LINE絵文字で時々見かける複数の絵文字をつなげて使える絵文字。


作ってみたいけどどうやって作るの?なんだか難しそう・・・

アイビスペイントエックスという無料のお絵かきアプリで簡単にできるよ!しかも2つの絵文字が一度にできるので、慣れれば1つずつ作るより作業量が減るんです!
つながるLINE絵文字が作れると、表現の幅が広がります!
本日はこのつながるLINE絵文字用のイラストをスマートフォンのアプリのみで作成する方法を画像付きでお教えします。
アプリはIbis PaintX(アイビスペイントエックス)を使用します。

アプリを持ってない人はインストールしましょう!基本の利用は無料です。
他のアプリでも作成の手順や考え方は同じなので参考になると思います。
\Ibis Paint Xのインストールはこちら/
\Ibis PaintXの操作基本マニュアル/
つながるLINE絵文字ってどんな仕組み?

つながるLINE絵文字。
なんであんなに綺麗につながるのか不思議に思いませんか?
わかっている方は次に進んでOK!
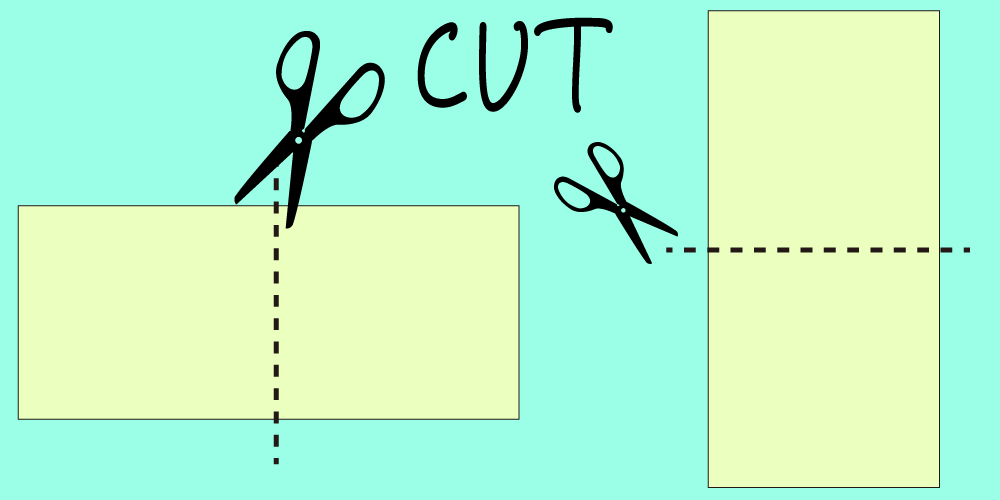
つながる絵文字は複数の絵文字をつながるように作っているわけではなく、
「横長または縦長に作ったイラストを分割」
しているのです。
こんなイメージですね。
具体的な操作方法は後ほどお話しします。

