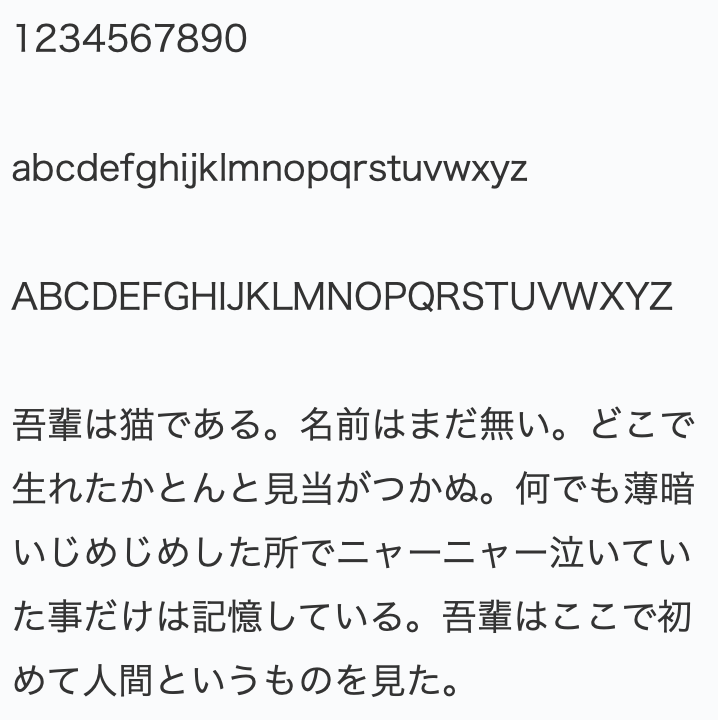
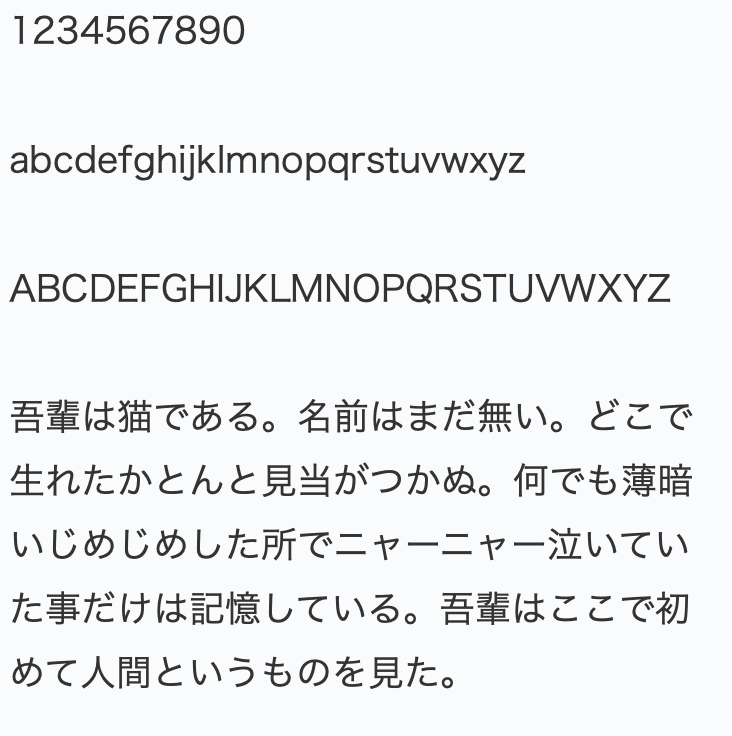
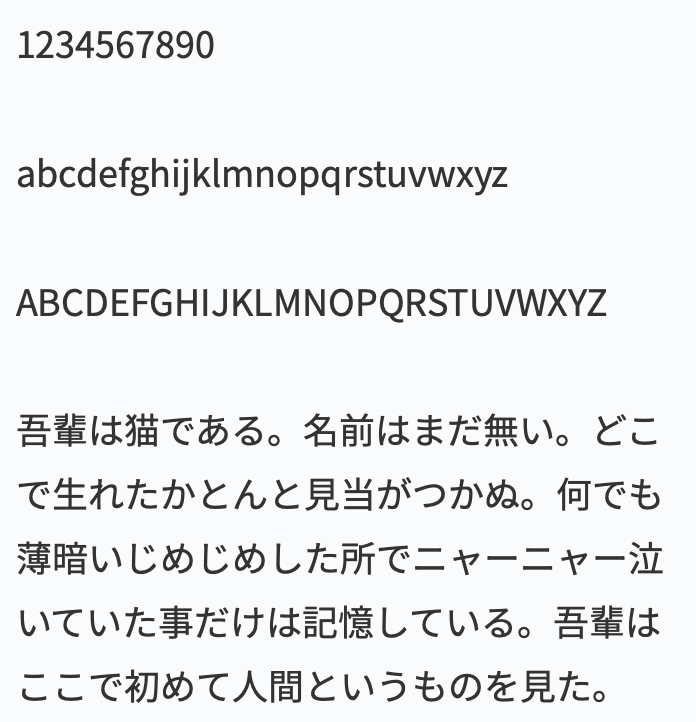
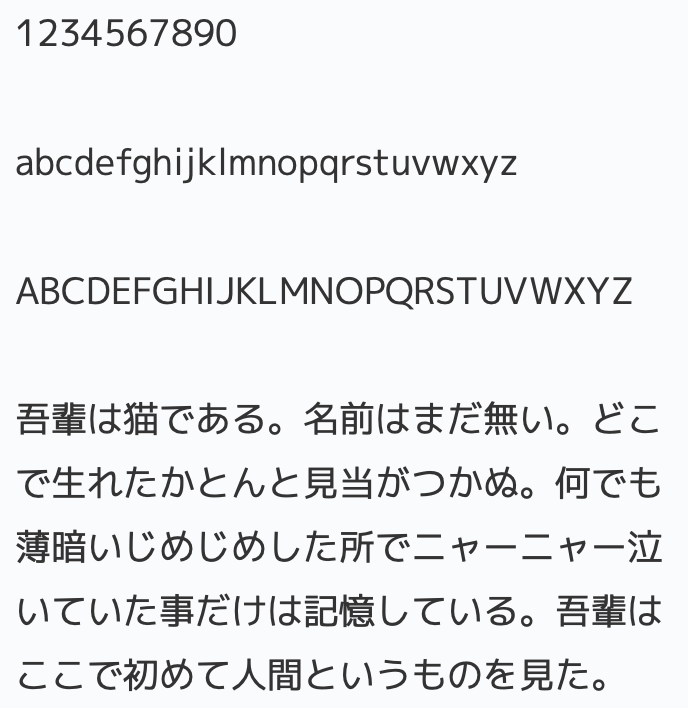
