当記事では無料のイラスト配布サイト(フリーイラストサイト)制作時にWordPressにインストールすべきプラグインを紹介します。
\当ブログ運営者のフリーイラストサイト/

上記ようなフリーイラストサイトの作り方全般については下記の記事で紹介しています。
制作方法をゼロから知りたい方はまず下記の記事をご覧ください!

後半の記事でプラグインの項目があり、本記事にリンクしていますのでまずは上記の記事からご覧ください。
プラグインとはいわゆる拡張機能のこと。
通常のWebデザインであれば難しいコードなどを書いて設定する必要がありますが、プラグインを使えば「表を追加する」「検索用のウィンドウを作る」「問い合わせフォームを作る」など…さまざまなことが簡単に実現できます!
わたしが実際に色々試行錯誤し、使用する中で行きついたテーマFukasawaを使用した場合に
を下記の通り厳選しました。(ConoHa WINGやWordpressにデフォルトで入っているものは除く)
当記事ではこれらのプラグインのインストールの方法や利用方法を案内します。

一部のプラグインはこちらではインストール方法のみを説明し、具体的な利用方法は本編記事で紹介しています。(その方が流れ的にわかりやすいと思いますので)
プラグインのインストール方法

まず、プラグインの基本的なインストール方法についてお話します。
ステップは4つ。
①プラグインの新規追加をクリック
②検索窓にインストールしたいプラグイン名を入力
③該当のプラグインの「インストール」をクリック
④有効化をクリック
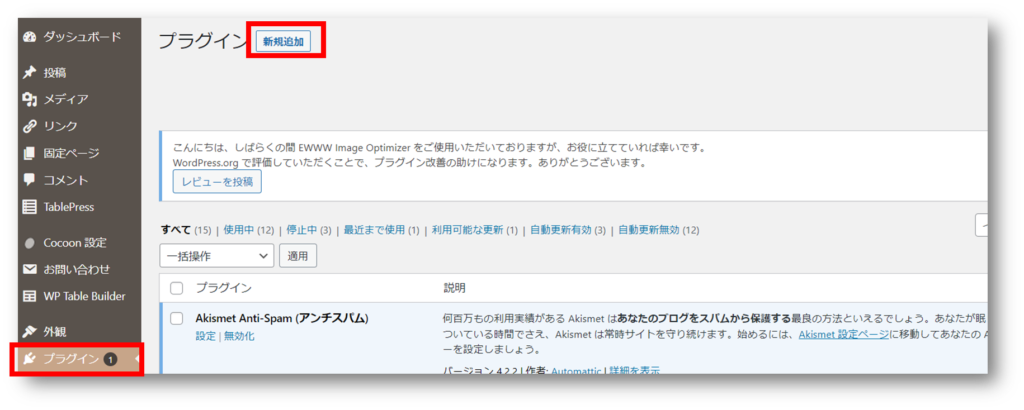
①プラグインの新規追加をクリック
WordPressの管理画面で左側の「プラグイン」を選択し、「新規追加」をクリック

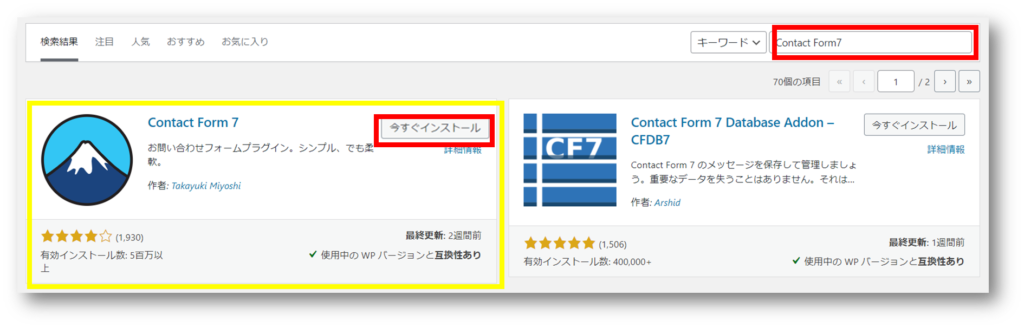
②③検索窓にプラグイン名を入力して検索/該当のプラグインをインストール
検索窓にプラグイン名を入力(先ほど提示した一覧からコピペがおすすめ)
該当のプラグインが出たら「今すぐインストール」をクリックします。


似たようなプラグインがたくさん検索結果に出てくるので間違えないように気をつけましょう!この後各プラグインを画像付きで紹介していきます。(2023年6月時点の内容)
④有効化をクリック
インストールが完了したら下に「有効化」というボタンが出てくるので必ずクリックしましょう。
Fukasawaでのサイト運営で必須のプラグイン4選

必須プラグイン5選
プラグインの紹介に入ります。
まずはテーマFukasawaでサイト運営をするために必須のプラグイン5選を1つずつ解説します。
SEO SIMPLE PACK

「SEO」とはSearch Engine Optimizationの略です。
これはGoogleなどの検索エンジンでサイトを上位表示するための対策。
平たくいうとあなたのサイトをたくさんの人に見てもらう、また見やすいサイトにするための手法といったところです。

