
当記事では2023年3月にフリーイラストサイト「ふくちのイラスト工房」を公開したわたしが、「フリーイラストサイトの制作方法」についてゼロからわかるように説明するよ♬
目指すサイトはこちら▼

ボリュームが多いので前後編に分けて記事を作成しています!
前編:事前準備・サーバーのレンタル〜WordPressおよびテーマのインストール
後編:サイト内のコンテンツ作成・イラストの投稿方法など
※その他必要な部分も別の記事で補足しています
前半を読んでいない方はまずは前半からご覧ください!
\前半をまだ読んでない方はこちらから読んでね/
\いいことたくさん!フリーイラストサイト運営のすすめ/
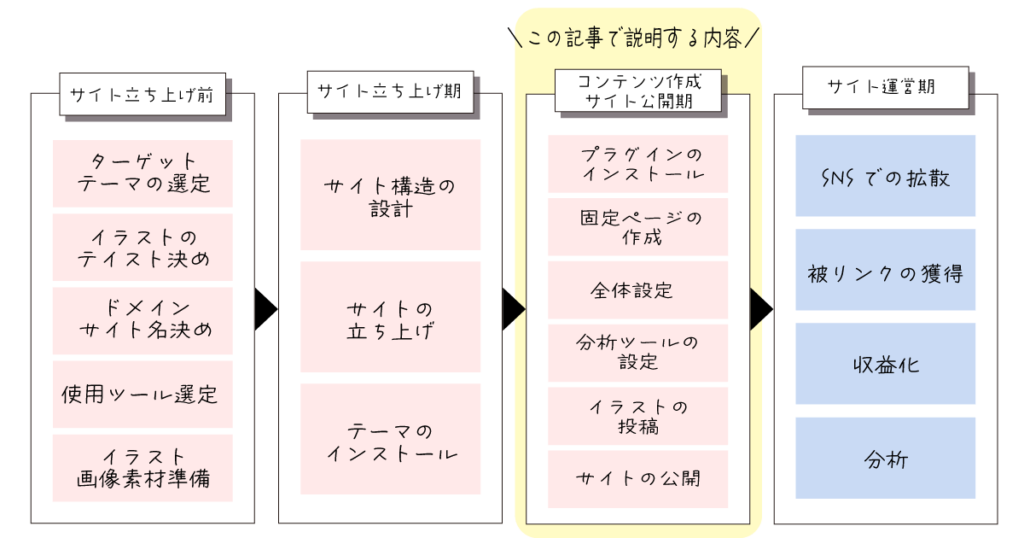
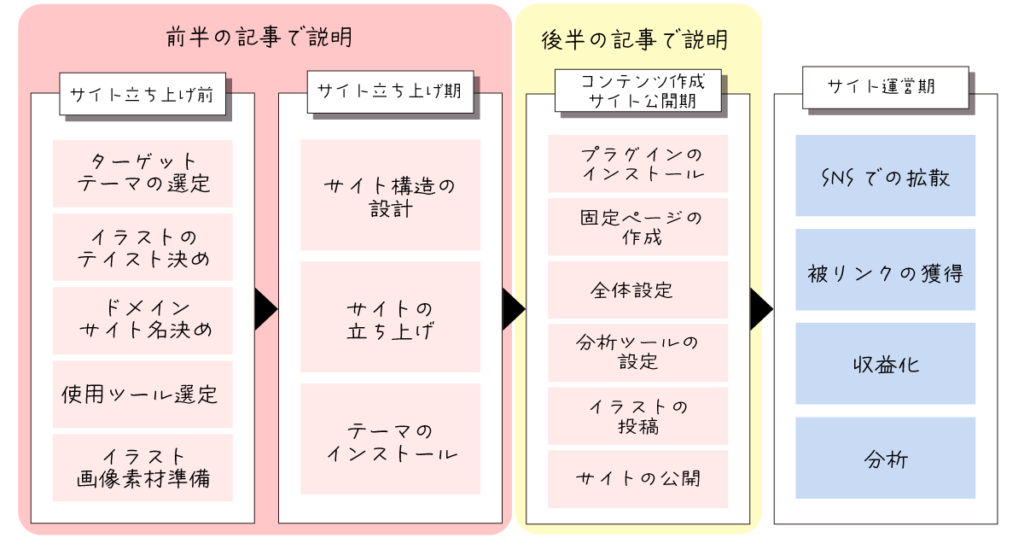
おさらい:フリーイラストサイト公開までの流れ

前半の内容を終えたところで、1度フリーイラストサイト公開までの流れを復習して現在地を確認してみましょう!

前半記事では2番目のタームである「サイト立ち上げ期」の「テーマのインストール」まで完了させました。
後半記事では「コンテンツ作成・サイト公開期」に当たる部分をお話ししてきます。
サイト立ち上げ後に必要な主な事項は下記の通りです。

あまり見たことのない言葉が並んでいて戸惑うかもしれませんが、じっくり1つずつ進めていきましょう!
\用語でつまづいたら以下のページをチェック/
ワードプレスへのログイン方法(ConoHaWING利用の場合)

ワードープレスのインストール後、サイトの内容を編集するための管理画面に入る方法です。
前回の作業から空いてしまう場合などはログアウトされてしまうので、今一度ログイン方法を復習しておきましょう!
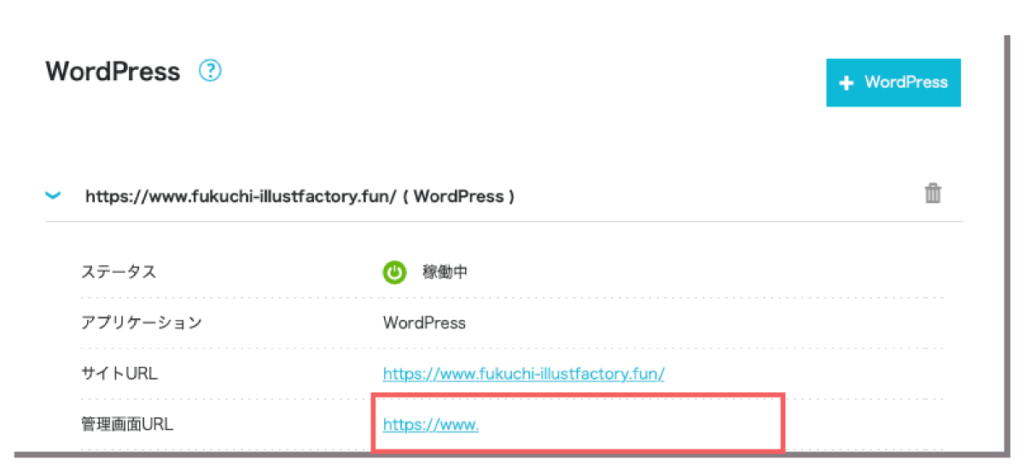
ConoHaWINGでWordPressのログインURLを確認する
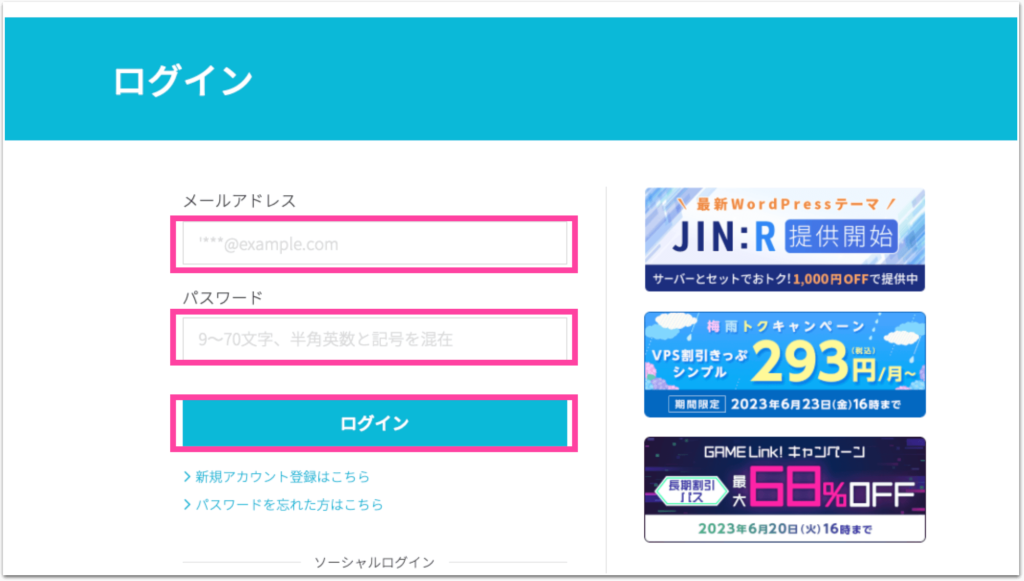
ConoHaWINGの管理ページにログインします。
登録時のEmailアドレス、パスワードを入力しログインをクリック。
※WordPressに登録した際ではなくサーバー契約時のEmailアドレスとパスワードです。