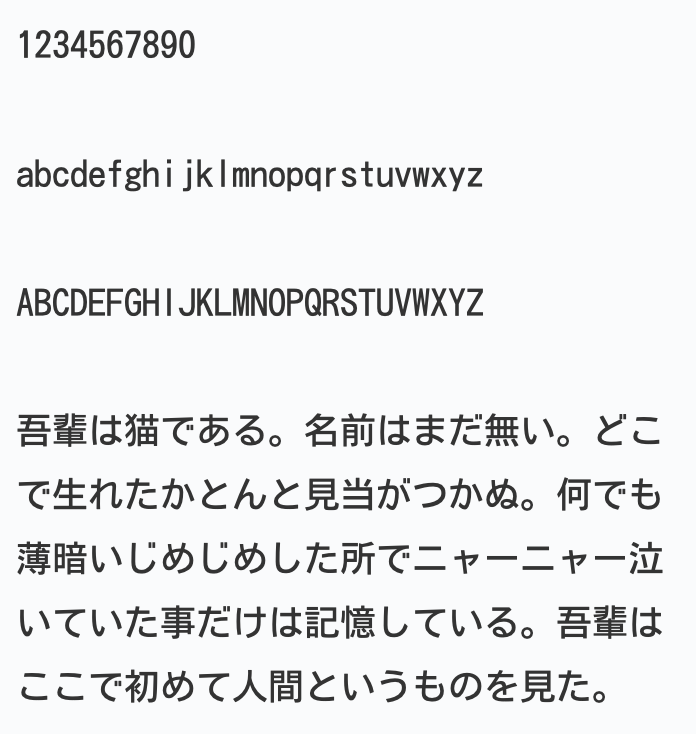
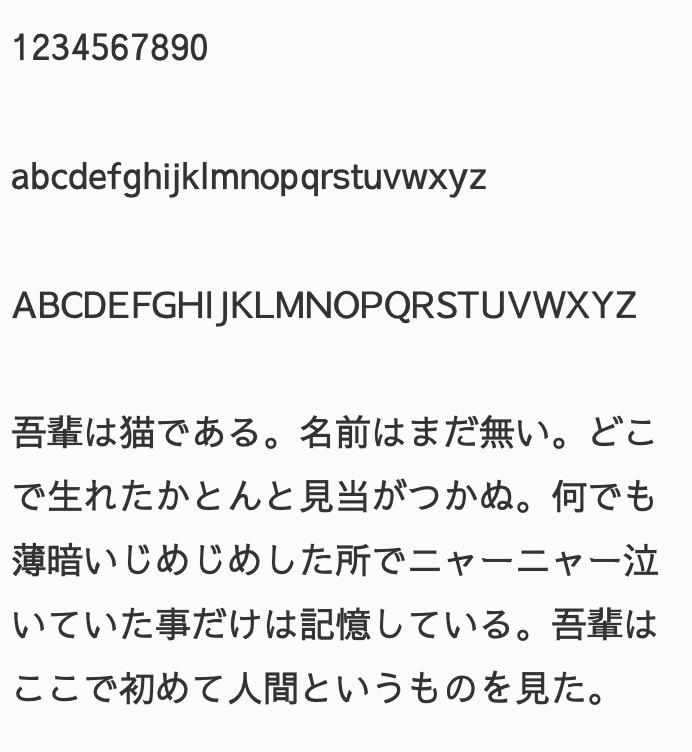
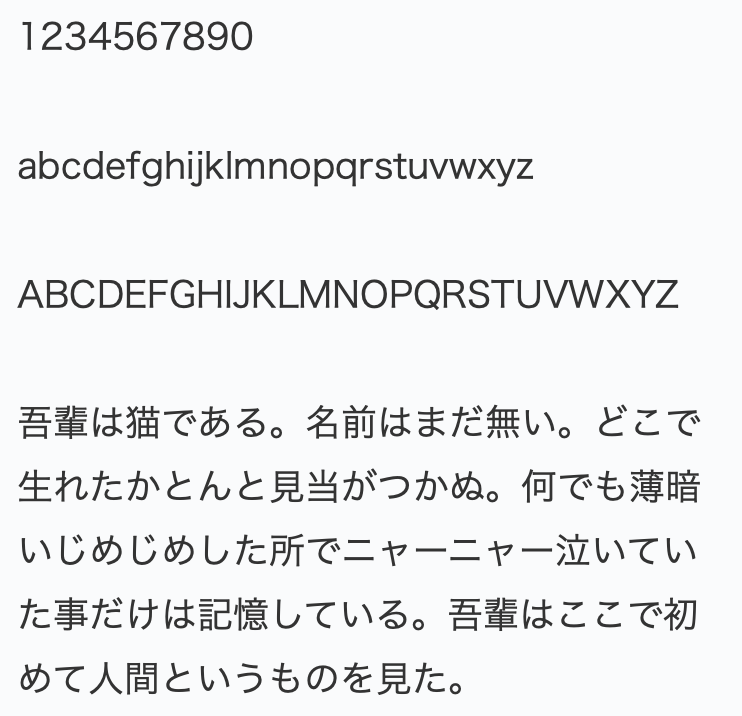
