無料のお絵描きアプリ「ibis Paint X(アイビスペイントエックス)」でLINE絵文字やSNSのアイコンがつくれるって言うけど・・・実際どうやって作るの?
本日は初めての方でもわかるよう、アイビスペイントでイラストを描くためのミニマムの操作を画像付きで解説していきます。
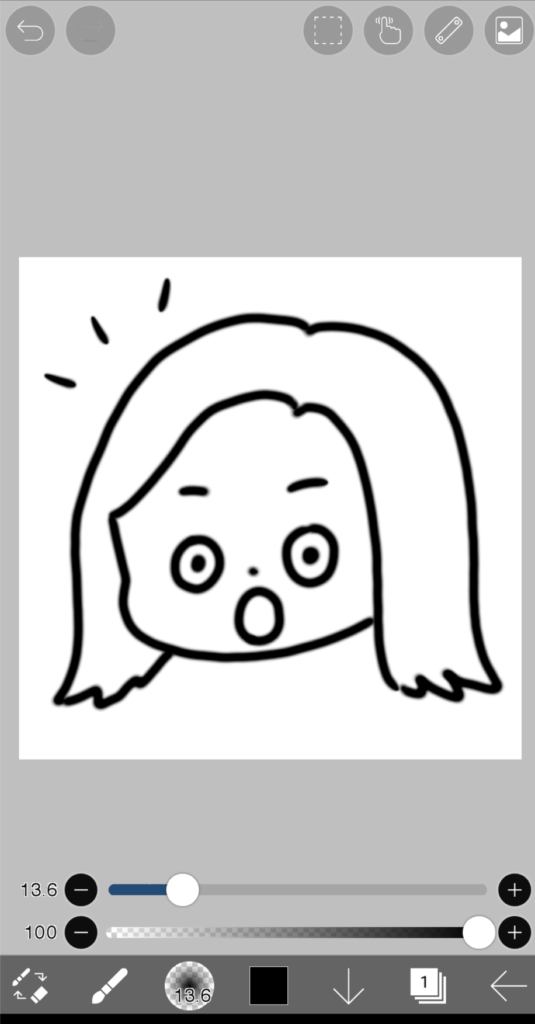
この操作を覚えて練習すれば、下の吹き出しのアイコン程度のイラストは描けるようになりますよ!

アイビスペイントはブログやSNSのアイコンに、LINE絵文字やスタンプの制作にも利用できるので覚えるととっても便利です♪
- アイビスペイント(エックス) のインストール方法
- アイビスペイントエックスを使用した簡単なイラスト作成方法
- 絵文字やアイコンなど 用途別の推奨画像サイズ
アイビスペイントエックスを使用し、スマホのみで150件以上ものLINEスタンプや絵文字をリリースしてきたふくちが解説します。

\読みたいところへ目次からジャンプ/
ibis Paint X(アイビスペイントエックス)のインストール方法
インストール済みの方はスルーしてOKです!
まずは利用するアプリ「アイビスペイントエックス」をスマートフォンへインストールしましょう。
有料のプランやオプションもありますが、基本の利用に関しては料金はかかりませんのでご安心下さい。
ただし、時折はさまる広告は我慢する必要があります。