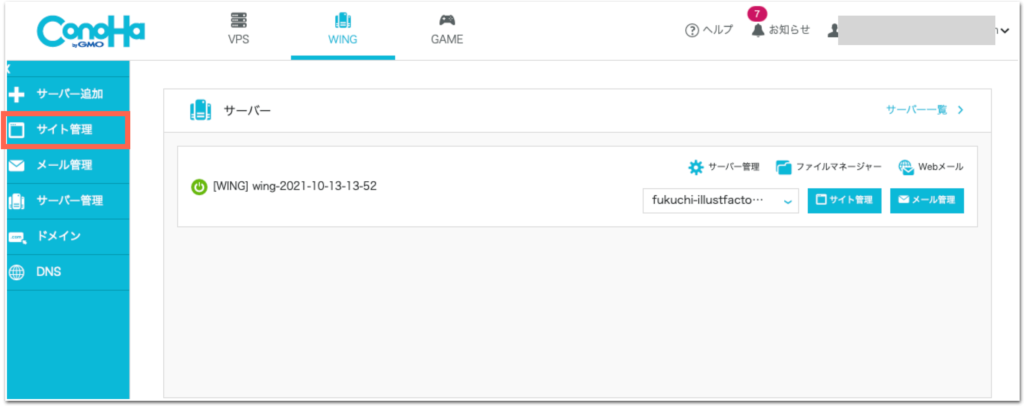
左側のメニューからサイト管理をクリックします。

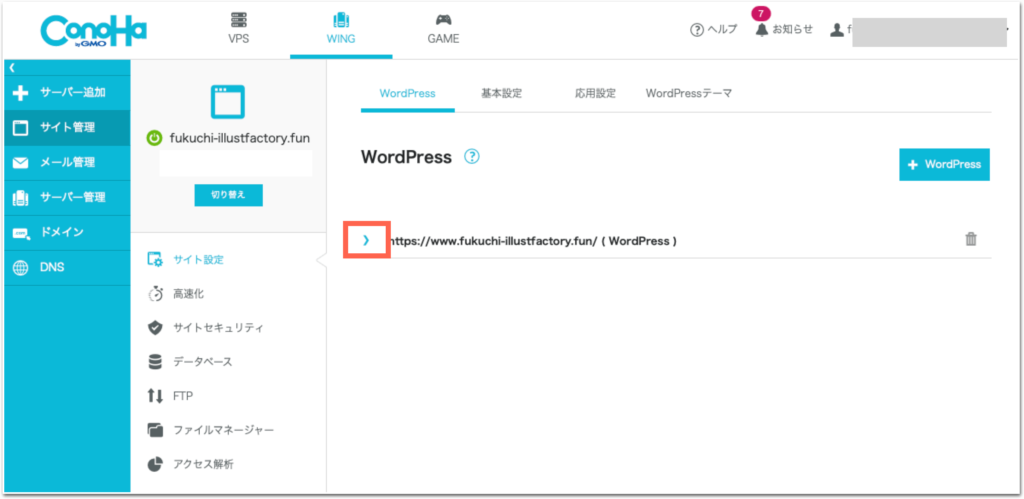
「Wordpress」のタブでサイトのURL左側にある矢印「 〉」をクリック。

管理画面URLという項目のURLをクリック。

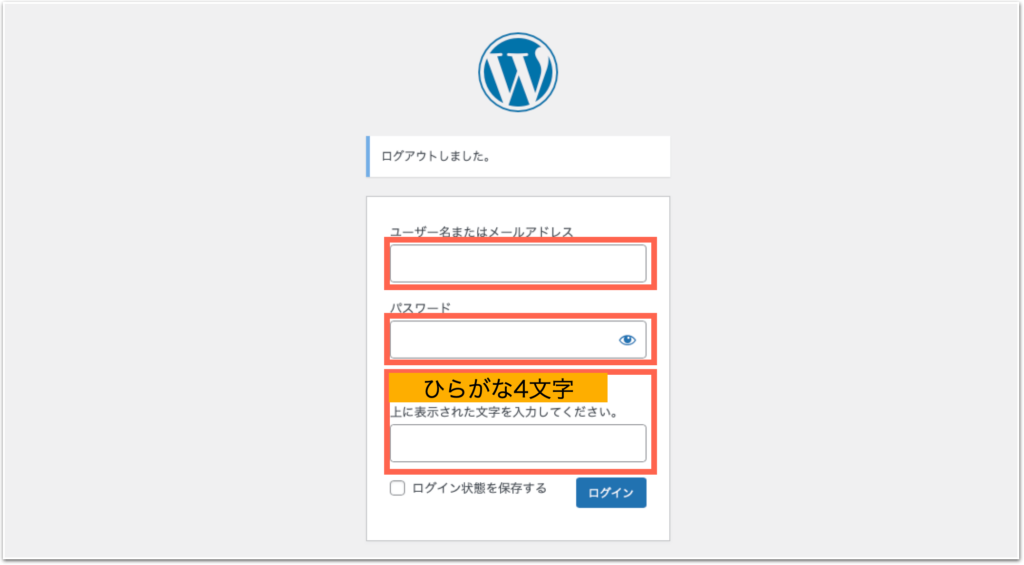
WordPressで管理者ページにログインする。
上記のURLをクリックするとWordpressのログインページが開きます。
を入力しログインをクリックしましょう。

ログインが完了すると「ダッシュボード」という画面に移行します。
ログインページをブックマークなどに保存しておくと次の作業の際に便利です♪
プラグインのインストール

後半の最初の項目は「プラグインのインストール」
少し発展的な内容になりますが、この後のお話しはプラグインがインストールされた状態の方がスムースですので、先にお話をしておきます。
プラグインとは拡張機能という意味で、サイトの特性に応じてより使い勝手を良くするための付加的な機能です。
わたしが色々試行錯誤した中で「これは必須!」と感じたプラグイン・「あると便利」と感じるプラグインを紹介します。
ボリュームの関係で別の記事で作成しました。
下記よりご覧ください↓
固定ページの作成

プラグインがダウンロードできたら必要な固定ページを作成していきましょう!
イラストの配布サイトに最低限必要な固定ページは下記の5つです。
固定ページの作り方
まずは基本の固定ページの作成方法をお伝えして、各ページについてはそのあとにお話しします。
固定ページ作成の手順は下記の通り。
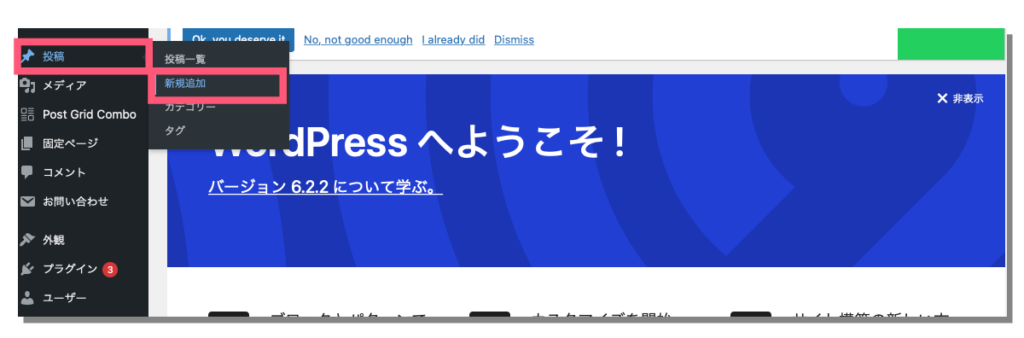
1. 固定ページ>新規追加をクリック
2.タイトルを入力
3.ブロックを利用してコンテンツを入力
4.パーマリンクの修正
5.アイキャッチの指定(任意)
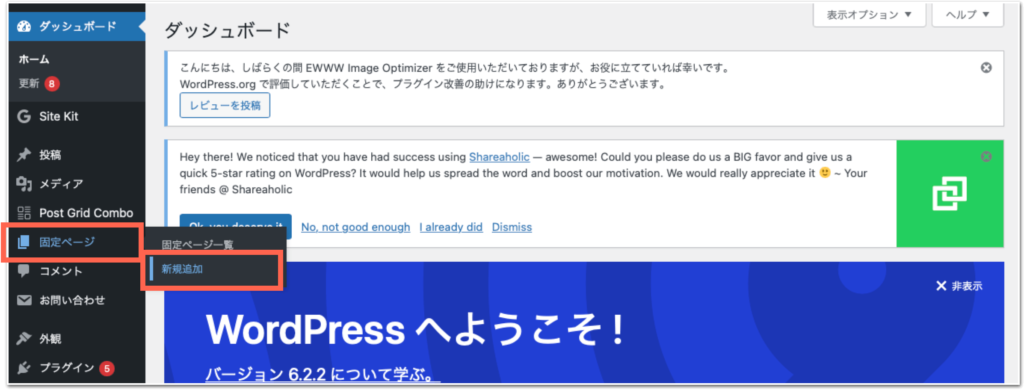
固定ページ>新規追加をクリック
ダッシュボード画面で「固定ページ」→「新規追加」の順でクリックすれば固定ページの作成画面になります。

タイトルを入力
タイトルを追加と大きく書かれた部分にカーソルを合わせ、実際のタイトルを上書きしましょう。

タイトルはお好みでOKですが、サイドバーに表示されるタイトルになりますので、わかりやすいものをおすすめします。

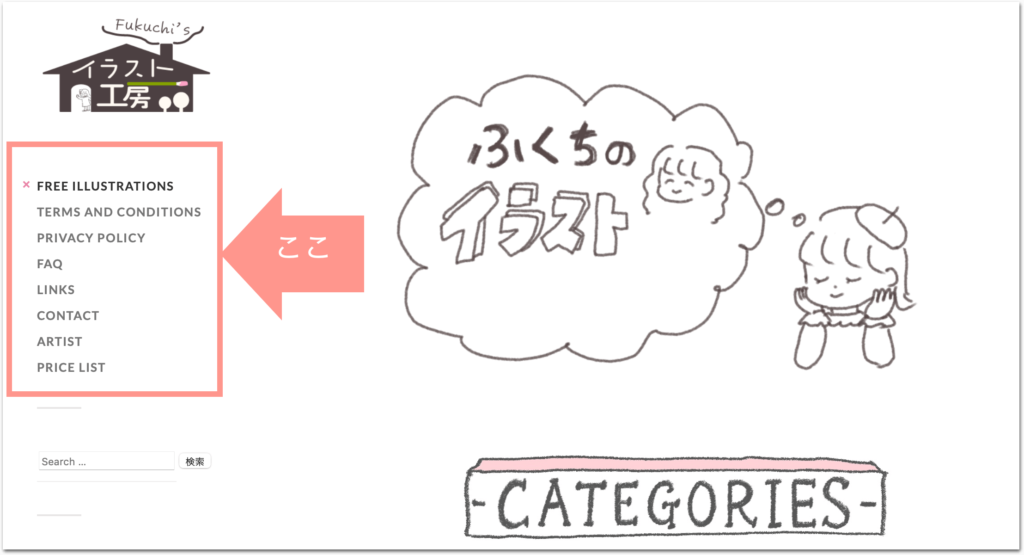
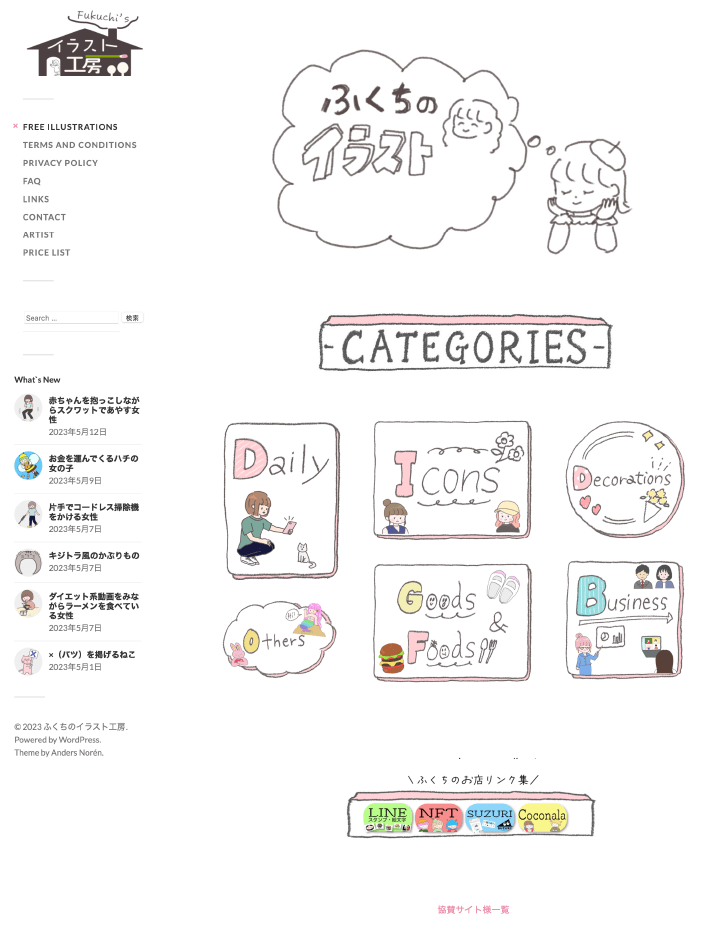
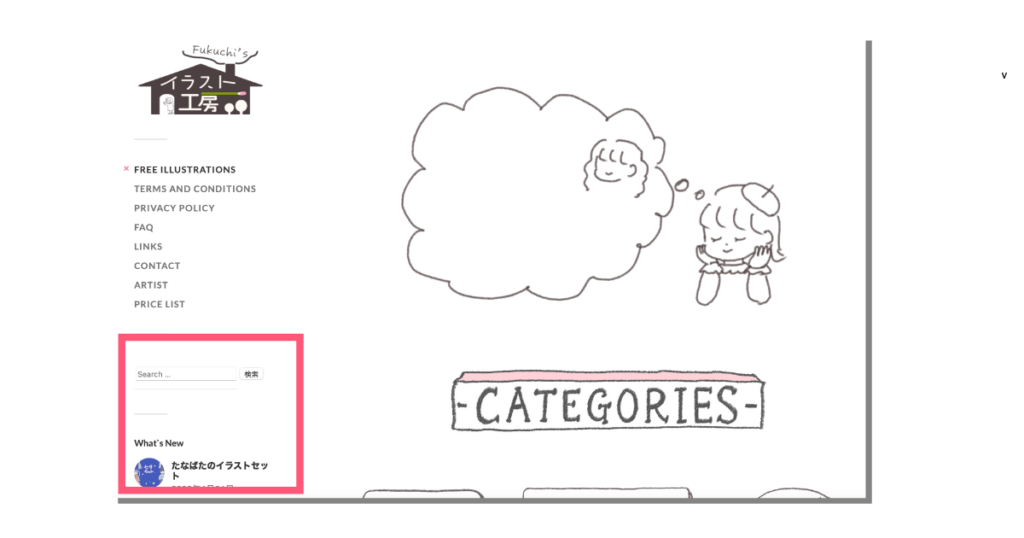
サイドバーはわたしのサイトでいう以下の画像の赤枠の部分です。