つながるLINE絵文字の見え方

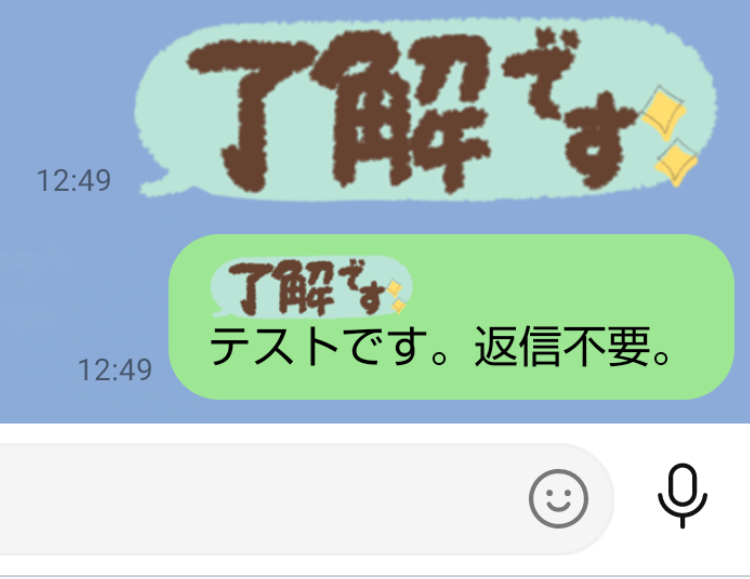
実際に使用している方は知っていると思いますが、つながる絵文字を実際に使うとLINE上こんな見え方です。
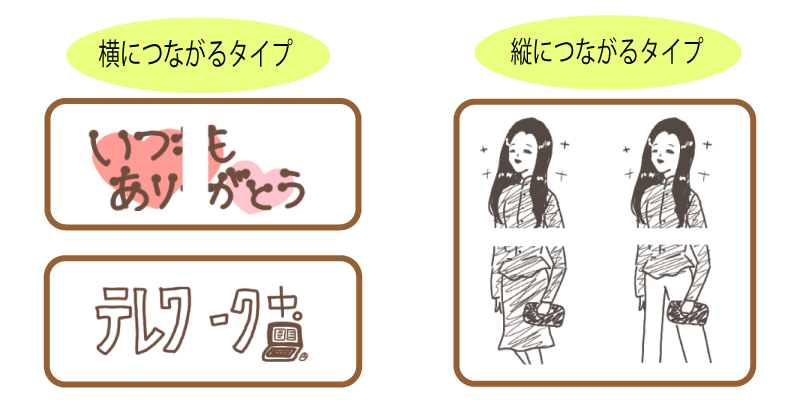
横につながる絵文字は絵文字だけで送るとスタンプみたいに見えますね!
他の文字と一緒に打った場合は下段のように小さく表示されます。
縦につながる絵文字は絵文字のみで送っても吹き出し内に表示されます。


つながるLINE絵文字の作り方 4STEP

それでは、Ibis PaintXを利用した「つながるLINE絵文字」の作成方法を見ていきましょう!

一回やり方を覚えればすっごく簡単ですよ!
それぞれ操作方法を画像付きで見にいきましょう!
1.キャンバスを作成する

以下のサイズでキャンバスを作成します。

横幅を「180px」x「つなげる絵文字の数」にすればOK!ただしあまり長いと改行されてしまうのでつなげるのは2、3個までがおすすめです♫
縦につながる絵文字はキャンバスの縦幅を180pxの倍数にしましょう!
IbisPait X(アイビスペイントエックス)のアプリを開いて「マイギャラリー」▶︎画面左下の「+」マークをクリックすると画像の新規キャンパス作成画面が出てきます。
作成したい絵文字に合わせて左側に横のピクセル数、右側に縦のピクセル数を入力し「OK」をタップします。
(画像は横360px、縦180pxで横に2つつながる絵文字を作る場合の画面です。)

2.キャンバス幅いっぱいにイラストを描く

作成したキャンバスにイラストを描きます。
今回は横に2つのイラストがつながるタイプの絵文字です。
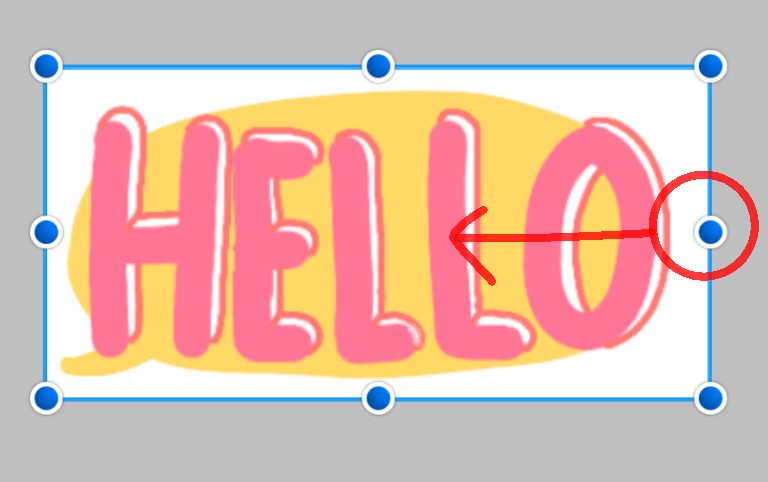
吹き出し風に「HELLO」という文字を描いてみました。
もちろん文字に限らず幅にマッチしたイラストであればなんでもOKです!