わたしも絵文字制作については無料で利用できる範囲内で十分満足できています!
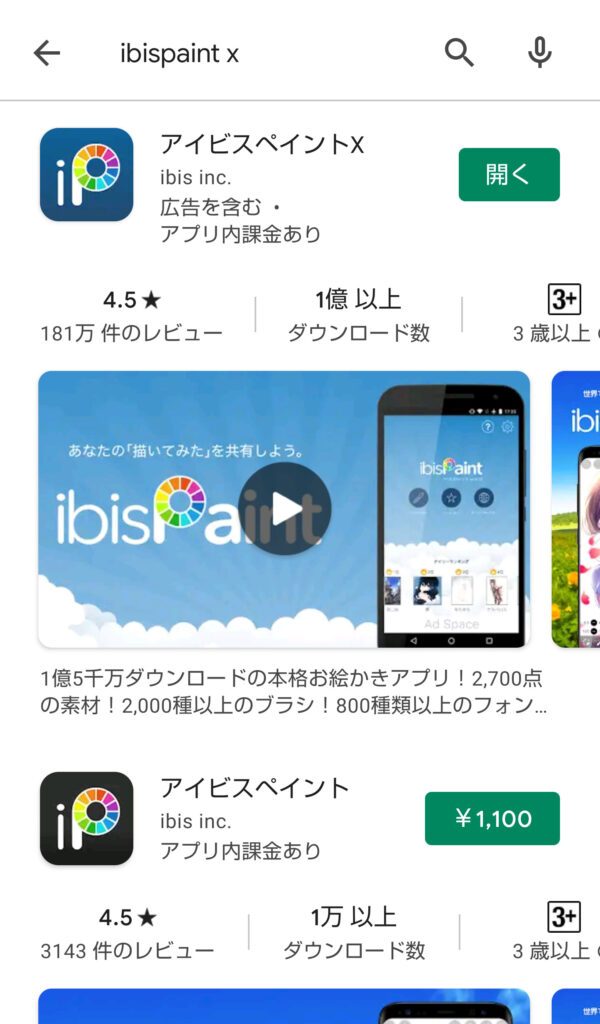
- iphoneユーザーはApp Storeへ。AndroidユーザーはGoogle Play Storeへアクセスする。
※本ページはAndroidでの手順をメインに紹介しておりますので、iphoneとは異なる点があるかと思いますがご了承下さい。 - 検索窓に「ibis paint X」と入力し検索
- 下記画像の上の方に表示されている、バックカラーが青い方(アイビスペイント X)の緑のボタン「インストール」をクリック(私の場合はすでにインストール済なので「開く」になっています)
※バックが黒い(アイビスペイント)は有料版ですので、間違いのない様ご注意下さい!


用途別の推奨画像サイズ

アイビスペイントエックスのインストールが完了したら次はイラストの作成です。
まずは用途別の主要な画像のサイズを覚えておきましょう。
イラストの利用目的によって画像のサイズ(縦横のピクセル数)が異なります。
後から変更も出来ますが、イラストが粗くなったり、縦横のバランスが悪くなる原因になりますので最初にしっかり設定しましょう!

特にLINE絵文字は規定のサイズが決まっているので注意が必要です。
各イラストの縦×横のピクセル数(2023年4月現在の情報を元に掲載しております。)
- LINEアイコン 480×480
- LINEプロフィール画面背景 720×1280
- X(旧Twitter)アイコン 400×400
- X(旧Twitter)プロフィール画面背景 1500×500
- Instagram アイコン 320×320
- LINEスタンプ 370×320
- LINE絵文字 180×180
- LINEスタンプ、絵文字 トークタブ 96×74
- LINEスタンプ メイン画像 240×240
アイビスペイントエックスの機能紹介