通常入力したタイトルは下記のようにページに反映されます。

【余談】
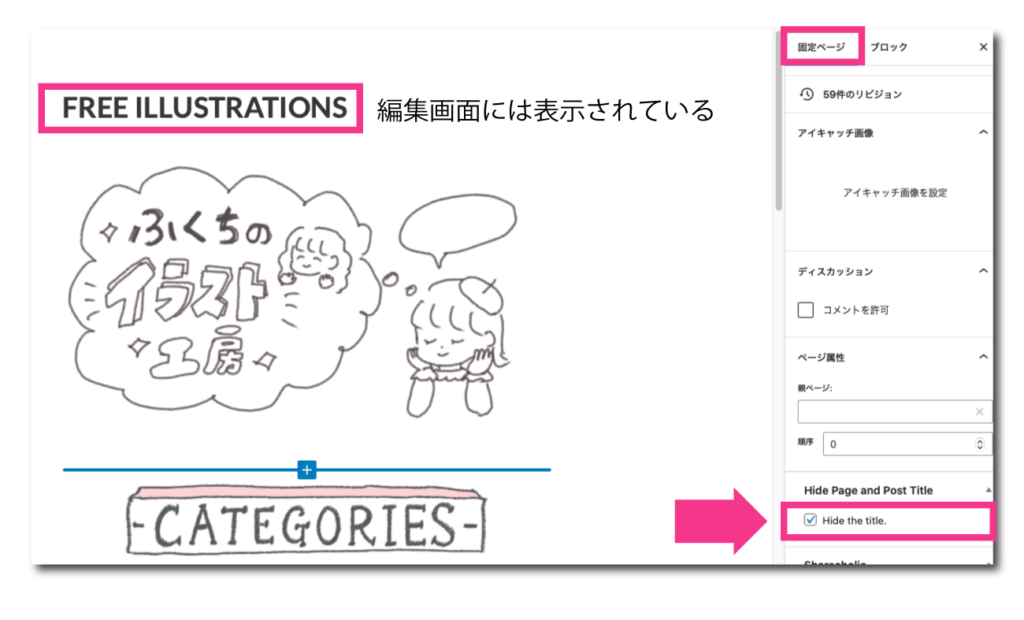
わたしのサイトでは、全体のハブとなるトップページ(FREE ILLUSTRATIONS)は見栄え上タイトルを非表示にしています。先ほどプラグインの項目でお話をした「Hide Page And Post Title」というプラグインを使用すると簡単にタイトルを隠すことができます。
≫実際のFREE ILLUSTRATIONSのページを見てみる(新しいタブで開きます)
≫プラグインのインストールについて再度確認する(新しいタブで開きます)
①プラグイン「Hide Page And Post Title」インストール後、固定ページや投稿ページの右側メニュー「Hide the title」にチェック
※チェックを入れても編集画面上はタイトルが表示されています。

②プレビュー画面を表示しタイトルが隠れた状態になっていればOK

ブロックを利用してコンテンツを作成する
次に必要な「ブロック」と呼ばれるサイトの編集パーツの利用方法を説明します。
例えば、タイトルや画像などの各パーツがブロックで構成されています。
ブロックの利用方法は固定ページ・投稿ページ共通です。
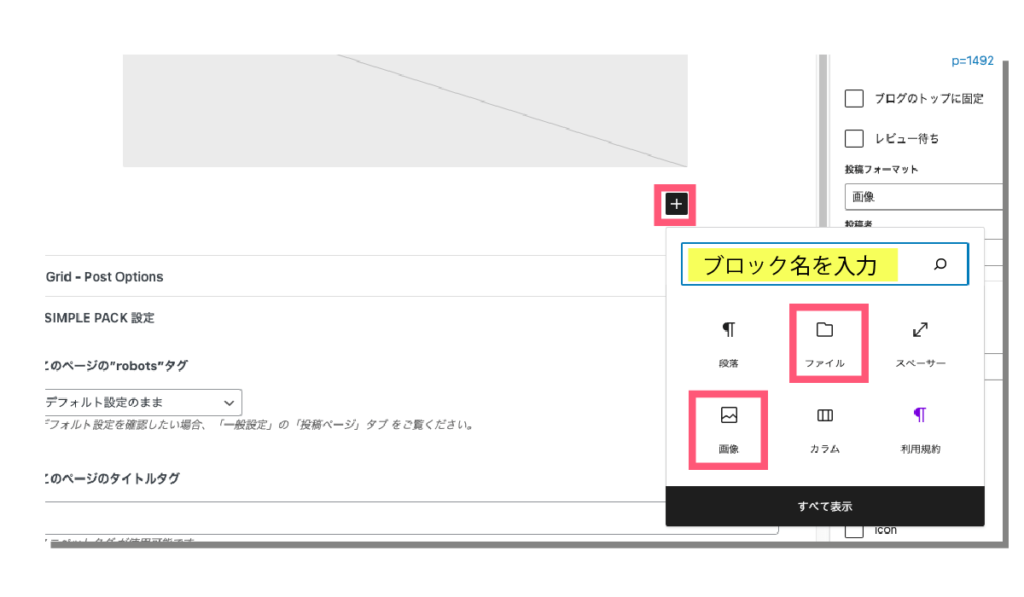
ブロックの呼び出し方法
ブロックを手順は下記の通り。
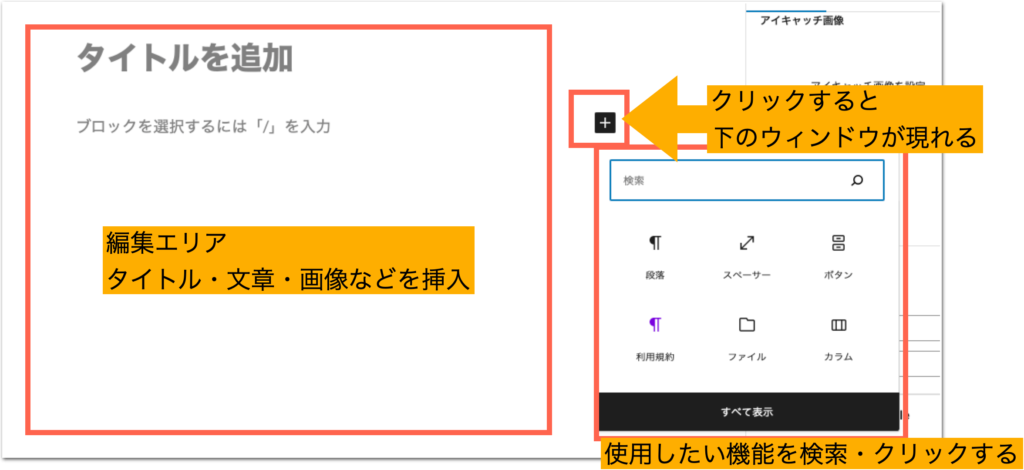
1.ページの編集画面で「+」ボタンをクリック。
2. 検索窓に検索したいブロック名を入力(一部でもOK)
3. 下にブロックが出てくるのでクリック

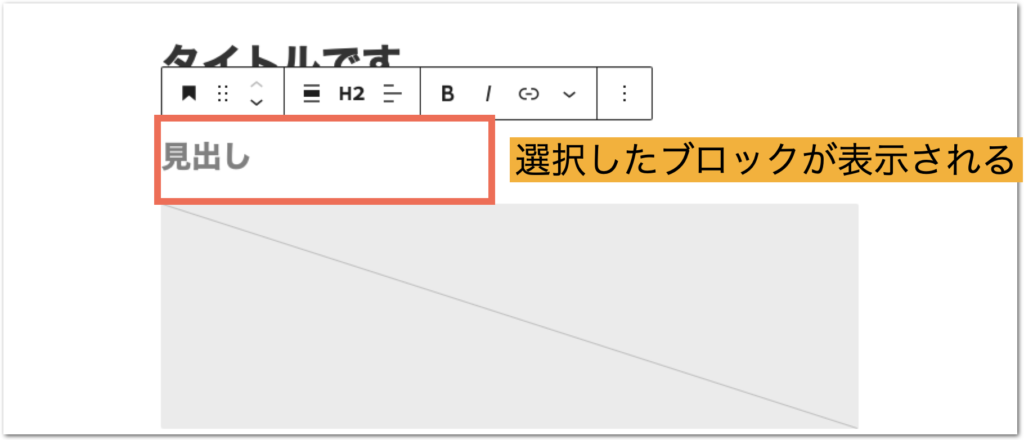
選択したブロックが編集画面上に出てきます。

この後フリーイラストサイトを作るために最低限覚えておきたいブロックを紹介しますが、全て同じ方法で呼び出すことができます!

必要なブロックを組み合わせてページを作成しましょう。
フリーイラストサイト作成に必要なブロックの紹介
WordPressはかなり機能が多いので、ここでは必要最小限に絞って「最低限これを知っていればページが作れる」という5つのブロック及び機能に絞ってご紹介します。

ひとまずこれだけ覚えておけばOK!
見出しブロック
「見出し」すなわちタイトルです。

←こんな感じのブロックです。
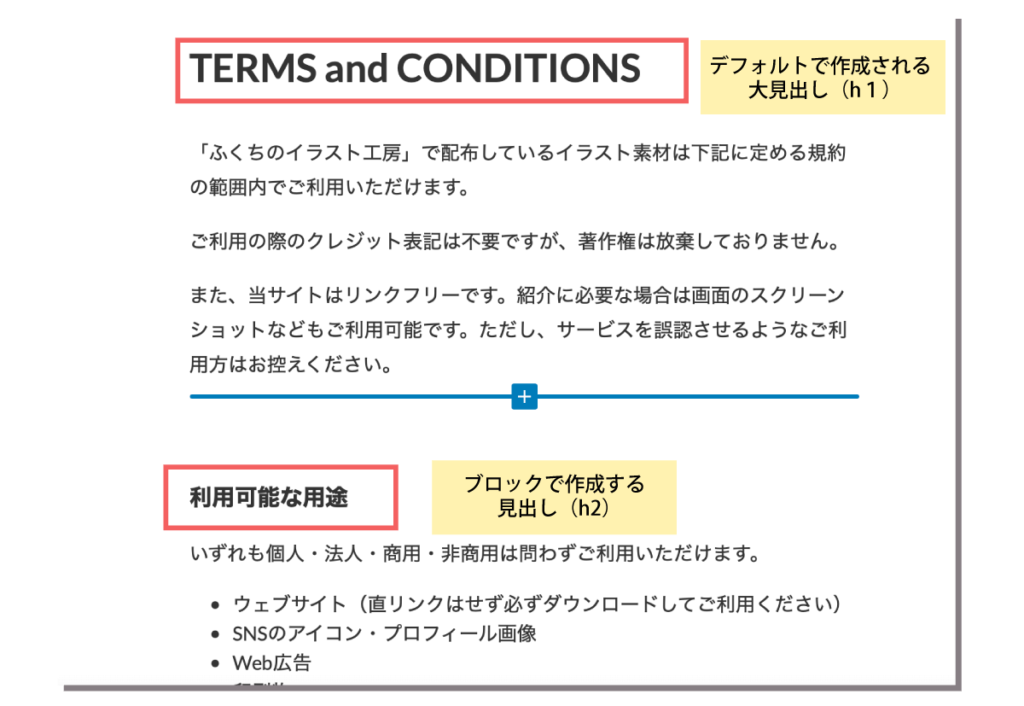
h1と呼ばれる大見出し=ページのタイトルになる部分はデフォルトで編集画面に反映されているので、その下の大見出し・小見出しなどをブロックで作成していくイメージです。
タイトルは大きい順にh1(ページタイトル)→h2→h3ですが、イラストサイトではh1とh2だけあれば十分です。
h1=ページタイトル (デフォルトで表示されている)
h2=ページ内の見出し(ブロックで作成する)
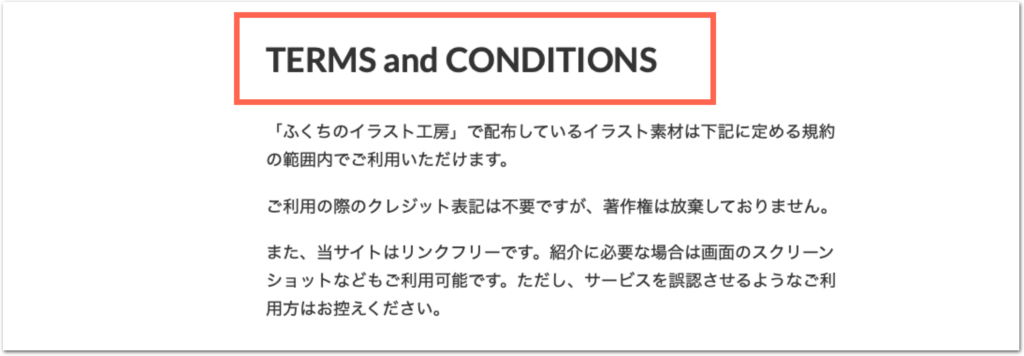
例えばわたしのサイトの「利用規約(TERMS AND CONDITIONS)」 の編集ページはこちら。