最初はなんとなく理解しておけばOKです
残念ながらFukasawaはSEO対策にはあまり長けていないテーマなので、別でプラグインを入れる必要があります。
最低限の機能に絞られていて使い勝手がいいのがこの「SEO SIMPLE PACK」です。
表記も全て日本語なので初めてでも安心です♪
SEO SIMPLE PACKでできること

他にもいろいろありますが、まずはこの辺りを覚えておけばOKです!
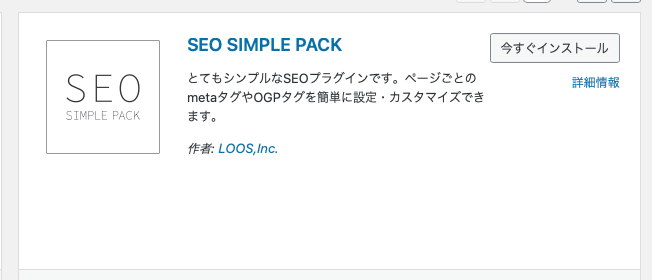
SEO SIMPLE PACKの利用方法
前述の「プラグインのインストール方法」の通りインストールし、有効化します。
検索名:SEO SIMPLE PACK

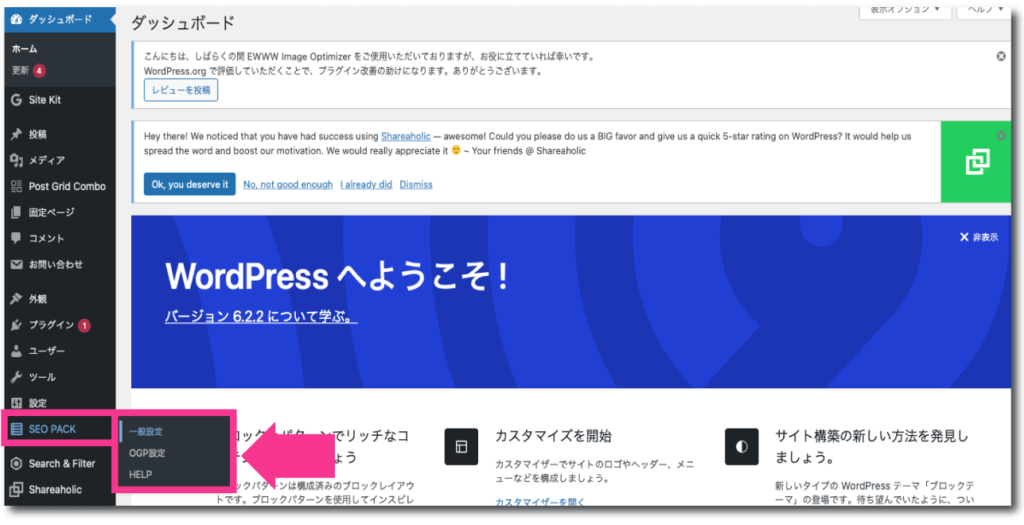
有効化が完了するとサイドバーに「SEO PACK」と表示されますのでそこから設定を行います。

具体的な設定については本編記事内で流れに沿って紹介しています。
まずはインストールと有効化だけ済ませておきましょう!
XML Sitemap & Google News

ざっくりいうと、Googleさんにサイト構造を認知してもらうためのサイトの構成図を生成するプラグインです。

理由は簡単に下記に記しますが、少しややこしい話なので今はスルーしてインストールだけしておけばOKです。
サイトマップ生成が必要な理由
実はWebサイトってはじめからは検索結果に出てこないんです
というのも、「検索エンジンにそもそも認識されていないから」
1つ1つの投稿をGoogle Search console(通称サチコ)というツールを利用してGoogleにお知らせするという方法もありますが、XMLサイトマップを生成しておけばこれをせずとも自動的にGoogleが認識してくれるようになります。
自らWebページを探してGoogleに登録してくれるものを「クローラー」と言いますが、XMLサイトマップを生成してGoogleへ伝えておくとクローラーが自動的にサイト内を回遊してページを登録してくれるのです。
≫クローラーなどのブログ・サイト運営用語の解説記事はこちら(新しいタブで開きます)
まずはインストールと有効化を済ませておきましょう。
検索名:XML Sitemap & Google News

使用方法は以下の本編記事の「サーチコンソールへインデックス依頼」でお話しします。
Contact Form 7

簡単に問い合わせフォームを作ることができるプラグインです。
こちらもインストールし、有効化まで済ませておきましょう!
検索名:Contact Form 7

使用方法は以下の本編記事の「問い合わせページの作成」でお話しします。
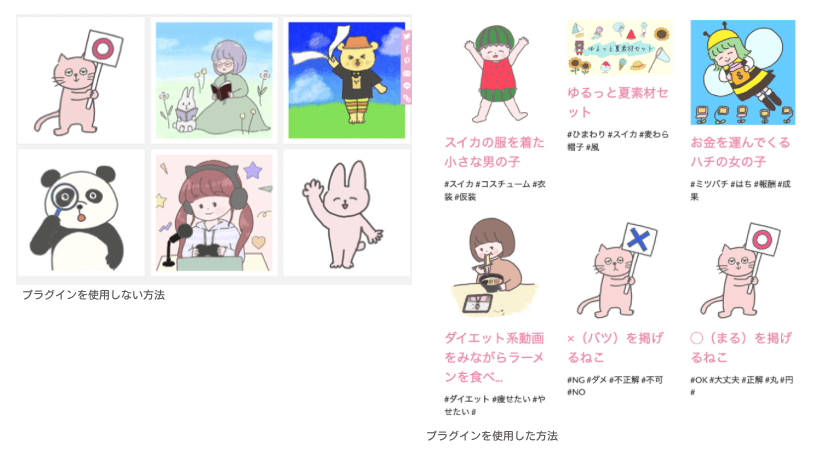
Post Grid Combo