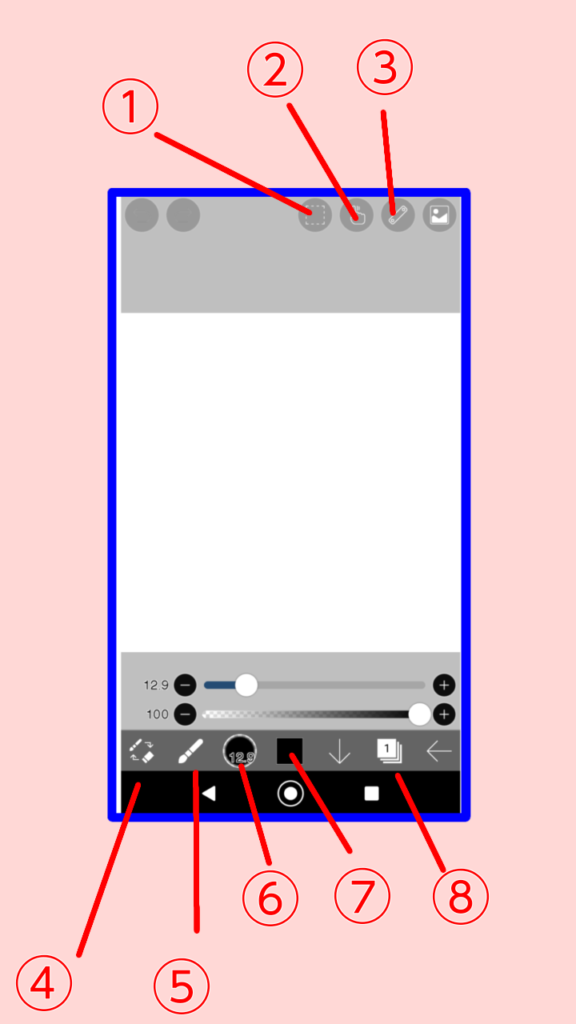
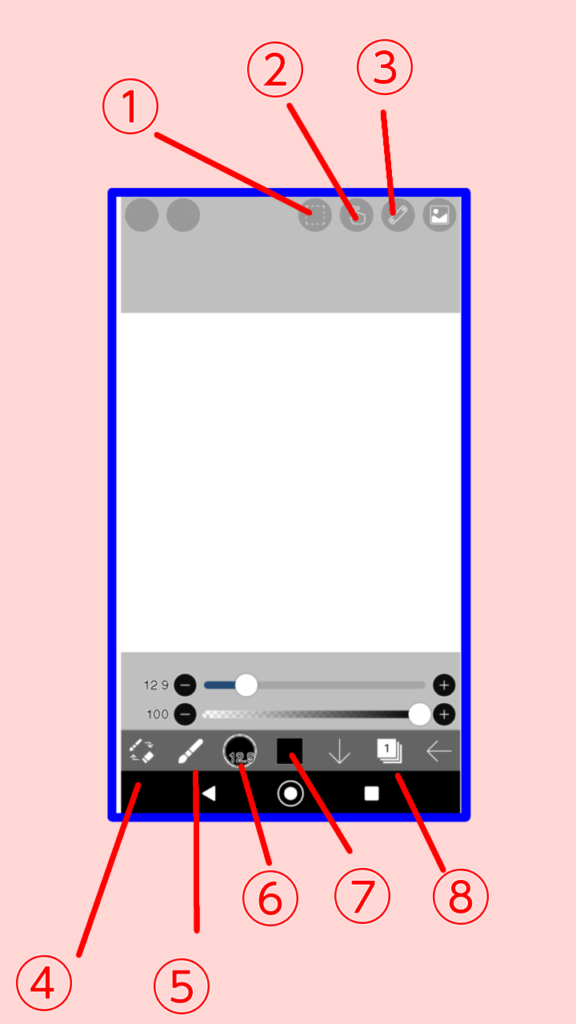
【主要な機能の紹介】
①選択・切り取り・貼り付けなど
②描画ツール:直線や円、四角等を書く際に使用
③定規:直線、円、集中線を書く際や左右対称のイラストを描きたい際などに利用
④ブラシ(筆・ペン)と消しゴムの切り替え
⑤描画ツールの切り替え:ブラシと消しゴム以外にも塗りつぶしやフィルター、文字入れなども出来る
⑥ブラシや消しゴムの太さ(幅)の調整
⑦色の選択
⑧レイヤーの切り替え
今回の記事では主に④⑤⑥を使用します!
アイビスペイントエックスでイラストを描いてみよう!


基礎知識がついたところで、いよいよ描いて行きたいと思います。
今回は吹き出しのアイコンに使う「びっくりした人」のイラストを作成します。
ステップは以下の通りです。