\イラストの基本の作成方法はこちら!/
3.描いたイラストを複製する(分割する絵文字分)

作成した画像をコピー(複製)します。
コピー回数はつなげる絵文字の数と同じ回数です。
2つの絵文字をつなげる場合 → 2回コピー (オリジナルも含め同じイラストが3つ)
3つの絵文字をつなげる場合 → 3回コピー (オリジナルも含め同じイラストが4つ)
※万一修正などが生じた場合に備え、オリジナルのイラストは残しておいた方が良いので、オリジナルのイラストと別途必要な絵文字数分のイラストを複製しておきます。
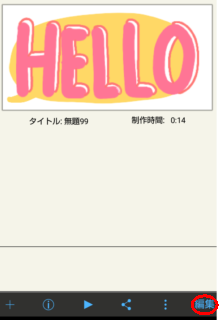
画像の編集画面からマイギャラリーに戻ります。
コピーしたいイラストをタップし、下の「︙」から「作品を複製」を選択します。
この作業をコピーしたい枚数分繰り返します。


今回は2つの絵文字をつなげるので、オリジナル分も含め同じイラストを3枚用意しました。

4.コピーしたイラストをそれぞれトリミング&保存する

長い幅で作成したイラストを、LINE絵文字のサイズ縦横180pxにトリミングしていきます。
トリミングとは画像の必要部分のみを切り抜くことを言います。
1.マイギャラリーから該当のイラストをタップし
「編集」をタップします。