≫実際のTERMS AND CONDITIONS のページを見てみる

読んでもよくわからないと思いますが、やってみると簡単なので安心してくださいね♪
段落ブロック
文章のまとまりです。

←こんな感じのブロックです。
例えばこの文章も「段落」ブロックを使用して作成しています。
タイトル以外の文章を書くときに必要だと覚えればOKです!
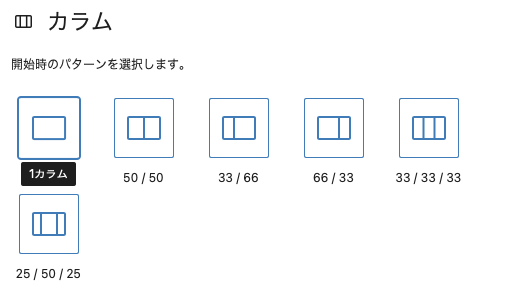
カラムブロック
主にパソコンなど大きな横長の画面で表示する場合にブロックを横並びにできる機能です。

←こんな感じのブロックです。
色々な分割パターンが選べます。

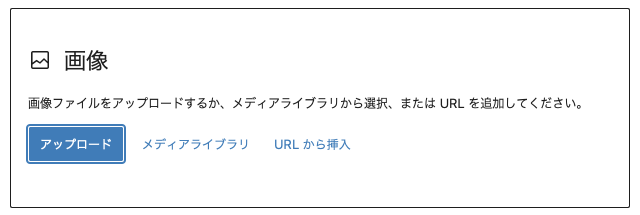
画像ブロック
画像を挿入するためのブロックです。

かなり使う頻度が多いので必ず覚えましょう!

←こんな感じのブロックです。
パソコンやタブレット内に画像を保存しておけば、この画像ブロックから取り込むことができます。

ちょっと怪しい感じがするかもしれませんが、プロのWebデザインの現場でも使用される代表的なサービスです。利用は無料です。
画像をパソコンなどに保存した状態で、画像ブロックを選択し、「アップロード」ボタンから画像を選択すればアップロードが可能です。

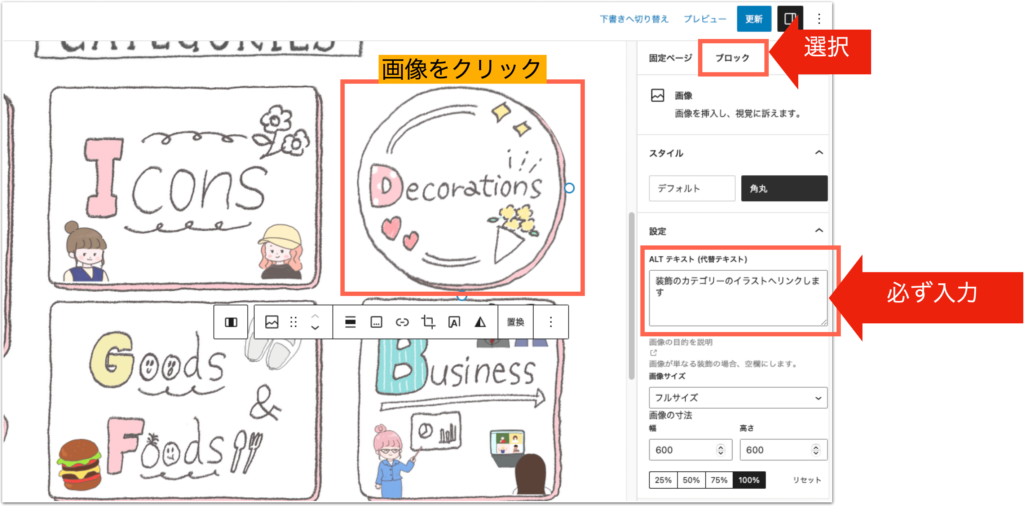
ALTテキストの入力方法
画像アップロード後、画像を選択し右側の「ブロックを選択」
ALTテキストの欄に画像の説明文章を入力します。


話が長くなるのでここではALTについての説明は割愛しますが、たくさんの人に見てもらえるサイトにするためにはとても重要な項目です!気になる方は「ALTテキスト 必要性」などで検索してみてくださいね♪
リンクを貼る
リンクはサイト内の別のページや、他サイトのページへジャンプする場合に使用します。
単体ではなく他の機能との組み合わせで使用します。
代表的なものには「ボタンリンク」「画像リンク」「テキストリンク」があります。
いずれも基本の使い方は同じなので、今回は画像リンクを例にとって説明します。

画像リンクはその名の通り画像をクリックすると別のページに飛ぶリンクです。
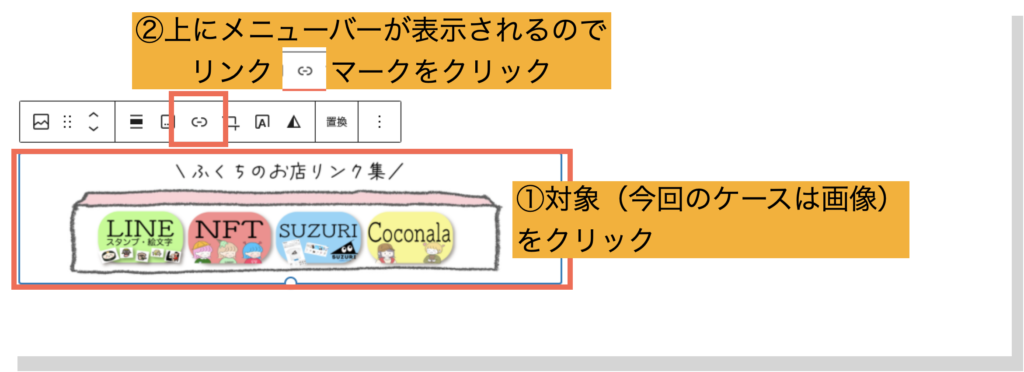
①対象をクリックで選択した状態に(今回のケースは画像をクリック)
②上にメニューバーが表示されるのでリンクマークをクリック

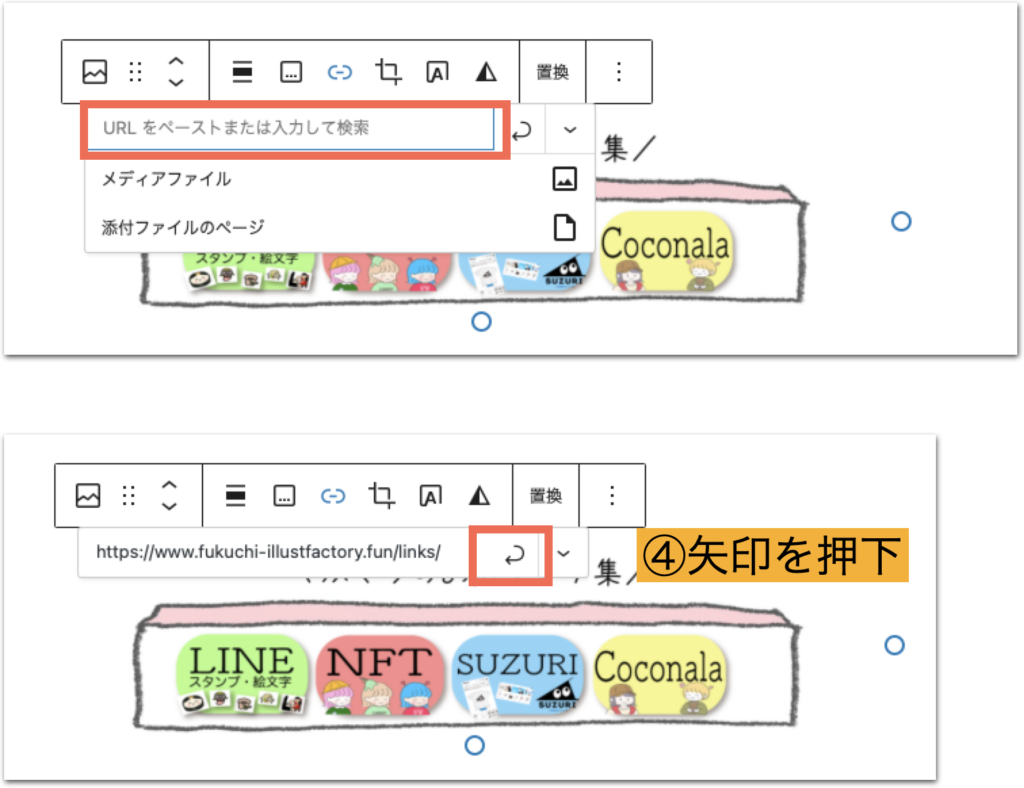
③ジャンプしたい先のURLを貼り付ける
④矢印をクリックする
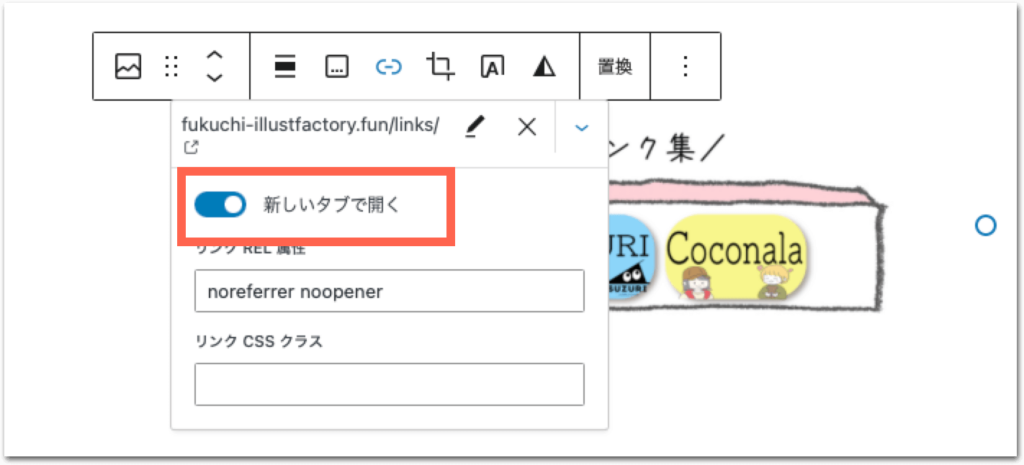
⑤新しいタブで開きたい場合は「新しいタブで開く」のスライドバーをクリックする。