タイル状に記事を表示できるプラグインです。
見やすいカテゴリーページの生成にものすごく重宝します!
ただし、プラグインなしでもカテゴリーページを作る方法があるので「より簡単な方法がいい!」と思われる方はPost Grid ComboはインストールしなくてもOKです。
左がプラグインを使用しない簡単な方法。右がプラグインを使用したやや難しい方法でのカテゴリーページです▼(詳細はこちらから本編記事で確認)

右側のタイトル入りのカテゴリーページを作成したい場合はインストールと有効化を進めます!
(左側のページでOKの場合は次の「イラストサイト運営にあると便利なプラグイン3選」へ進みましょう)
検索名:Post Grid Combo
でインストールと有効化を済ませておきましょう。

使用方法は以下の本編記事の「カテゴリーページの作成」でお話しします。
Site kit by Google

各種Googleの分析サービスとサイトを簡単に連携できるGoogleの公式プラグインです。
これをインストールしなくても連携自体は可能ですが、あるとなお簡単にできるので初めてのサイト作りの必須プラグインとして紹介しています。
検索名:Site kit by Google
でインストールと有効化を済ませておきましょう。

使用方法は以下の本編記事の「分析ツールの設定」でお話しします。
イラストサイト運営にあると便利なプラグイン3選

あると便利なプラグイン
絶対に必要というわけではありませんが、「あると便利」なプラグインを3つ紹介します。

いずれもわたしのサイトでは重宝しているものです!
Shareaholic – Easily Grow and Engage Your Audience

SNSなどのシェアボタンが簡単に作れちゃうプラグイン!
シンプルで可愛いシェア機能をサクッとサイトに追加することができます。
設定画面は一応日本語訳されていますが、ヘルプページが英語のみなのが少々使い勝手の悪いところですが、最低限の機能しか使わないので問題ありません!

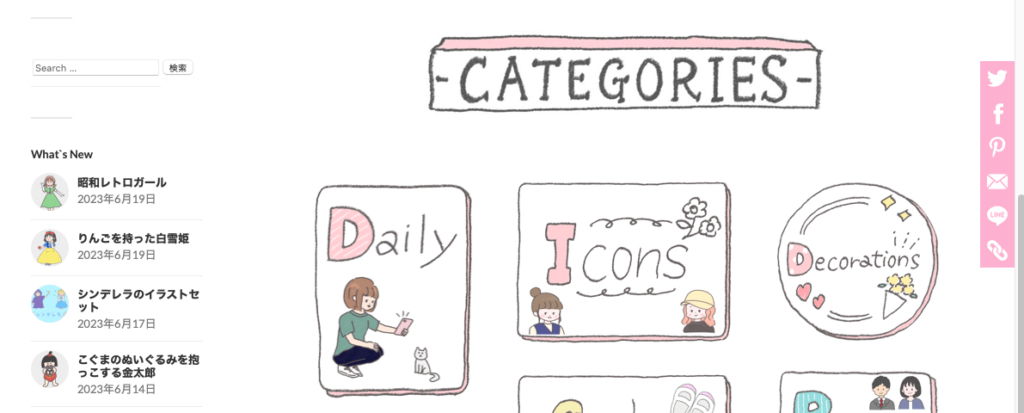
わたしのサイトではこんな感じでPC版では横にスライドイン、スマホ版は画面下部にボタンが出るようになっています。
邪魔にならない位置に配置したいですね!

Shareholicの使用方法
ここでは超基本のSNSシェアボタンの設定方法だけ説明します。
まずはプラグインの新規追加からShareholicをダウンロードし有効化しておきましょう。
検索名:Professional Social Sharing Buttons, Icons & Related Posts – Shareaholic

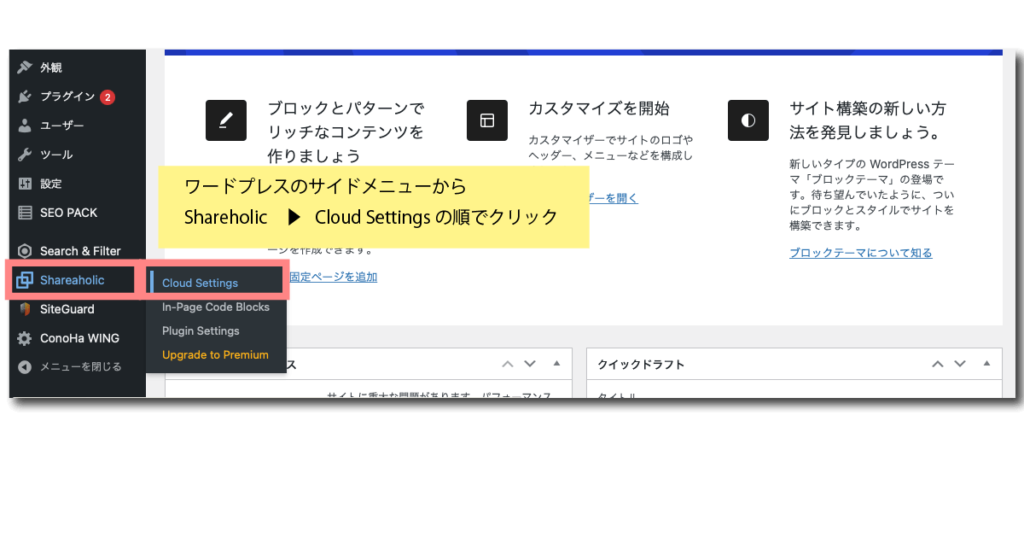
サイドバーに「Shareholic」が追加されますので、Shareholic→Cloud Settingsの順にクリック。