1つずつ図で説明していきます!
キャンバスを作成
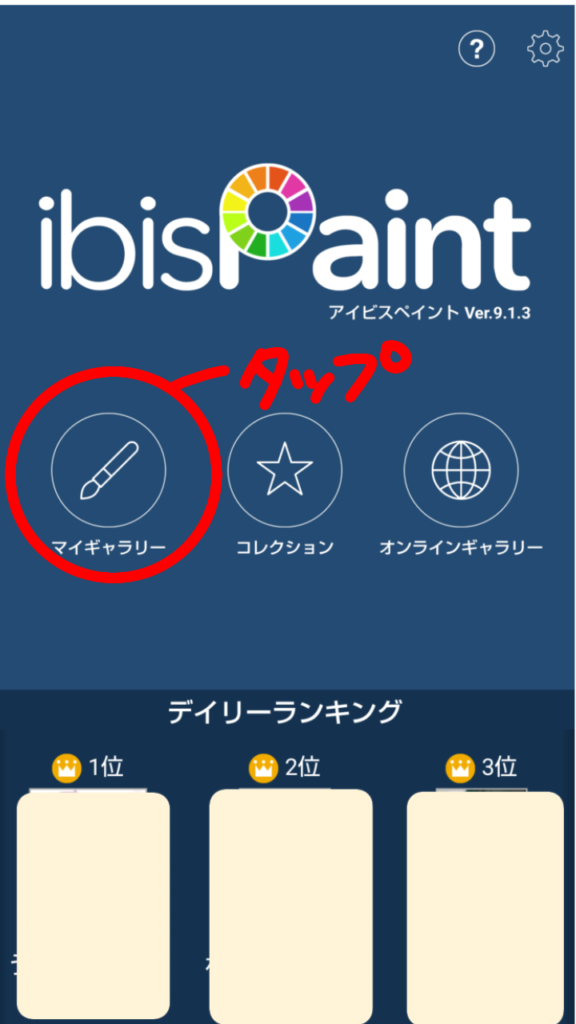
- トップページで筆のマークをタップ
- マイギャラリー画面左下の+をタップ
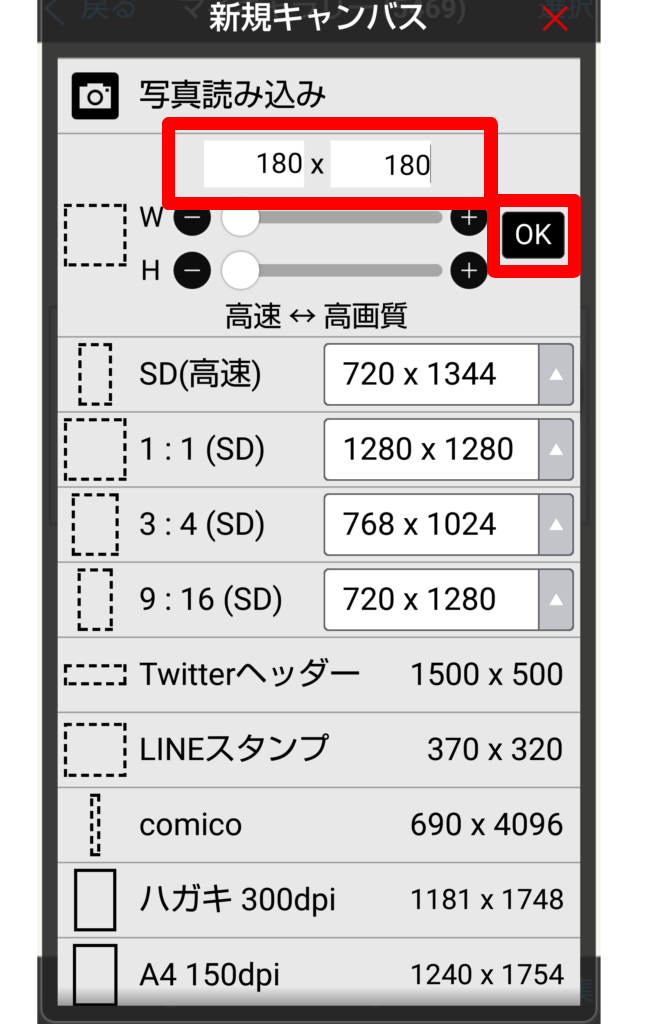
- 新規キャンバス画面上部、左側に横幅、右側に縦幅を半角数字で入力し、OKをタップ