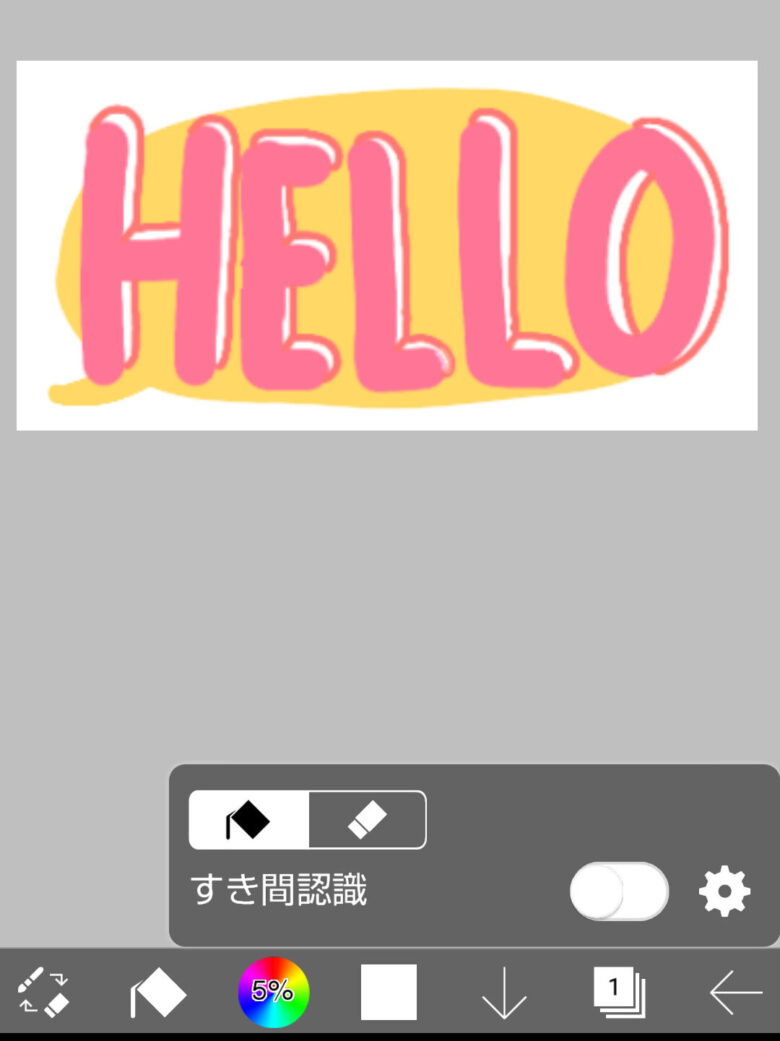
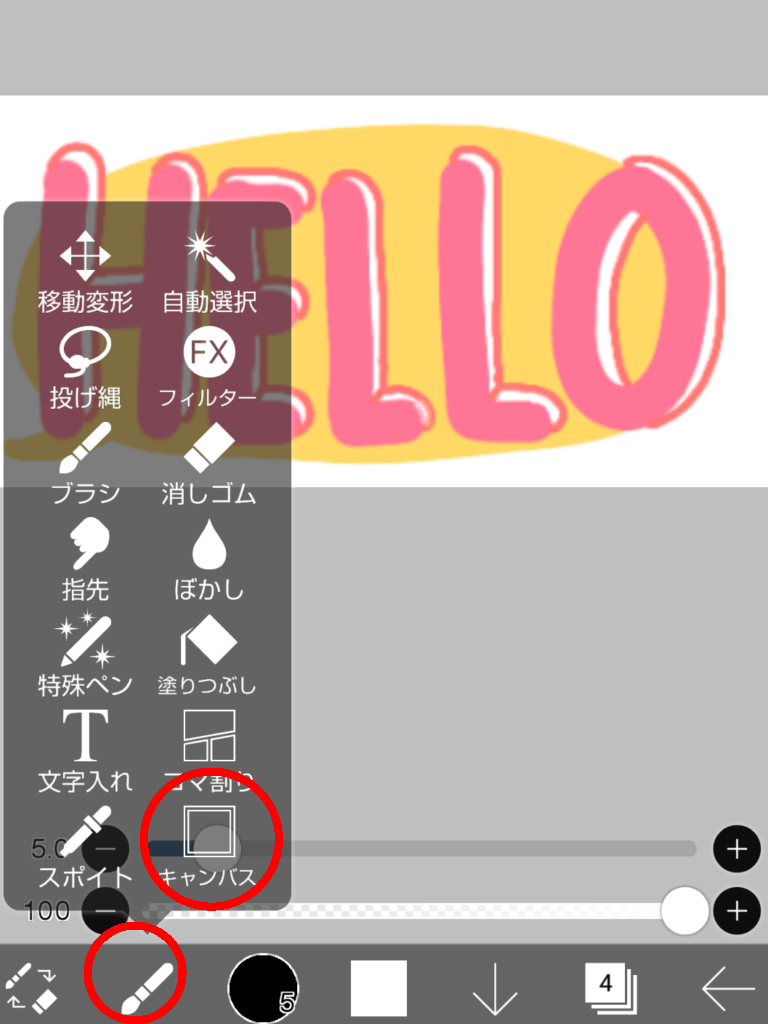
2.画面下、左から二番目の筆マークをタップ▶︎キャンバスをタップ