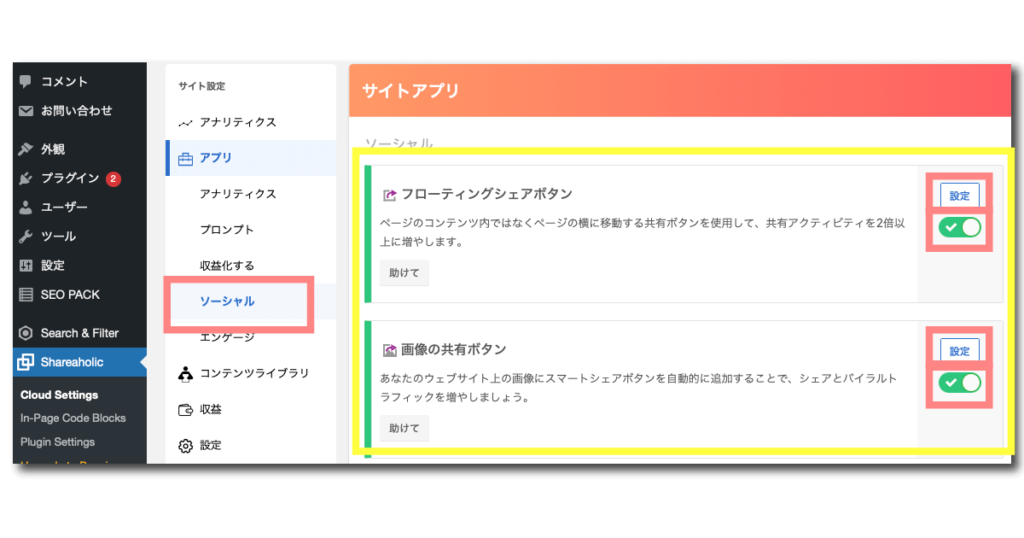
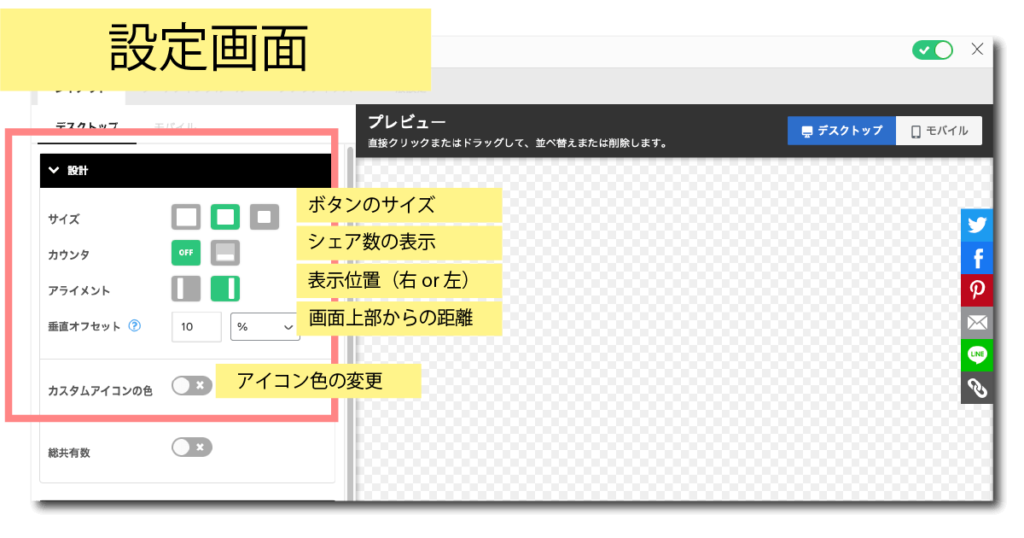
ソーシャルを選択し、その中の「フローティングシェアボタン」「画像の共有ボタン」の設定を行った状態で下のスライドをオン(緑色に白のチェックがついた状態)にします。設定画面は見ればわかると思いますが、このあと簡単に説明します。

黄緑色背景に✔️が出ていればOKです!

設定画面では左側に設定項目、右側にプレビューが出ます。
プレビューは右上でデスクトトップ(PC)とモバイルを切り替えられます。
スマホから閲覧する人が増えているので、それぞれ見やすいように設定しましょう♪
(とにかく色々いじってみてサイトに合うものを探してみてください!)