【新しいタブで開く】について
基本的には自分のサイト内のURLの場合は「新しいタブで開く」は選択せず、外部サイトへのリンクの場合は「新しいタブで開く」を選択しましょう。
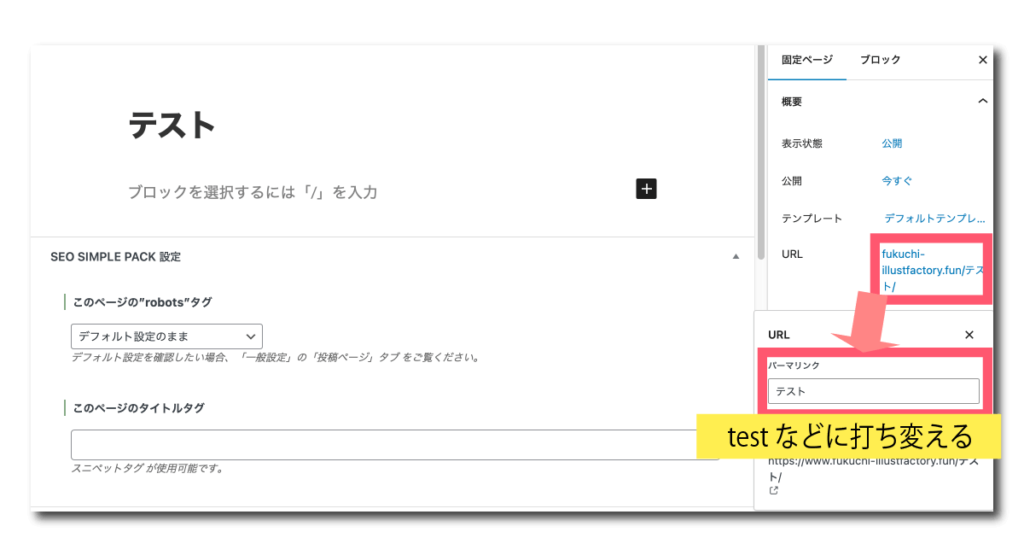
パーマリンクの修正
ページのURLの末尾部分の文字列を「パーマリンク」と言います。
ページタイトル(h1)をそのまま引っ張ってくるので、できれば英語に直しておきましょう。

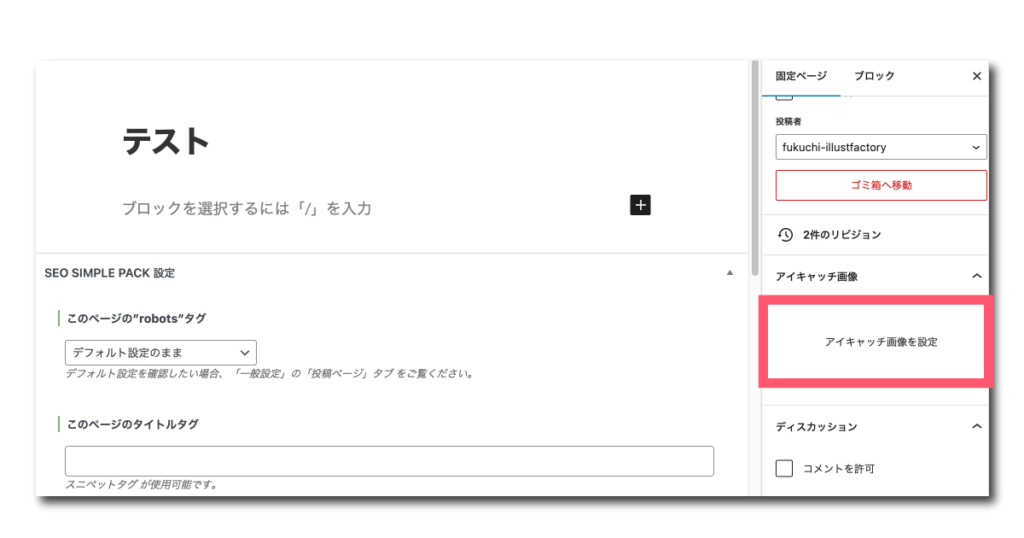
アイキャッチ画像の指定
アイキャッチはページの上部に表示される大きな画像ですが、個人的には固定ページにはなくても良いと思います。
もし指定したい場合は「アイキャッチ画像を設定」から指定したい画像ファイルを読み込みましょう。(pngまたはjpeg)

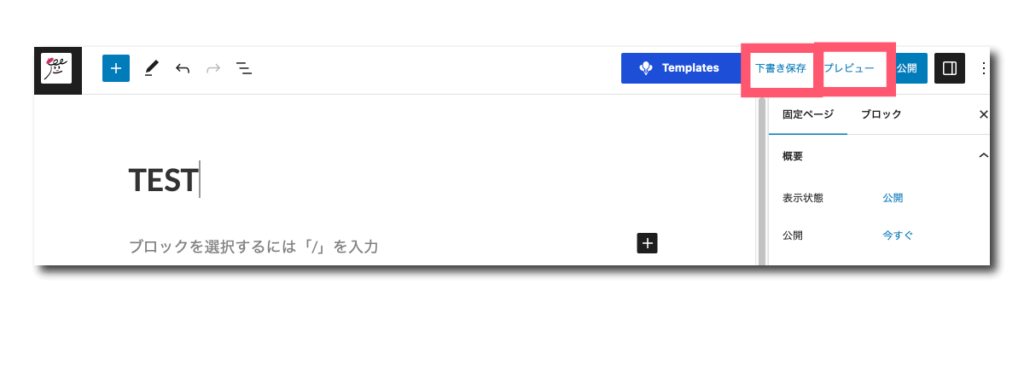
下書き保存・プレビュー
編集が終わった時、または編集の途中で中断する際は必ず「下書き保存」をしておきましょう。
最終的には「公開」の状態にする必要がありますが、公開にするといつアクセスされても大丈夫という状態になります。

サイトの作り途中の場合は「下書き保存」の状態にしておき、準備が整い次第「公開」へ切り替えましょう!

各ページの説明
ページの編集方法の基本がわかったところで、必要な固定ページの中身について説明します。
復習ですが、必要なページは以下の5つでした。
1つずつ説明します!
トップページ
サイトの顔となるのがトップページです。
各ページへのリンクなど、サイトのハブ機能を果たしています。
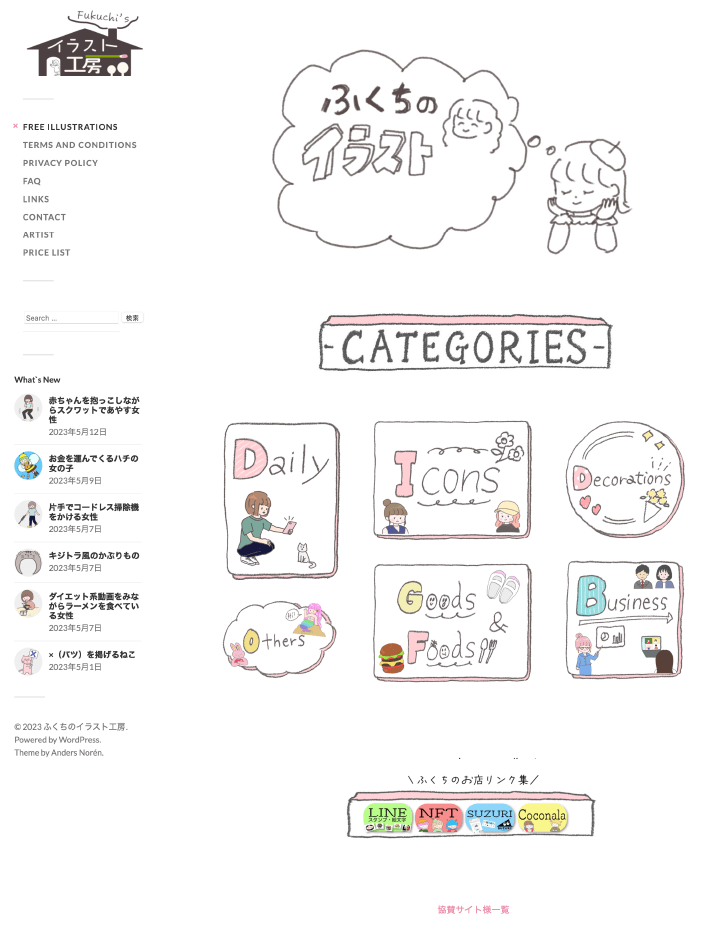
トップページはわたしのサイトでいうと下記のページになります。

テーマFukasawaはトップページの構成を以下の2パターンから選べます。
「最新の投稿」は自動的に、新しい投稿が順番に並べられるイメージです。
ポートフォーリオの場合は「最新の投稿」もおしゃれで素敵なのですが、フリーイラストのサイトであれば使い勝手を考えて「固定ページ」をおすすめします。


固定ページで作成する方がアレンジがききやすく、自分が表示したい情報を常にトップページに表示することができるためオススメです!
トップページの構成
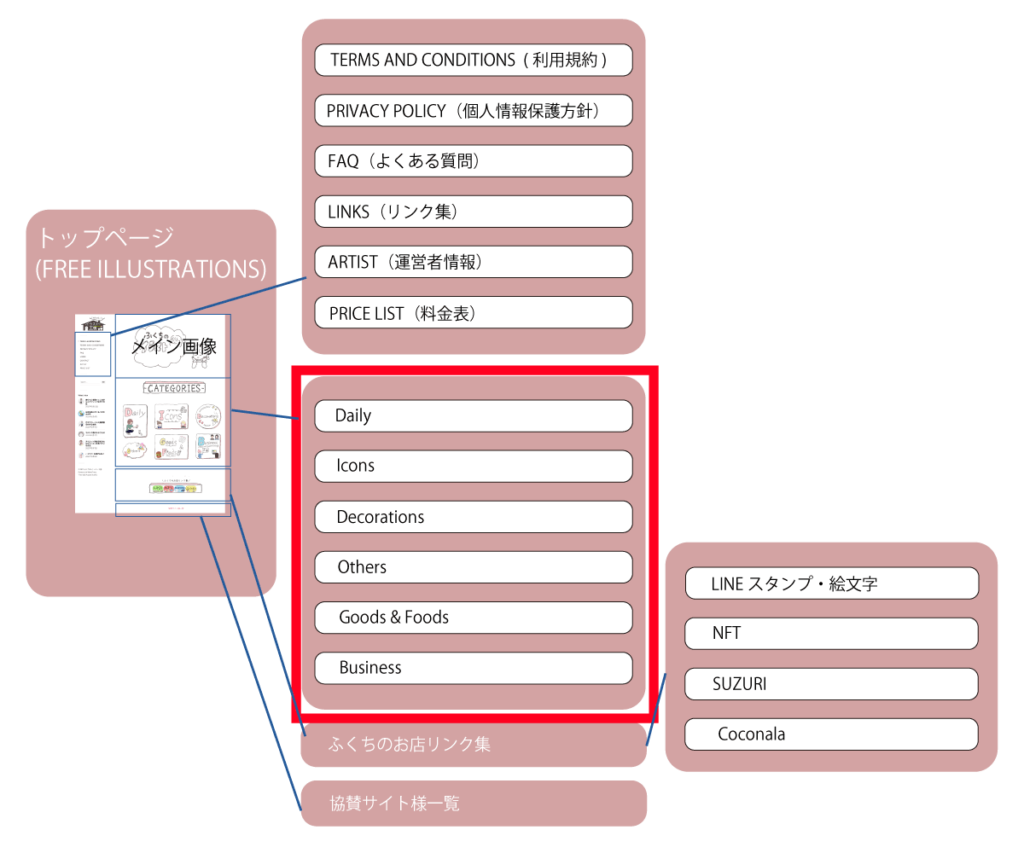
トップページは下記のような構成になっています。
サイドバーから各固定ページへ、中央部分のCATEGORIES(カテゴリー)からイラストのダウンロードページへジャンプする構成です。


サイドバー(左側のメニュー部分)は全てのページに表示される部分なので、後ほど全体の設定の項目で説明します。ここで説明するのはメイン画像と赤枠で囲んだカテゴリーの部分になります。
今回説明する部分を「メインカラム」と呼びます。
特に覚える必要はありませんが、説明の便宜上このように呼んでいます。
トップページ(メインカラム)の作成方法
今回はメインカラムを「メイン画像」と「カテゴリー」で作成する方法を見ていきます。
他にご自身でアピールしたい項目があれば同じ方法で追加してくださいね♪
先ほど説明した「固定ページの作り方」と「ブロックの呼び出し方法」を利用して作成していきます。

忘れてしまった方は下記から各項目を参照しながら進めてみてください。
トップページ作成の手順
トップページは以下の手順で作成します。
先に画像を準備しておくと進行がスムースです。
・メイン画像: 1点 推奨サイズ 横1200px 縦 630〜800 px程度
・カテゴリー用の画像: 主要なカテゴリー数に応じて 3〜6点程度
推奨サイズ 1辺 500px以上 カテゴリ数に応じて縦横比を調整
サイトのイメージに合わせてメインカラーとアクセントカラーを決めておくと画像作りもスムースになります!
作成した画像をTinyPNGで圧縮してパソコンなどに保存しておきましょう。


イラストサイトですからできればご自身のイラストで画像を作成することをお勧めします。ただ、部分部分フリーイラストなどを使うのも◎
トップページ作成の流れを復習します。
1.新規固定ページを作成
2. ページタイトルを入力(タイトル例:トップページ/HOME など)
3. 画像ブロックでメイン画像を配置
4. カラムを利用してカテゴリー用の画像を配置
このあとカテゴリー用の画像に、各カテゴリーページの飛ぶためのリンクを貼り付けます。
方法についてはカテゴリーページ作成の項で説明します。
上記の流れを動画にしましたので補足資料としてご覧ください!