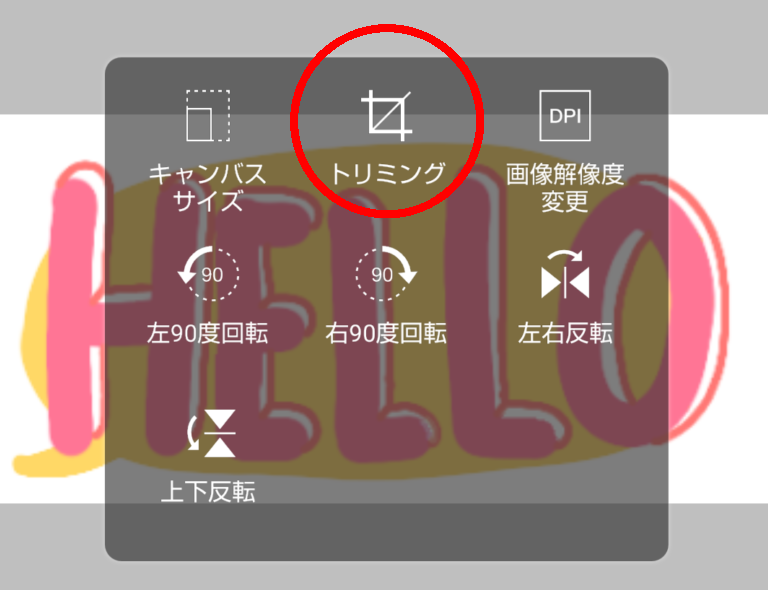
3.トリミングをタップ

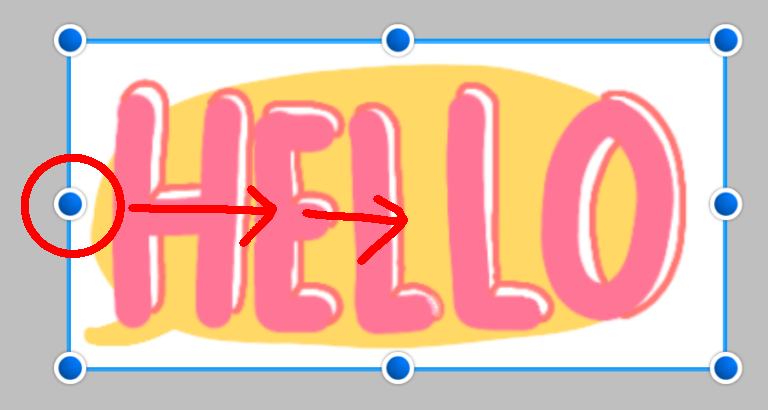
4.左中央の青点をタップしたまま右に引っ張ります。

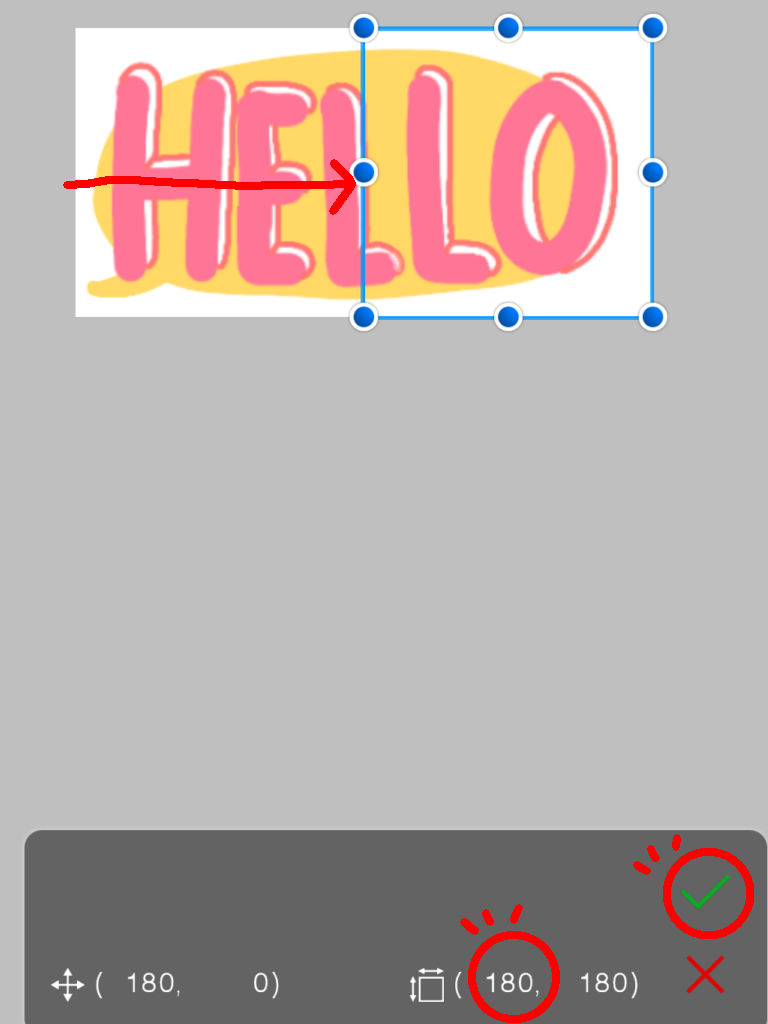
5.右下のピクセル数を表す部分が360から180になるまで引っ張り、ピッタリあったところで✔︎をタップします。
※1ピクセルでもズレると綺麗につながりませんので慎重に!

