ブログに図解を入れたいけど、慣れてるパワーポイントで作りたいな。

パワポで作った図をブログに使えたら便利だよね!
そう考える方も多いのではないでしょうか。
当記事では
「パワーポイントで作成した表や図などをブログに画像として挿入する方法」
を画像付きで解説します。
ワードプレスでも表は作成できますし、図の作成に関してはより適したソフトやサービスは他にもありますが、ちょっとした図を作成する程度であれば慣れ親しんだツールを使うのが一番早いですよね。

サクッとパワポで作成した図をブログに挿入する方法をお教えしていきます♪
パワーポイントの資料をワードプレスブログに挿入する4ステップ

パワーポイントで資料を作成し、画像としてワードプレスブログに挿入する方法を説明していきます。
ステップは以下の通りです。

1つずつ見ていきましょう!
STEP1: パワーポイントで資料を作成する
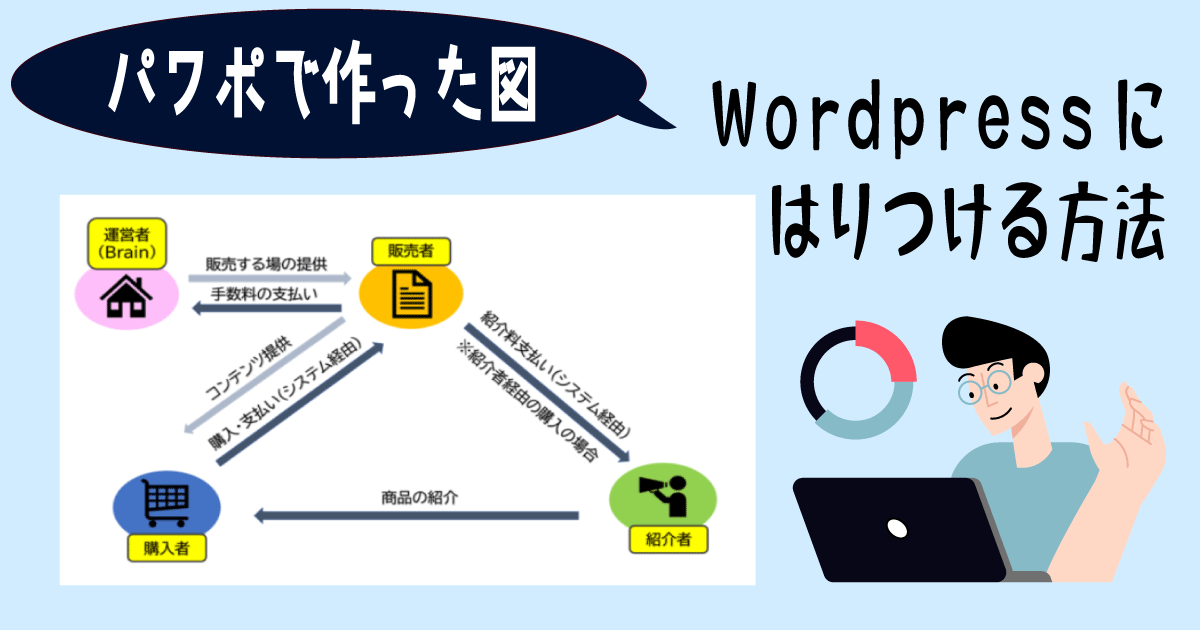
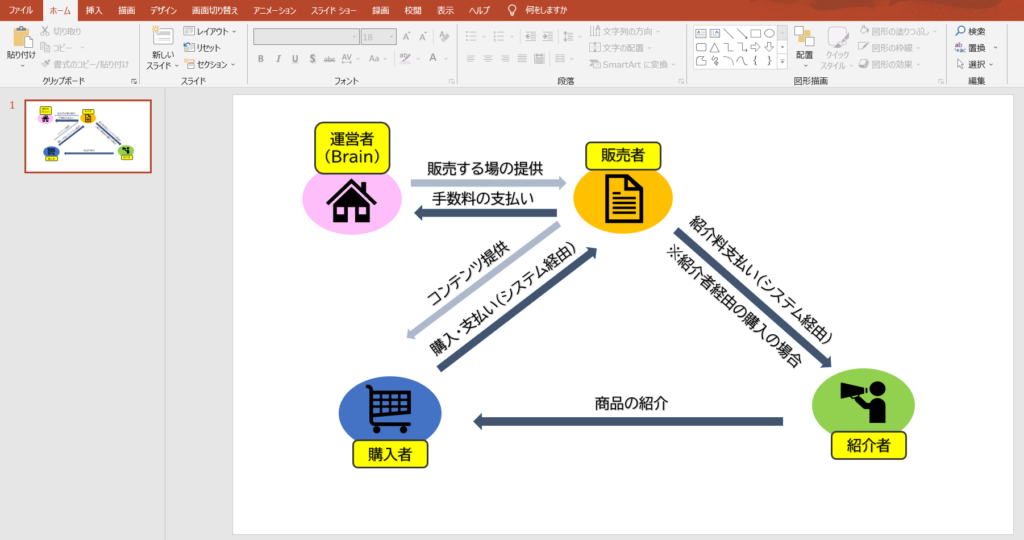
まずは通常通りパワーポイントで好きな資料を作成します。
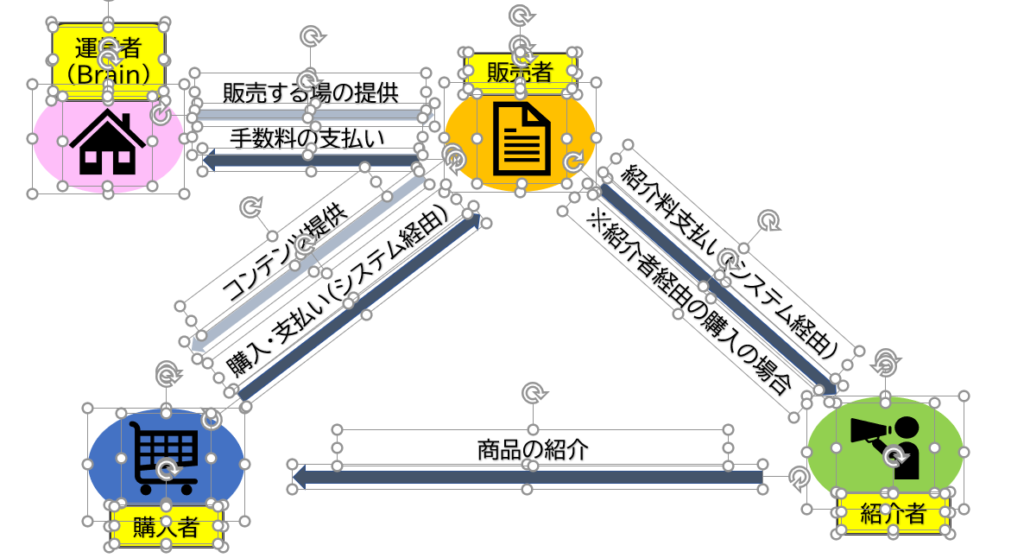
例として、下記を作成しました。(実際に別の記事に使うための図です)