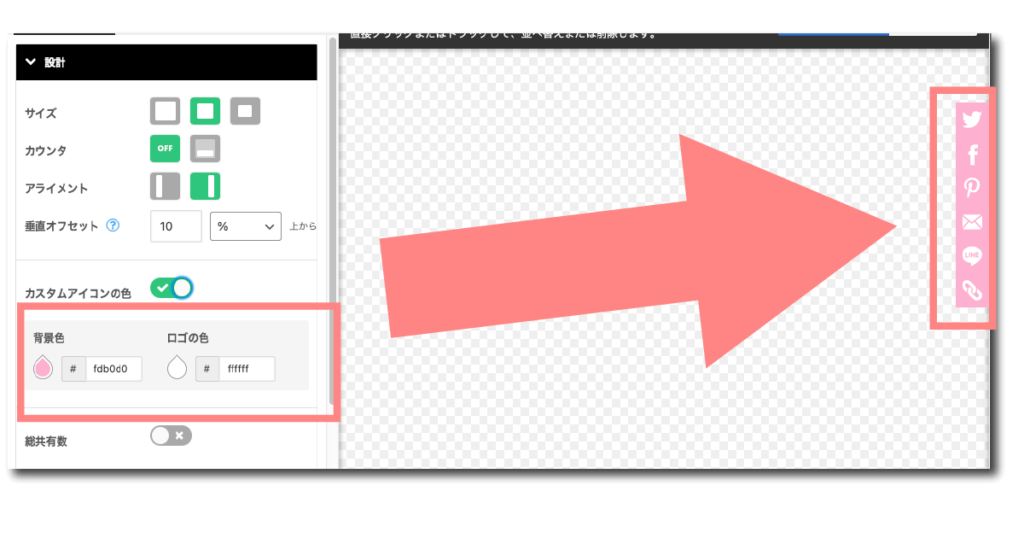
わたしの設定ですが、
サイズ:中(真ん中)
カウンタ:OFF
アライメント:右
垂直オフセット:10%
カスタムアイコンの色:#fdb0d0 で利用しています♪

色を変えた方がサイト全体の統一感がアップするのでおすすめです♪

Search & Filter

サイト内のコンテンツを語句検索出来る機能を付加してくれるプラグインです。
いわゆるこんな感じの検索窓ですね!

少ないコンテンツで勝負するサイトであれば不要な場合もありますが、コンテンツ数で勝負するなら利用勝手をよくするためにも検索機能は必須!

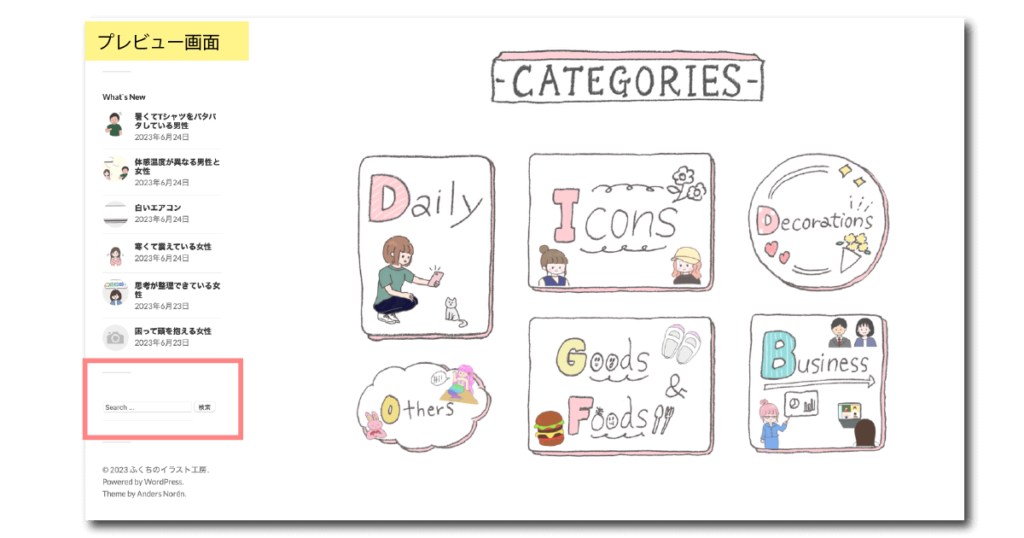
わたしはトップページとカテゴリーページに設置しています!
検索名:Search & Filter