ペンを選択してイラストの輪郭を描く
手順は以下の通り。
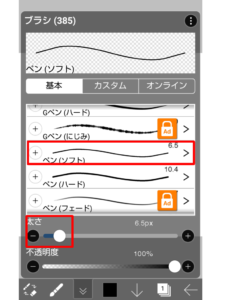
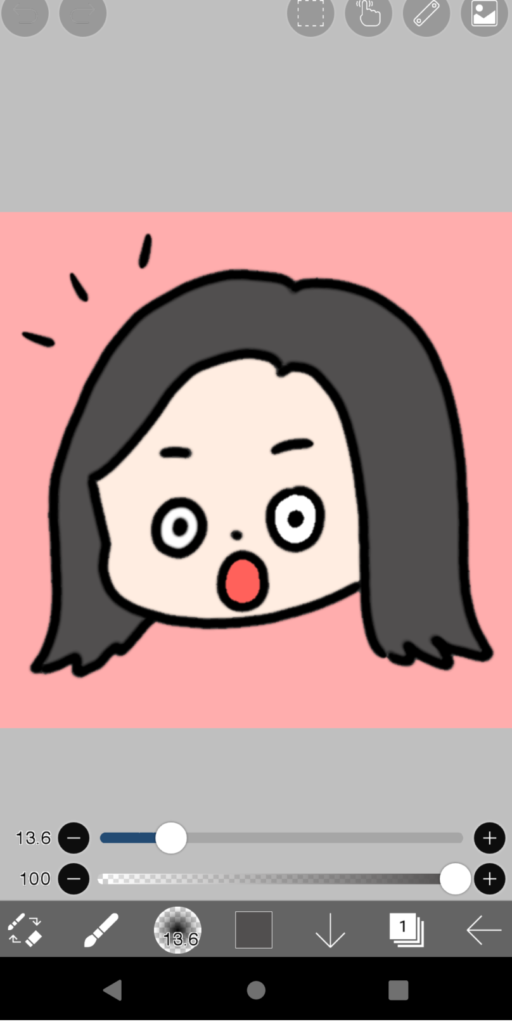
- 下の画像の⑤が筆マークになっていることを確認(消しゴムになっている場合は④をタップして切替
- 下の画像の⑥をタップ
- 使いたい筆のタイプをタップし、太さをスライドで調整する。(今回はペン ソフト、2.0pxに設定)
- 思いのままに、指を筆がわりにしてイラストを描きましょう。
- 吹き出しのアイコンは丸型が多いので、特に4隅には余白があると画像が切れず安心です。また、線は切れ目がないよう繋ぐと色をつける時に楽になります。



ペンキを選択して色を塗る
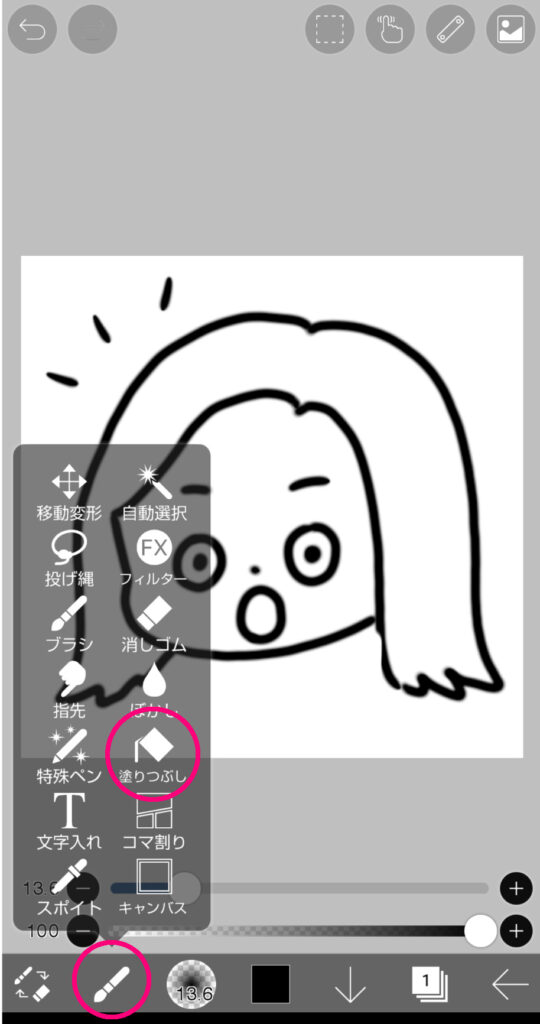
色塗りには様々な方法がありますが、今回は一番手間のかからない塗りつぶしを利用します。
- 下の画像 ⑤の筆マークをタップ
- 塗りつぶしを選択
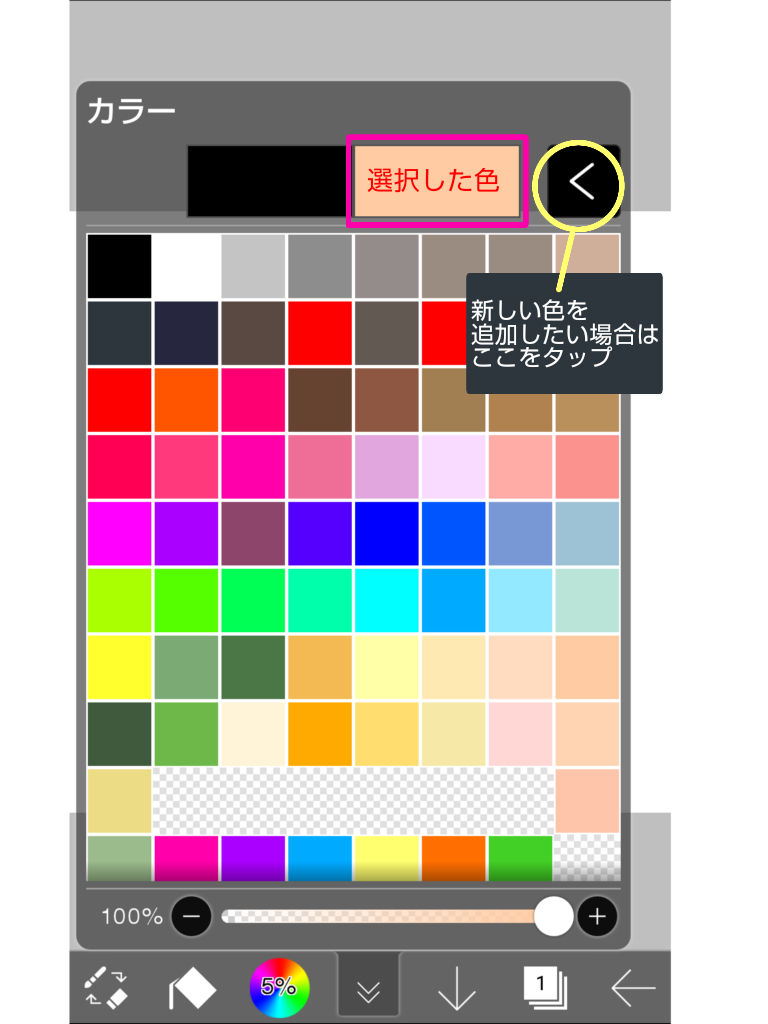
- 下の画像 ⑦をタップして色を選択
- イラストの塗りたい部分をタップ