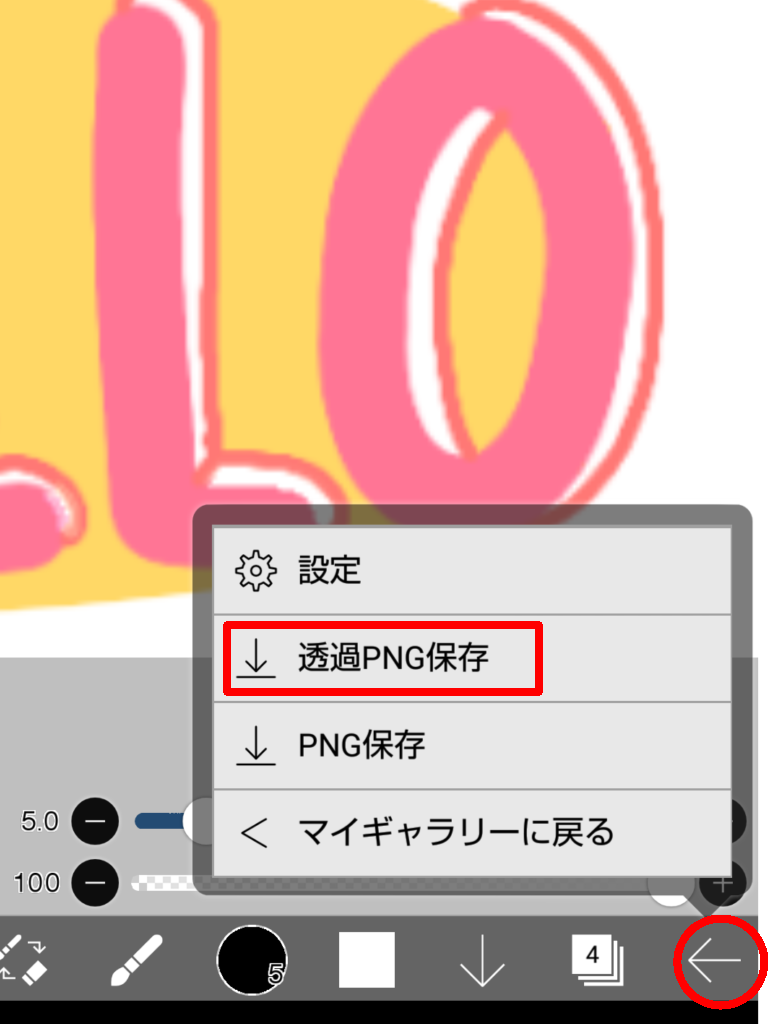
6.右下の←矢印をタップ▶︎「透過PNG保存」をタップします。

これで右半分になる部分の絵文字が完成しました!
次に左半分を作ります。
一旦マイギャラリーに戻り、上記1〜3のステップを繰り返しましょう。
先ほどは左の青点を引っ張りましたが、今度は右側の真ん中の青点を引っ張ります。
✔︎で確定させたら、透過PNG保存をして完了です。

まとめ:つながる・つなげる絵文字の作り方
本日は「つながるLINE絵文字」をスマホのアプリを使用して作成する方法を解説しました。
手順は下記の通り

一度覚えれば本当に簡単!LINE絵文字の表現の幅が広がりますよ!

-640x360.png)






























コメント