ブロックとブロックの感覚を空けるために「スペーサー」というブロックを使用しているよ!見栄えを良くするためや見やすくするためにおすすめ。
先ほどちらっとお話ししましたが、全て自分で描いたイラストでサイトを構成してもいいですし、必要に応じてフリーイラストなどを使用するのも手です!
\補助的に利用できる!おすすめのフリーイラストサイト/
利用規約
サイトのイラストを使用する上で守ってもらうべき事項などを記載します。
手順は下記の通り。
1.新規固定ページを作成
2. ページタイトルを入力(タイトル例:利用規約 など)
3. h2ブロックと文章ブロックを使用し内容を入力する。
≫ふくちのイラスト工房 利用規約ページを見てみる(新しいタブで開きます)

わたしの利用規約のページをベースに作成してみてください♪
個人情報の保護について
サイトでどのような個人情報が収集されて、どのように使用されるのかということを記載します。
手順は下記の通り。
1.新規固定ページを作成
2. ページタイトルを入力(タイトル例:利用規約 など)
3. h2ブロックと文章ブロックを使用し内容を入力する。
≫ふくちのイラスト工房 個人情報の保護についてのページを見てみる(新しいタブで開きます)

わたしの個人情報保護のページをベースに作成してみてください♪
問い合わせ
利用者からの質問や、お仕事の依頼などを受け付けるためのページです。
作成の手順は下記の通り。
1.新規固定ページを作成
2. ページタイトルを入力(タイトル例:お問い合わせ・お仕事依頼フォーム など)
3. 無料プラグイン「Contact Form7」を使用して問い合わせフォームを作成する。(プラグインの紹介記事で作成済みの前提)
Contact Form7の設定方法

プラグインの紹介ページで「Contact Form7」をインストール済みの前提でお話しします。
まだの方は下記の記事をご確認の上まずはプラグインのインストールと有効化をおこなってください。
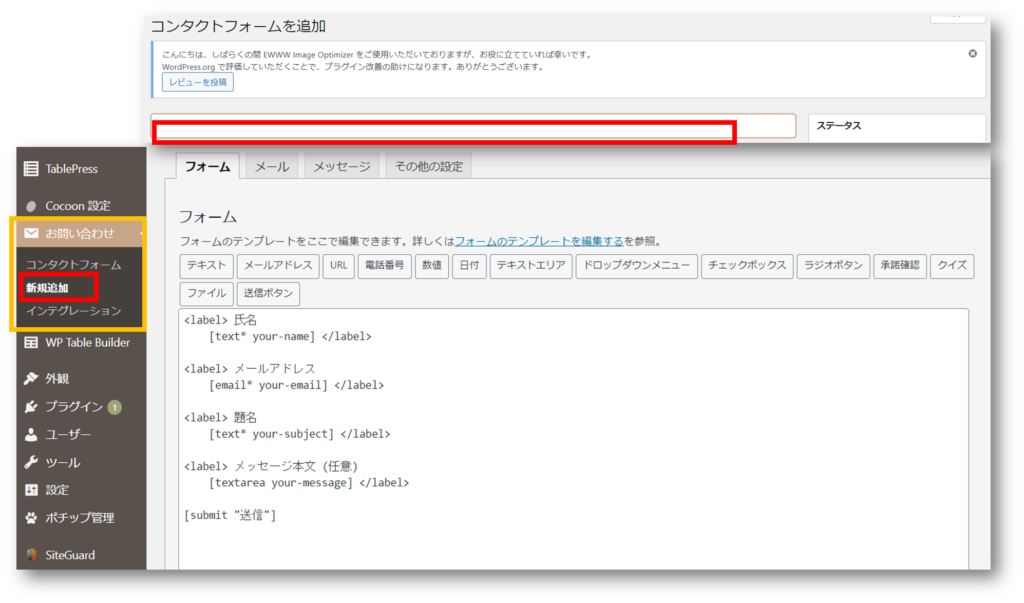
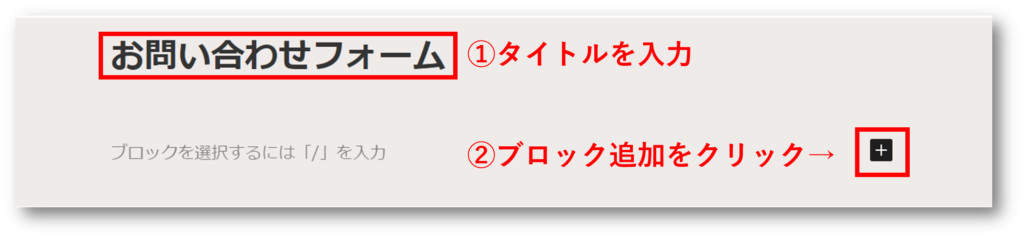
①サイドバーのお問合せ→新規追加→タイトル入力

タイトルは読者の目は触れません。任意のタイトルでOK!

②コンタクトフォーム内の設定を行います。


4つのタブをそれぞれ設定していきます。
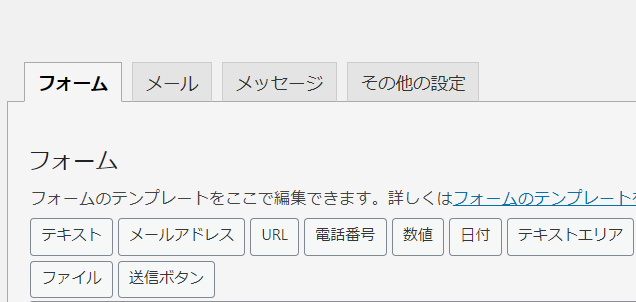
- フォーム
お問い合わせに含める内容を設定 - メール
問合せがあった場合の通知、自動返信 - メッセージ
返信内容の設定 - その他設定
更にカスタマイズが必要な場合に使用
1.フォームと4.その他設定はそのままで大丈夫なので、2、3のメールとメッセージの設定のみ行います。
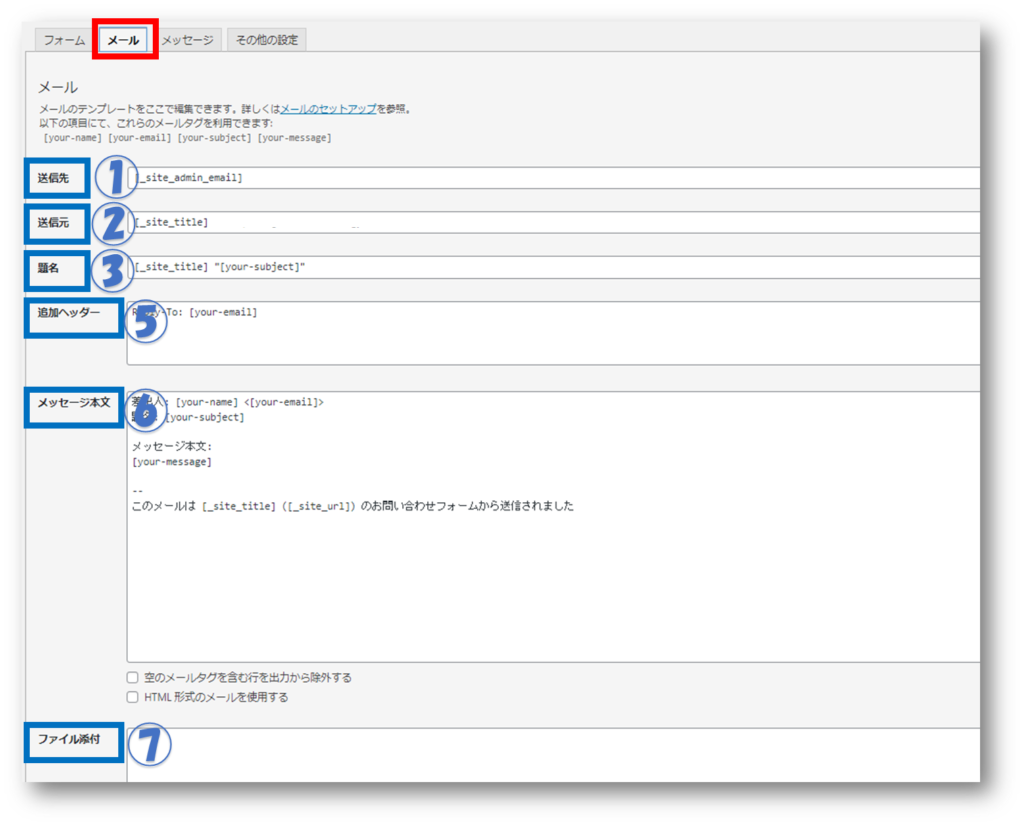
メールの設定
- 送信先:問い合わせを受けた内容を受け取るアドレス。サイト管理者のメールアドレスがデフォルトのため、変更の場合は入力。
- 送信元:お問い合わせメールの送信元アドレス(既定のものでOK)
- 題名:メールの件名
- 追加ヘッダー:メールの返信先(デフォルトは問合せ者のアドレス)
- メッセージ本文:メール本文
- ファイル添付:必要なし