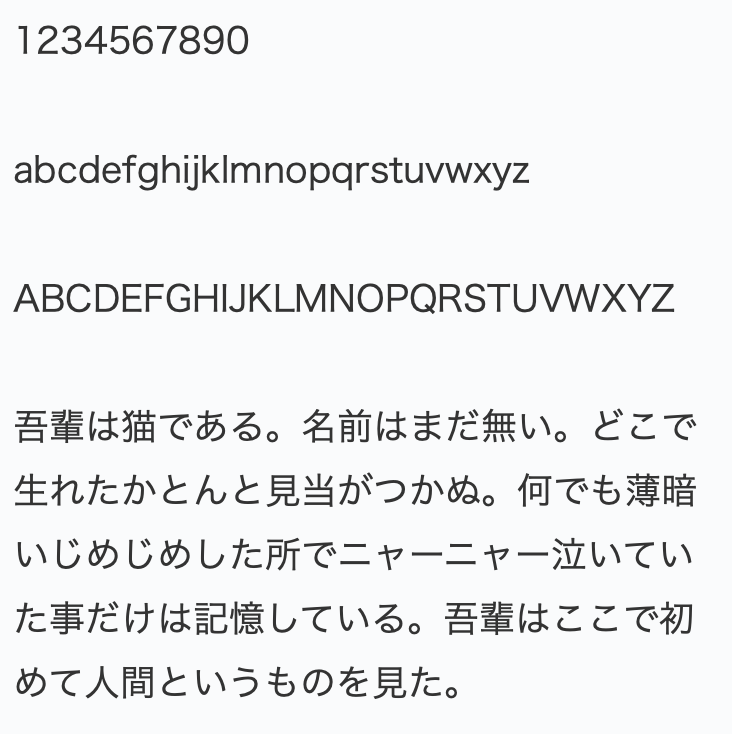
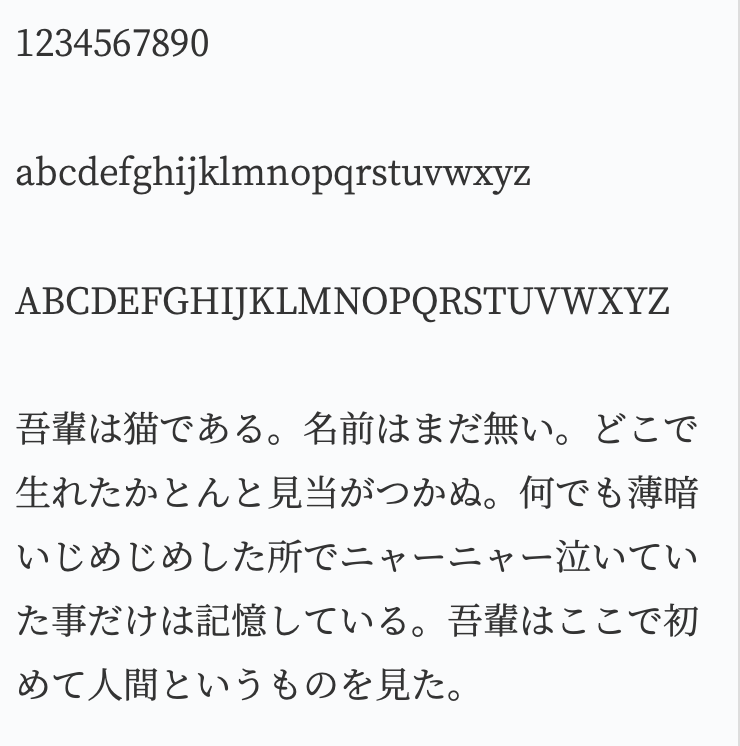
ここでは、Cocoon で利用できるフォントを画像で確認します。
その上でブログの特色に合わせたおすすめのフォントを紹介します!