Search & Filterの使用方法
使用方法はとっても簡単です。
キーワード検索のウィンドウを表示するには、表示したい箇所に下記のショートコードを入れるだけ。
[searchandfilter fields=”search” submit_label=”検索”]
ショートコードは下記の方法で利用できます。
固定ページや投稿に貼り付ける場合
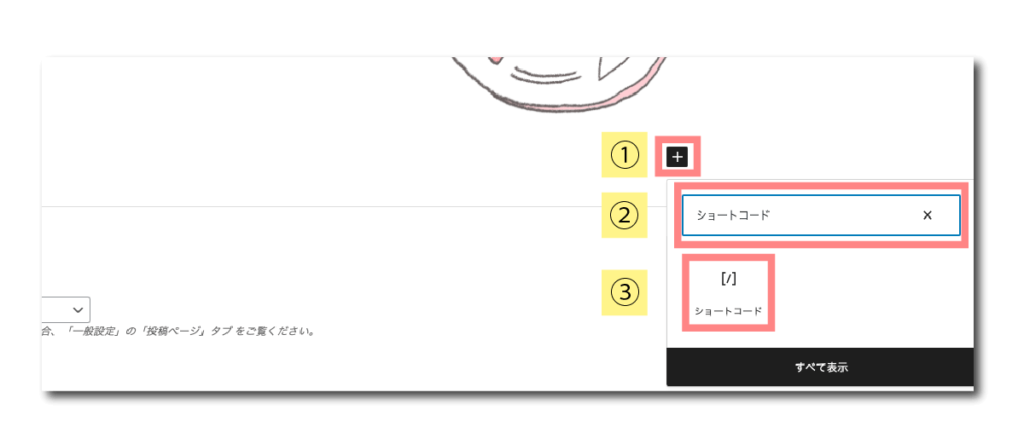
ページの編集画面で「① ブロックの追加(+)をクリック」「②検索窓にショートコードを入力」「③ショートコードを選択」

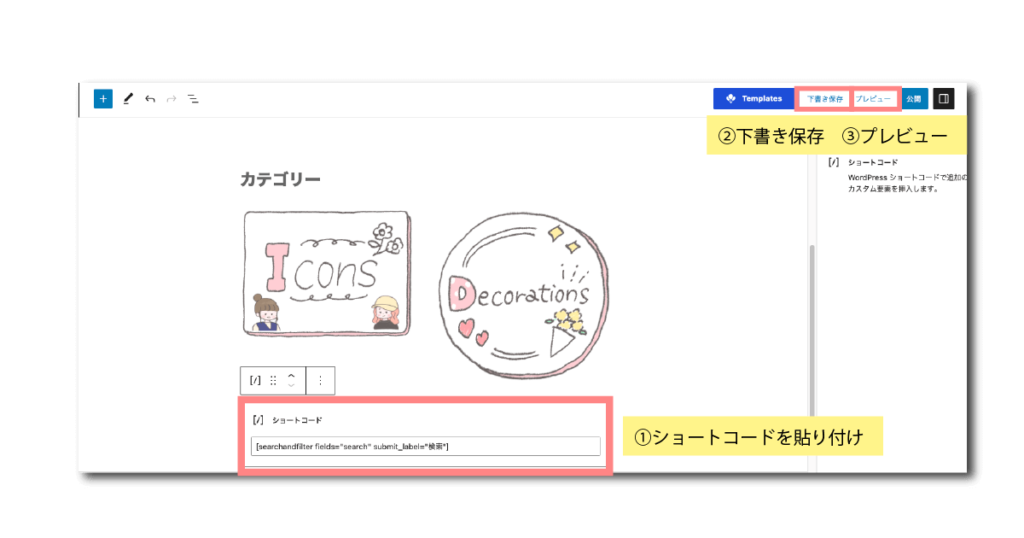
ショートコードの欄に
[searchandfilter fields=”search” submit_label=”検索”] を貼り付け、右上の下書き保存で保存後プレビューをクリック。

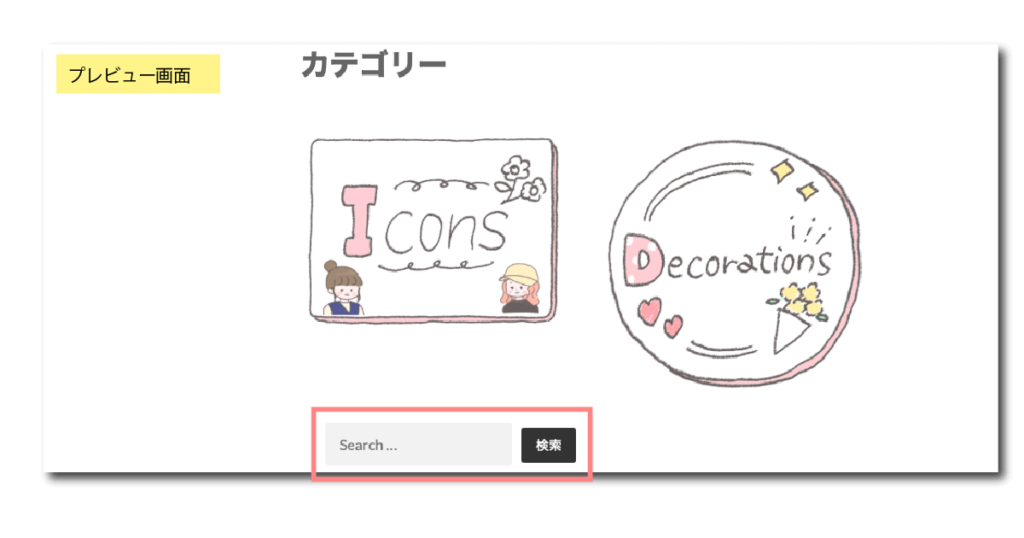
貼り付けた場所に検索窓が表示されるようになりました!