下方へスクロールすると「メール2」の設定が出てきます。
変更する箇所は「3.メールの件名」のみでOKです。
- 送信先:問い合わせをした方のメールアドレス
- 送信元:お問い合わせメールの送信元アドレス(既定のものでOK)
- 題名:メールの件名
→デフォルトは[_site_title] “[your-subject]”となっているので、下記の通り変更
[_site_title] お問い合わせを受け付けました。 - 追加ヘッダー:メールの返信先(デフォルトは問合せ者のアドレス)
- メッセージ本文:メール本文
- ファイル添付:特に必要なし
メッセージの設定
問い合わせフォームからメッセージが送られた後に表示される内容を変更できます。
例えば、
メッセージが正常に送信された場合
→ありがとうございます。メッセージは送信されました。 というメッセージが表示されるなど。
問い合わせページにコンタクトフォームを貼り付ける
次に、作成しておいた問い合わせ用の固定ページに作成したのコンタクトフォームを貼り付けます。
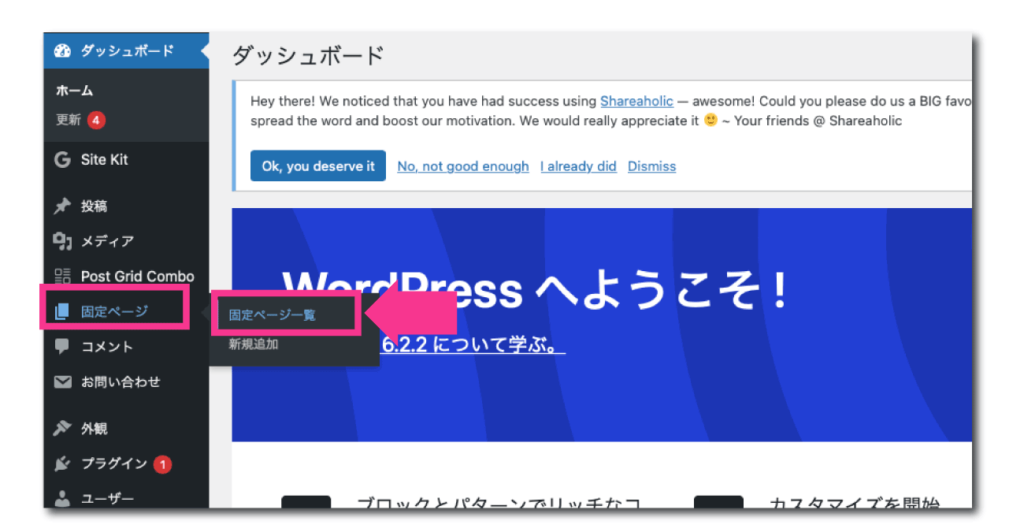
固定ページの編集画面を呼び出す方法
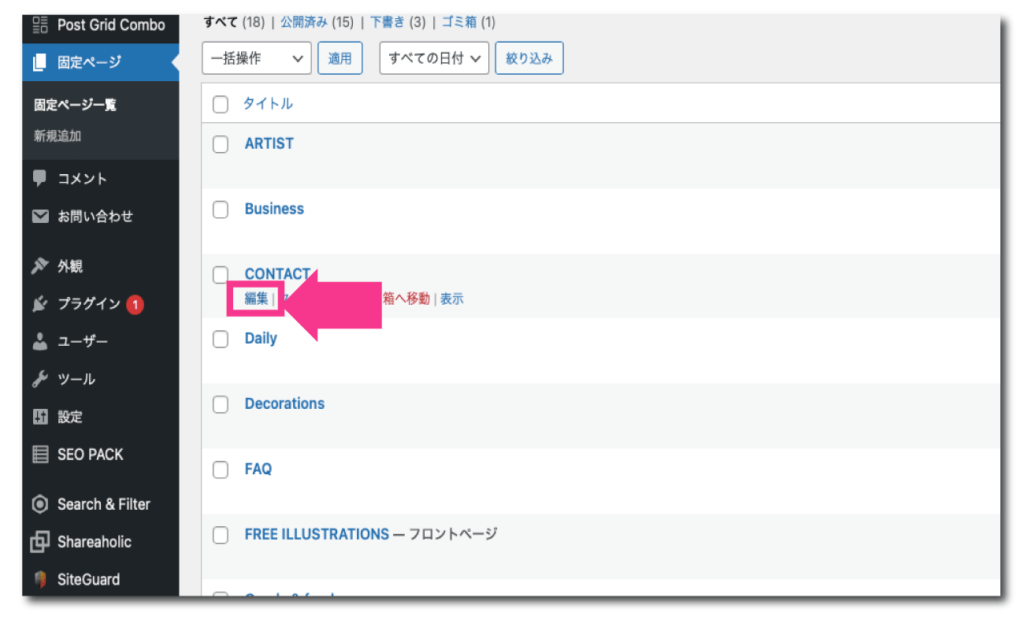
サイドバーの固定ページ→固定ページ一覧をクリック

該当のページ下の「編集」をクリック

これで編集画面を呼び出すことができます!
編集画面になったらブロック追加ボタンをクリック。

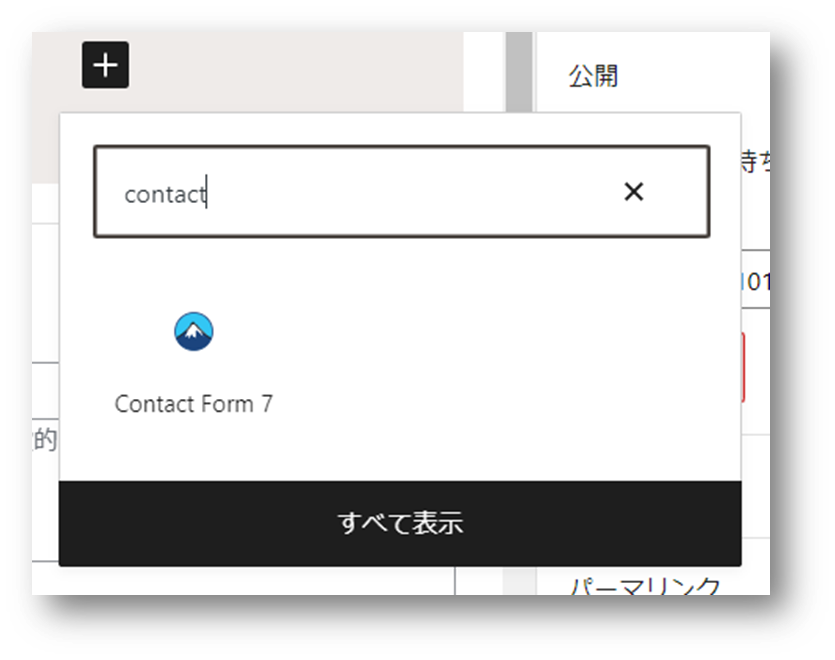
検索窓に「contact」と入力するとContact Form 7が出てくるのでクリック

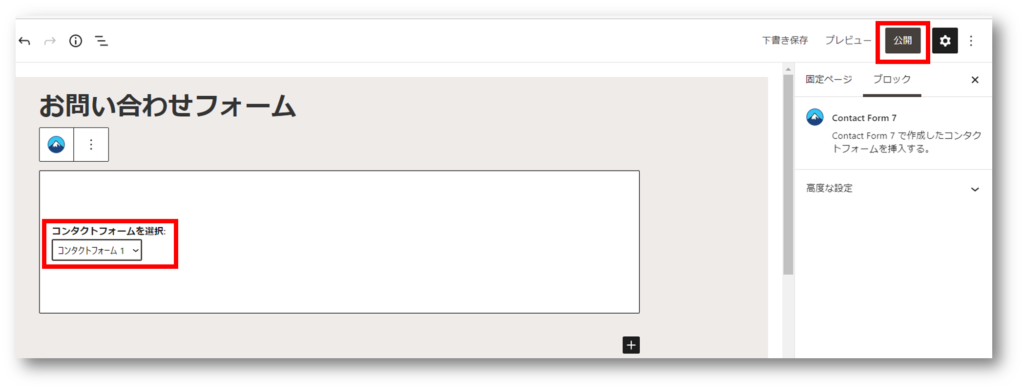
コンタクトフォーム1が選択された状態でプレビュー確認し、OKなら「公開」をクリック!

\問い合わせフォームに関する詳しい解説はこちら/
※Cocoonと記載がありますが、Fukasawaでも流れは同様です。
カテゴリーページ
各イラストカテゴリーごとのまとめページです。
カテゴリーページは「プラグインを使用しない方法」と「プラグインを使用する方法」の2パターンで作成可能ですが、後者の方が個人的には好きなので後者の方法で作成しています。
まずは簡単な「プラグインを使用しない方法」で作成してもOK!

両パターンの見た目を見てもらった上でどちらにするか決めてみてください!作成の方法はそれぞれ方法を解説するので必要な方だけチェック!


左がプラグインを使用しない方法、右がプラグインを使用した方法で作成したカテゴリーページです。
カテゴリーの作成
カテゴリー自体の作成はいずれのパターンでも必要になります。
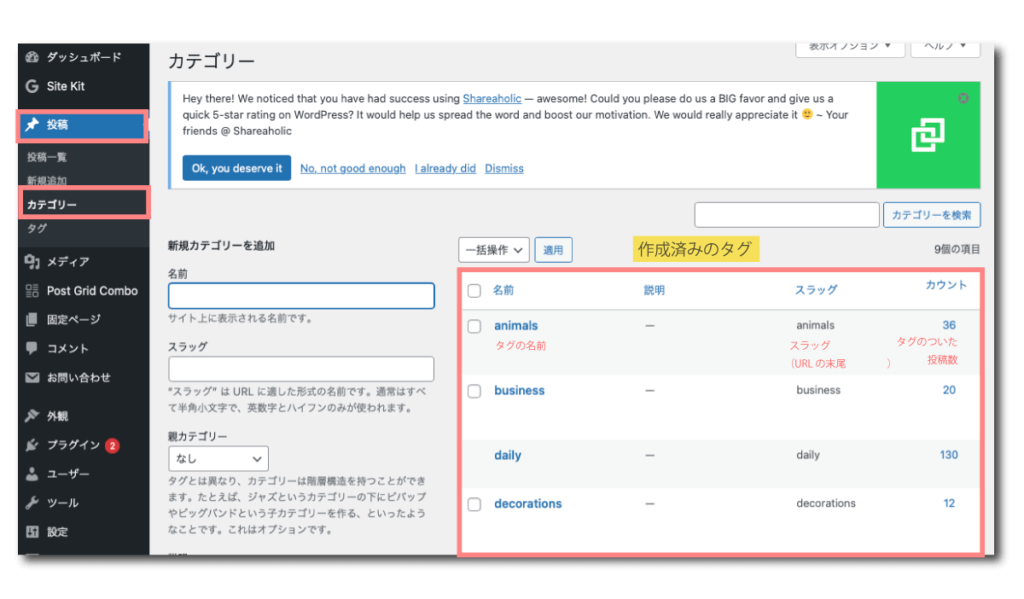
まずはワードプレスの管理画面で投稿→カテゴリーを選択。

カテゴリーの編集画面になるので、
を入力して「新規カテゴリーを追加」をクリック。
親カテゴリーや説明はそのままでOK。


カテゴリー分けはサイトの特色によって異なりますのでご自身のサイトに合わせて作ってみたください。
参考までにふくちのイラスト工房では…
「icons(アイコン)」「Daily(人物・動物)」「Business(ビジネス)」「Goods &Foods(グッズ・フード)」「Decorations(装飾)」「Others(その他)」の6つのカテゴリーを使用しています。
簡単!プラグインを使用しないカテゴリーページの作成方法
なるべく簡単な方法で済ませたい場合はこちらがおすすめ!
カテゴリーページを作成をする…というよりは上、カテゴリーを生成するとカテゴリーページのURLも自動的に生成されるイメージです。
URLの確認方法を見てみましょう!
自動生成されたURLは下記の構成になっています。

サイトのURL部分にはあなたのサイトのURLを入れ、スラッグにはご自身でつけたカテゴリー名を入れてください。

スラッグはカテゴリーの編集画面からも確認することができます。(投稿>カテゴリー)
スラッグという欄に記載されている語句がURLのスラッグ部分(category/の後ろ)に入ります。

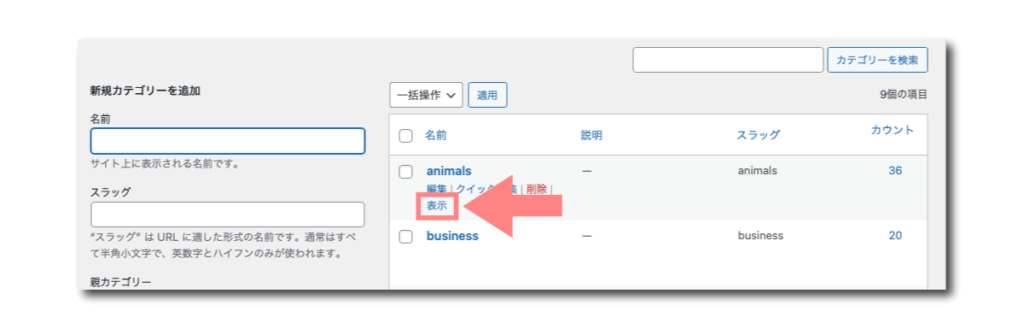
実際のページで確認する方法もお伝えします。
カテゴリー一覧の該当カテゴリーにカーソルを合わせると表示される「表示」をクリックします。