Cocoon で利用できるフォント一覧
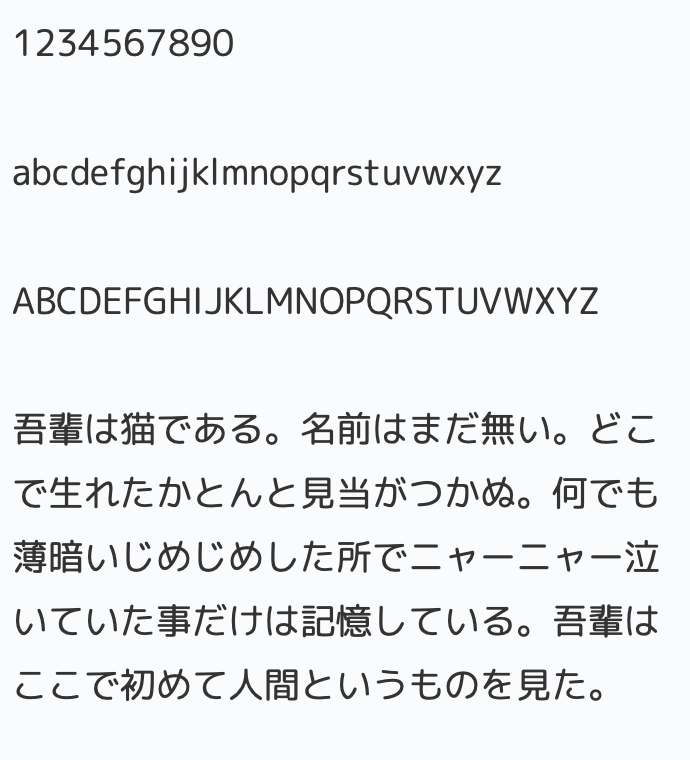
Cocoon に装備されているフォントは全部で12種類あります。
正直、ほとんど見栄えが変わらないものもあるのですが^^;
1.ヒラギノ角ゴ,メイリオ
(初期設定で適用)