サイドバーに貼り付ける場合
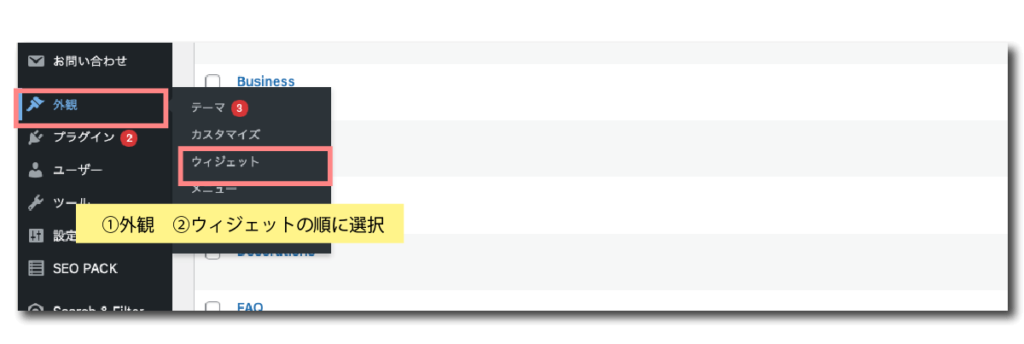
サイドバーより外観→ウィジェットの順で選択。

Fukasawaのウィジェットはサイドバー部分を示しているよ。

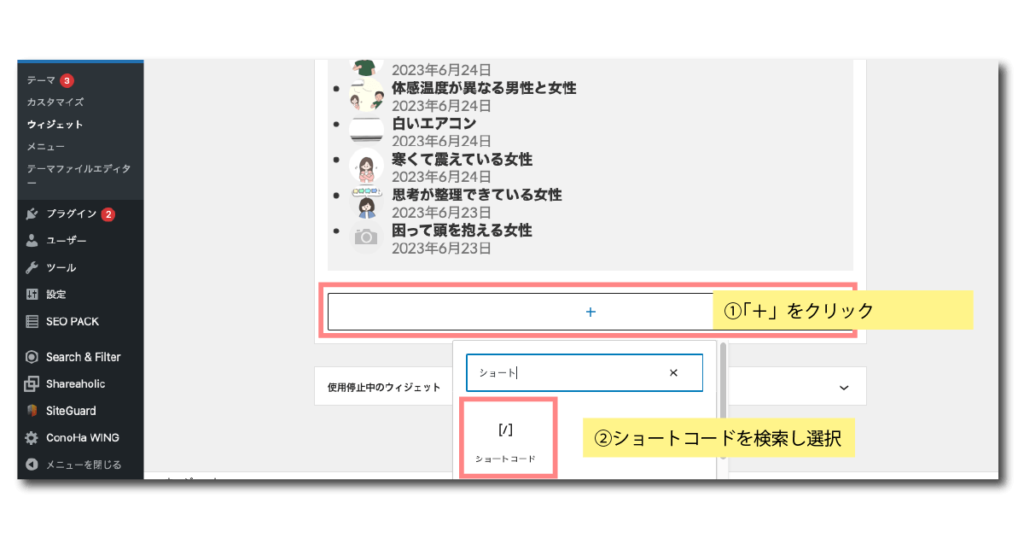
ウィジェットの編集画面が出てくるので、「+」をクリックしショートコードを検索、クリック。

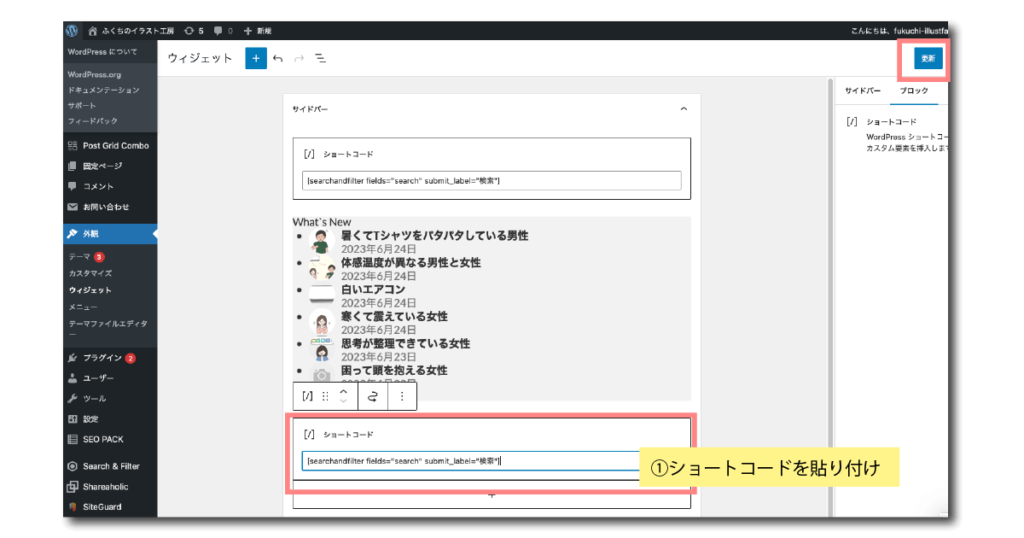
出てきた窓に[searchandfilter fields=”search” submit_label=”検索”]を貼り付けて右上の更新をクリック。

固定ページまたは投稿ページをプレビューでチェックして、反映されていればOK!