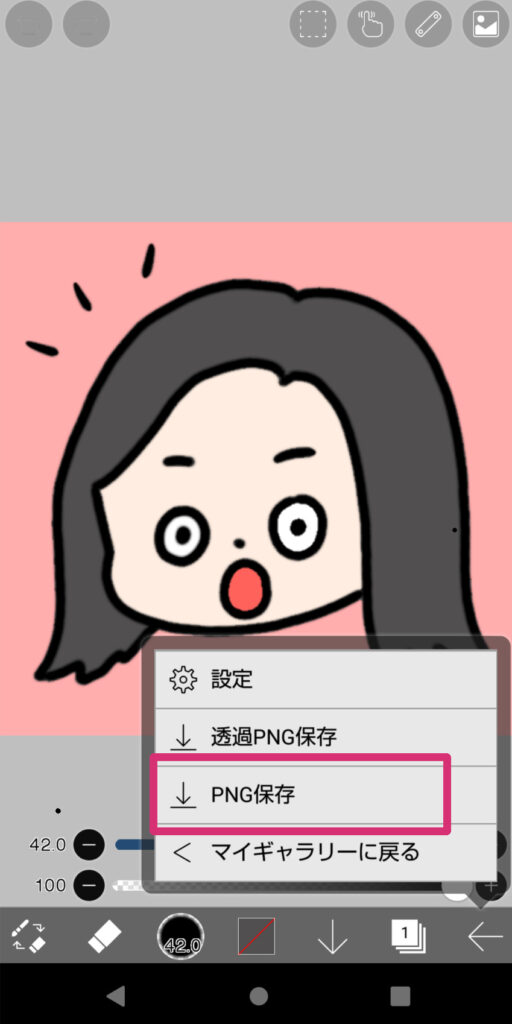
イラストを画像として保存する
右下の矢印をクリックし、「PNG保存」を選択すれば保存完了です!お疲れさまでした!


わー!本当にあっという間にできちゃったね~
LINEスタンプやLINE絵文字の場合は背景を透過する必要があるので、必ず「透過PNG」保存をしてくださいね!
まとめ:アイビスペイントエックスでイラストを作成する方法

今日はibis Paint X(アイビスペイントX)を使用した簡単なイラスト作成方法を説明しました。
ステップのおさらいです。

オリジナルのイラストでアイコンを作るとSNSなどでも他の人と被ることがないので差別化できますよ!
イラストが描ければLINE絵文字の制作など、副業にもチャレンジできます!
\アイビスペイントでできるお仕事も!イラスト系副業/
使い方をマスターしてどんどん活用しましょう♪






-640x360.png)