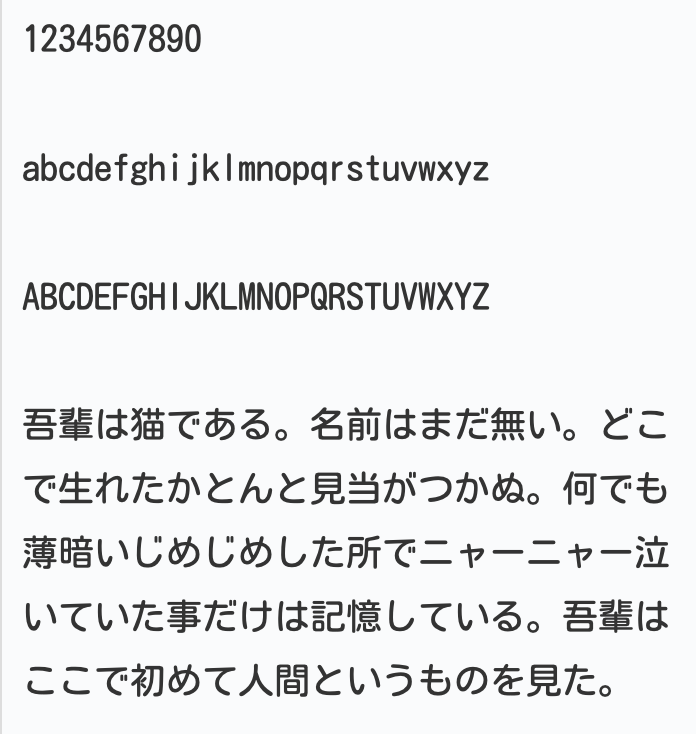
3.游ゴシック体,ヒラギノ角ゴ

5.Noto Sans JP(WEBフォント)

7.Mplus 1p (WEBフォント)

9.小杉ゴシック(WEBフォント)

11.さわらびゴシック(WEBフォント)