STEP:2 作成した図などを全選択する
作成したものを全て選択します。
パワーポイントの画面を開いた状態で、キーボードで「Ctrl」キーと「A」のキーを同時に押します。
選択後は下記のような画面になります。

STEP3: 選択したものを図として保存する
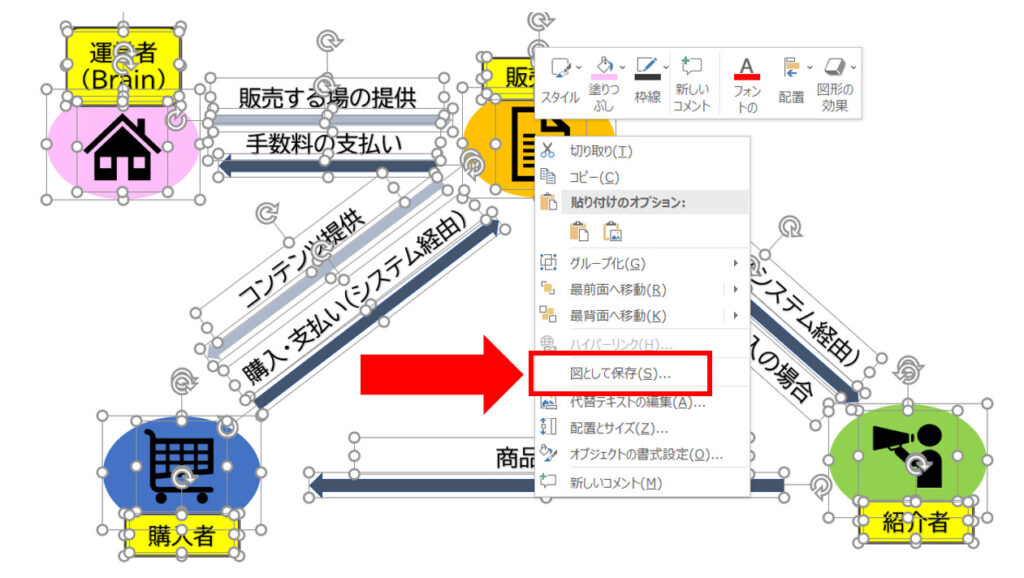
先ほど選択した項目を「図として保存」します。
選択後、マウスで右クリック→「図として保存」を選択します。
わかりやすい名前を付けて好きな場所に保存しましょう。

STEP4: WordPressで画像を挿入する
あとは通常通りWordpressでさきほど保存した画像をアップロードすればOKです。
画像が増えるとページの読み込みが遅くなりますので、圧縮のプラグインを利用することをお勧めします。
おすすめのフリーサイトは「Tiny png」 です。
おまけの小ネタ「スクショにパワーポイントで図形や目印を追加する」

何かのやり方・手順を説明する記事では補足で画像があると助かりますよね。
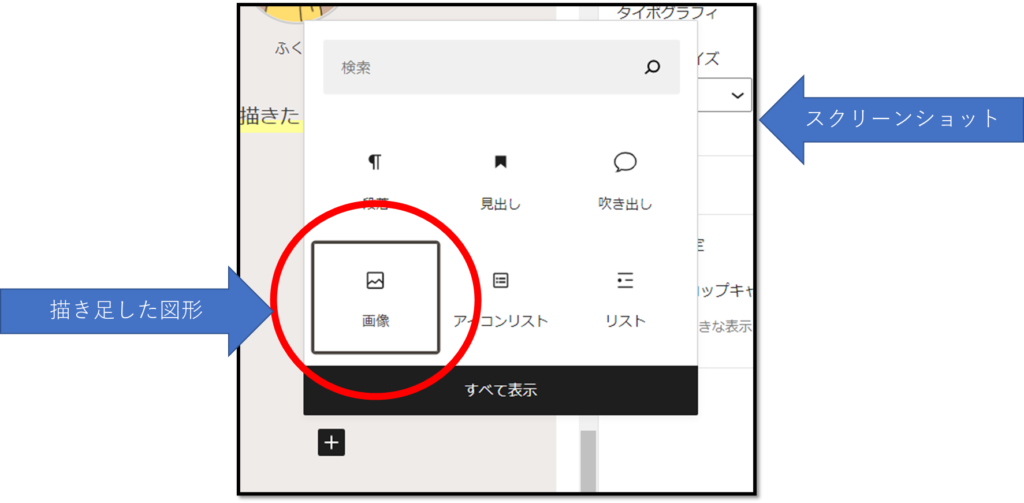
手順説明で実際の操作画面のスクリーンショットなどを使う場合、そこに囲みや矢印などを描きたしたいことがあると思います。
そんなちょっとした編集にもパワーポイントは活躍してくれます♪
まずは使いたい画面をスクリーンショット(画面コピー)します。
パワーポイントに貼り付け、図形などを描き足してから「Ctrl+A」→「マウス右クリック」→「図として保存」の手順で保存します。

パワーポイントで作成した図を利用してブログの説得力を高めよう!

本日は簡単に図などをWordpressブログに挿入する方法をお伝えしました。
ぜひ活用してみて下さい♪
![]()
















-640x360.png)