Hide Page And Post Title

イラストサイトに限らず、ページ内に「タイトル」を表示したくない場合に簡単にそれを叶えてくれるプラグインです。
例として、わたしはトップページのタイトルを隠しています!
≫実際のトップページを見てみる(新しいウィンドウで開きます)
検索名:Hide Page And Post Title

Hide Page And Post Titleの使用方法
プラグインをインストール、有効化したのちタイトルを隠したいページの編集画面を開きます。

固定ページでも投稿ページでもOK!
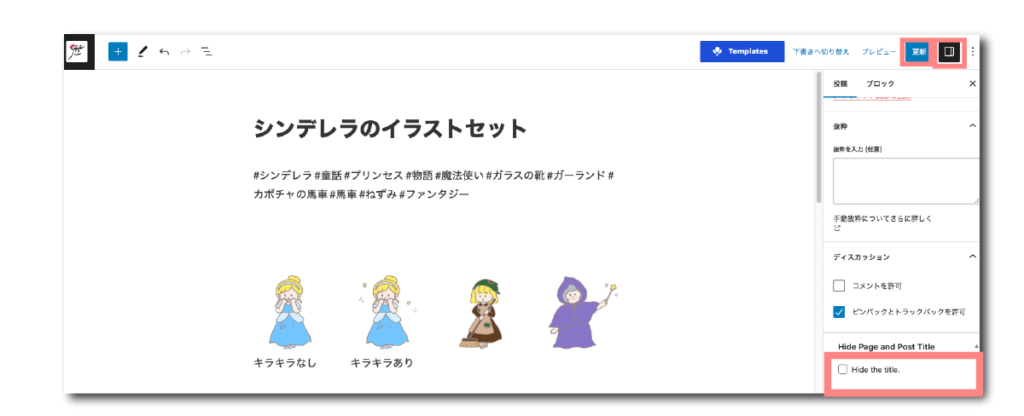
今回はこのイラストの投稿ページを例にとって説明します。
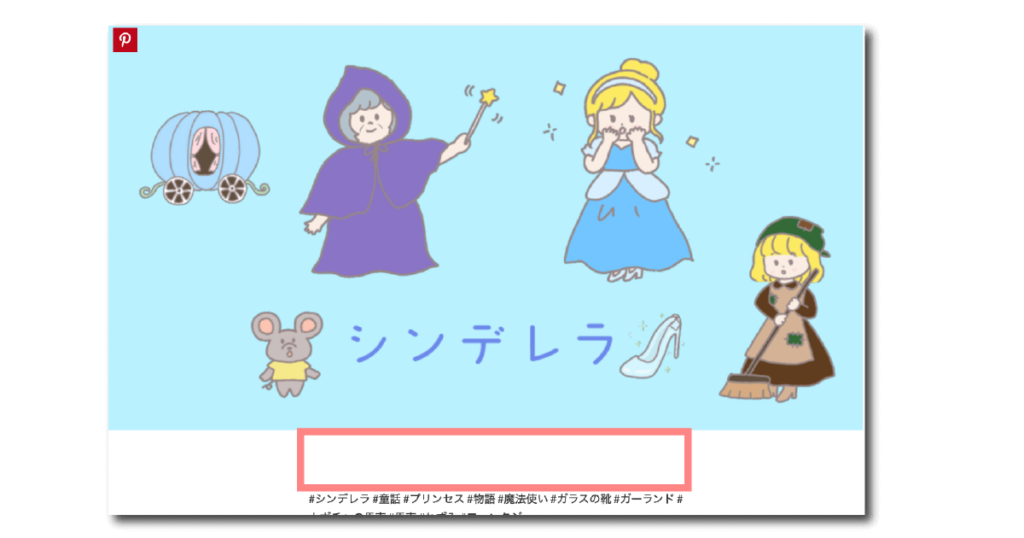
上部のアイキャッチと呼ばれるイラスト部分の「シンデレラ」の文字と下のタイトルが重なっていてちょっとしつこいので。

該当ページを投稿内の「投稿一覧」から選択。

右側の投稿の編集画面が表示された状態で下にスクロール。
「Hide Page and Post Title」の「Hide the title」にチェックをして更新(新規作成の場合は下書きお保存)

プレビューでタイトルが消えているか確認しましょう。
※稀にクッキー(閲覧履歴の保存)等の関係でプレビュー画面にうまく反映されていないことがありますが、その場合はもう一度チェックがちゃんと入っているか確認しましょう。
OKの場合は待っていれば反映されるので大丈夫です。

まとめ:イラストサイトに必須&あると便利なプラグイン7選

当記事ではフリーイラストの配布サイトを「Fukasawa」というテーマで運営する場合にインストールすべきプラグインの紹介をしました。

まずは必須プラグインをインストールし、その他は運営をしながらお好みに合わせて調整してみてくださいね♪
プラグイン利用までの流れは下記の通り。
①プラグインの新規追加をクリック
②検索窓にインストールしたいプラグイン名を入力
③該当のプラグインの「インストール」をクリック
④有効化をクリック
利用方法はプラグインによって異なるので、本編記事の該当箇所でご紹介していきます!

フリーイラストサイト運営についてゼロから知りたい人は下記の記事をチェックしてね♪
\サイト立ち上げ前からWordpressのインストールまで/
\サイト立ち上げ後の設定やイラストの投稿方法など/




-640x360.png)




























コメント