2.メイリオ,ヒラギノ角ゴ

4.MS Pゴシック,ヒラギノ角ゴ

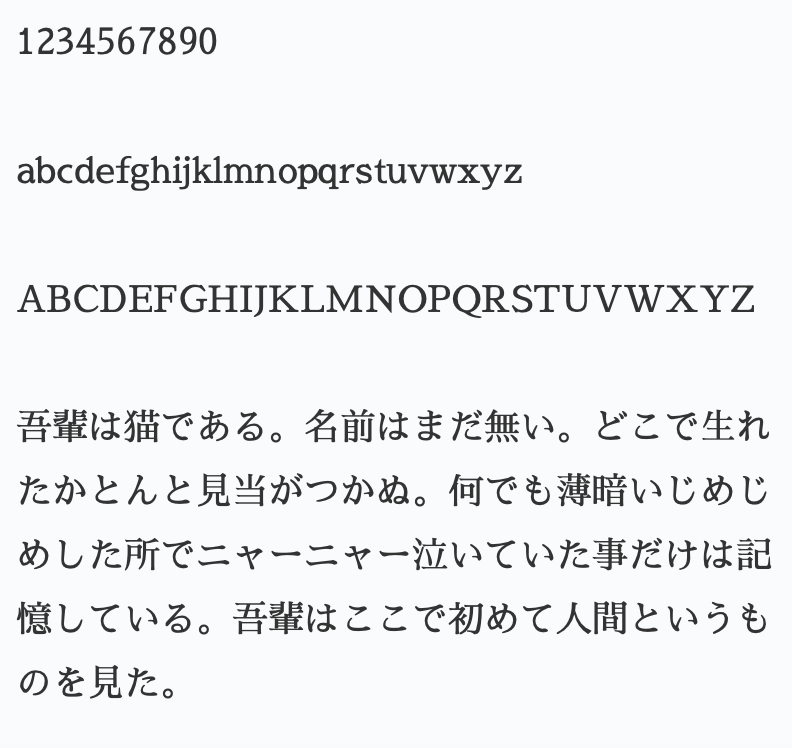
6.Noto Serif JP(WEBフォント)

8.Rounded Mpuls 1c(WEBフォント)

10.小杉丸ゴシック(WEBフォント)
※当ブログで利用しているフォント

12.さわらび明朝(WEBフォント)


WEBフォントはインターネット上で配布されているフォントのこと!おしゃれなフォントも多くて素敵なんだけど、少し読み込みに時間がかかるのがネックだね。
ブログジャンル別おすすめフォント紹介

ブログのジャンル別でおすすめのフォントを紹介します。
ビジネス系ブログ
角ゴシック系の書体がおすすめです。(上記で言うと1〜4)
名前に「角ゴ(角ゴシックの略)」とついているものですね!
ですので、初期設定の「ヒラギノ角ゴ,メイリオ」のままでもOKです。
角ばっており、直線的なゴシック体は「信頼感」を与えます。
そのため、ビジネスマン向けのブログや、比較的堅めの内容のブログに適しています。
高級商品の紹介ブログ・文学的なエッセンスのあるブログ
このようなブログには 6のNoto Serif JPまたは12のさわらび明朝がおすすめです。
明朝体は「繊細さ」や「高級感」などが感じられる書体です。
小説などにも使われているのも目にすること思います。
例えば、高級商品で言うと高級エステやジュエリー、高級ホテルなど。
文学的なエッセンスというところでは芸術作品を紹介するブログであったり、小説調のブログであったりというイメージです。
育児ブログ・やわらかい見た目のブログ
やわらかな雰囲気のブログにはこんな書体がおすすめです。
8のRounded Mpuls 1cや10の小杉丸ゴシックなど丸みのある文字が適しています。
なぜなら、「丸み=かわいらしい」という印象があるためです。
一例としては、赤ちゃんや小さなお子さんの子育てのブログや、可愛いキャラクター紹介のブログなど。

利用したいフォントは決まったかな?
Cocoon のフォント変更3ステップ

フォントが決まったら変更作業に入りましょう!
変更はとっても簡単。3分あればできます。
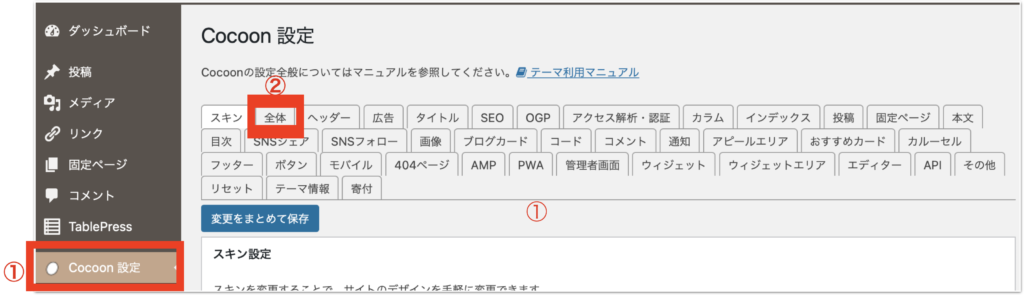
Cocoon 設定の「全体」を開く
WordPressの画面で、「①Cocoon 設定」→「②全体タブ」をクリック

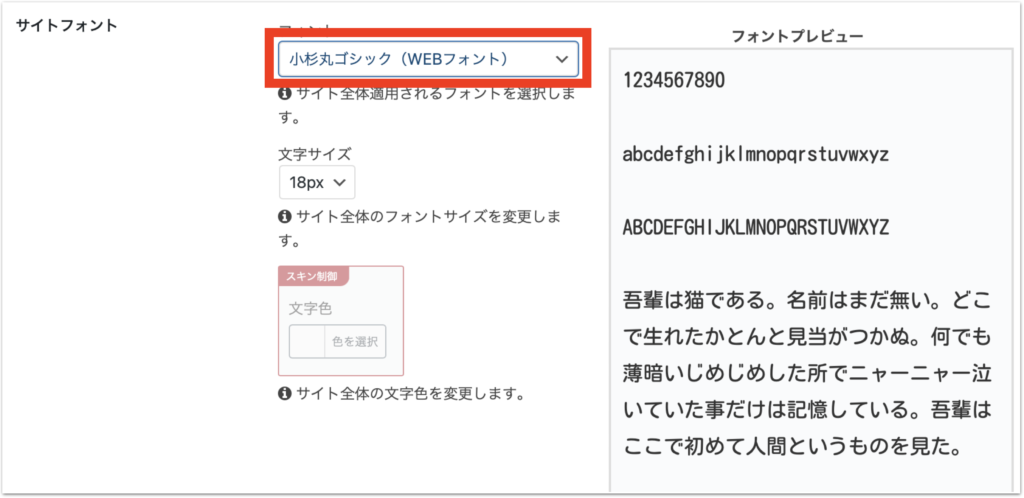
フォントを選択する
下方にスクロールするとすぐに「サイトフォント」という項目がありますので、その中のフォントのプルダウンから好きなフォントを選択しましょう。
保存していない段階では右側のプレービューに反映されないことがあります。

変更を保存する
一番下までスクロールすると「変更をまとめて保存する」というボタンがありますので、クリックしましょう。
これで作業は完了です。
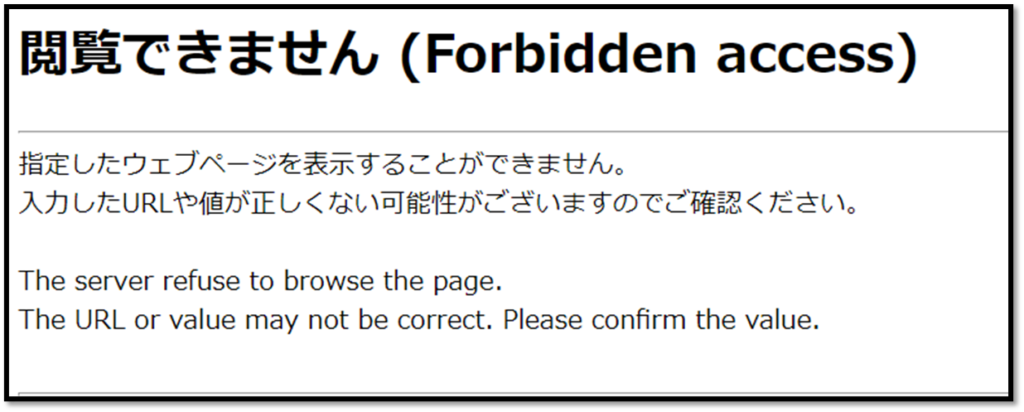
主要サーバーのWAFの解除方法を確認する
まとめ:Cocoon のフォントをブログに合わせて変更しよう!

本日はCocoon のフォント変更方法を見てきました。
ポイントはこちら

とっても簡単にブログの印象を変えられる方法なので、ぜひ試してみてくださいね!
\ボックスメニューをオリジナルにカスタマイズしてみよう/
\1ブロガーに1冊!痒い所に手が届く/

ブロガー1家に1冊!初級者〜中級者までしっかり使えるブログの教科書的な本だよ♪






-640x360.png)



























コメント