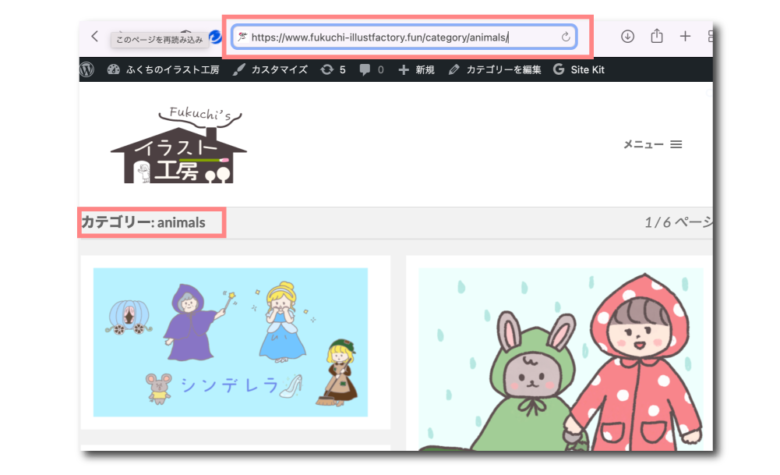
開いたページのURL=該当のカテゴリーページのURLです。
以下でいう「https://www.fukuchi-illustfactory.fun/category/animals/」部分。

上級編!プラグイン「Post Grid Combo」を使用したカテゴリーページの作成方法
≫まずはふくちのイラスト工房 「アイコン」のカテゴリーページを見てみる
これは、「Post Grid Combo」というプラグインを使用し、該当カテゴリーのイラストを1ページに20件並べるという指示をしたものです。
必要な手順は下記の通り。
1. Post Grid Comboの設定を行う。
2. 新規固定ページを作成する。
3. ページタイトルを入力(タイトル例:季節のイラスト・アイコン用イラスト など)
4. コピーしたショートコードを貼り付ける。

下記の記事で必須プラグインのインストールが完了している前提で話が進みます。まだの方は下記記事でインストールと有効化を済ませておきましょう。
≫プラグインに関する記事を読む(新しいタブで開きます)
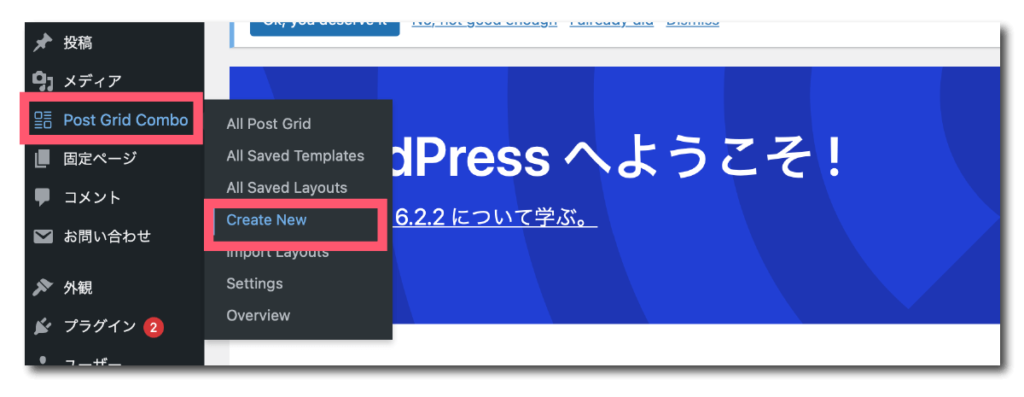
Post Grid Comboの設定を行う
WordPressのサイドメニューからPost Grid Combo >Create Newの順で選択。

投稿カテゴリー用のGrid(マス目上のリンク)を設定していきます。
かなり項目が多いため、画像は一部端折っています。
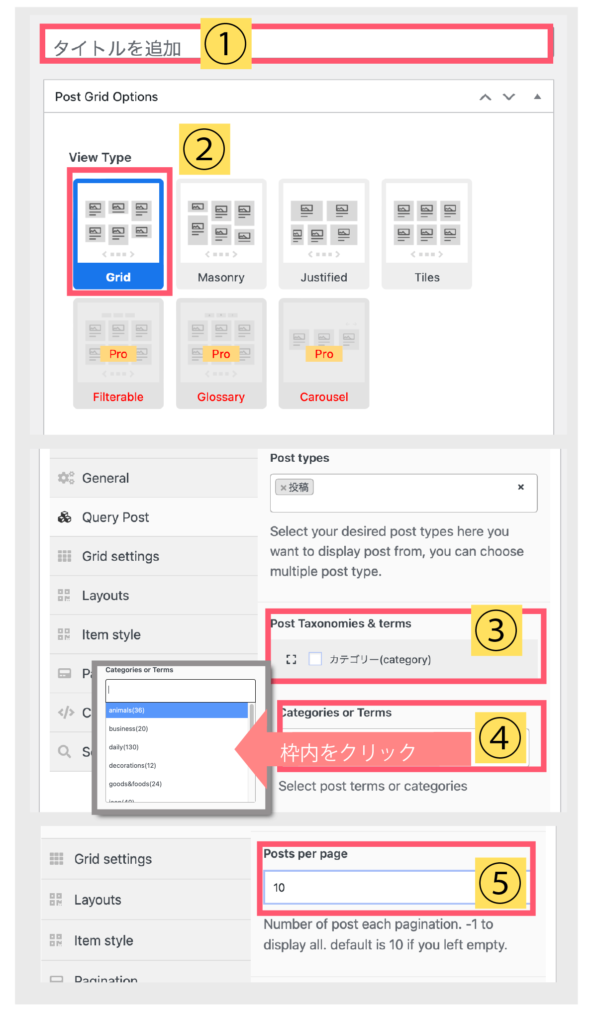
今回操作が必要な箇所は①〜⑤の5箇所のみです。

①タイトルを追加
わかりやすい任意のタイトルでOK
②View Type
Gridを選択(好みに合わせて変えてOK)
③Post Taxonomies & Terms
カテゴリーにチェック
④Categories or terms
枠内をクリックすると作成済みのカテゴリーが表示されるので該当済みのものをクリック
⑤Post per page
1ページに表示される投稿の数。
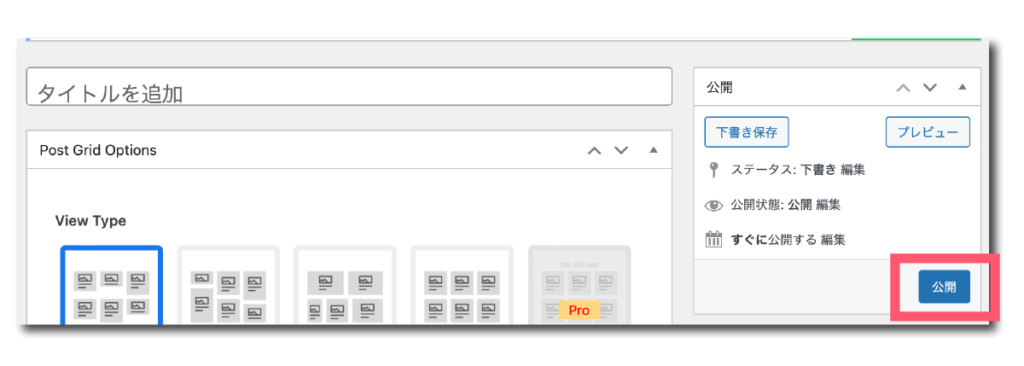
編集が終わったら上の方にスクロールし、「公開」をクリックします。

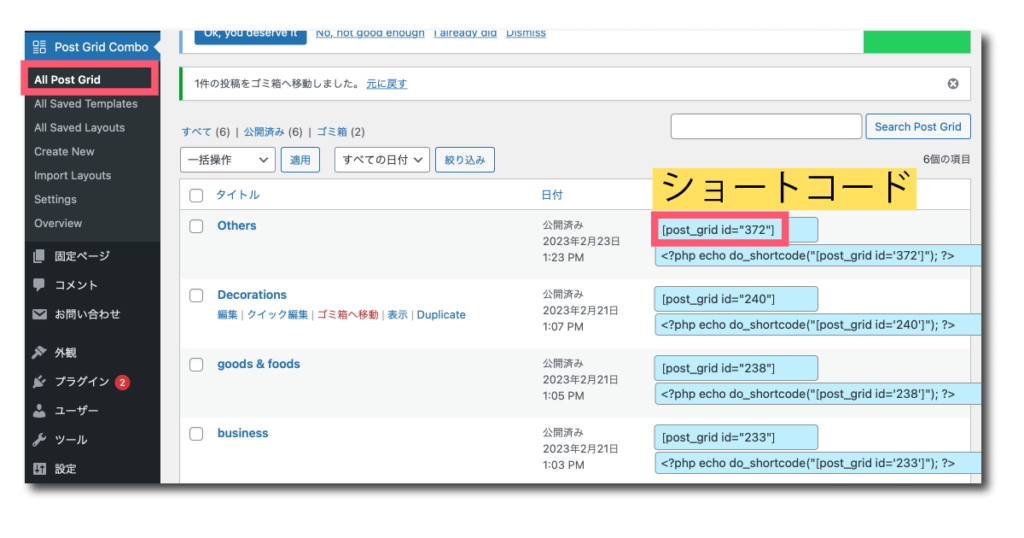
次にAll Post Gridをクリックます。
作成済みのGridの一覧が表示されますので、該当のカテゴリーの「ショートコード」をかっこ([ ])ごとコピーします。

新規固定ページを作成し、ページタイトルなどを入力する。
新規固定ページを作成し、タイトル、パーマリンク、アイキャッチを設定しておきましょう。
やり方を忘れてしまった方はこちらから再度確認してください。(新しいタブで開きます)
ショートコードを貼り付け下書き保存
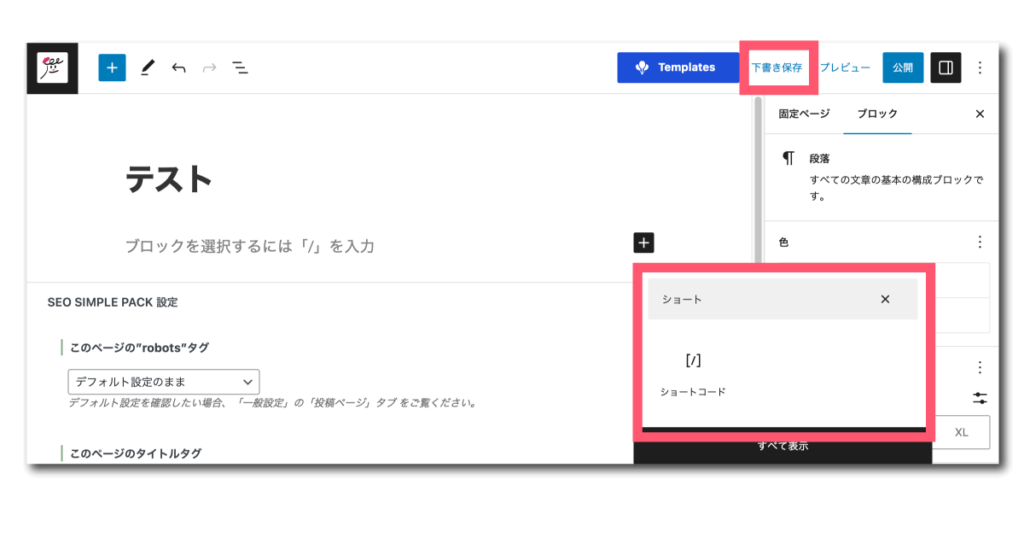
ブロックで「ショートコード」を選択し、そこに先ほどコピーしたコードを貼り付け、「下書き保存」します。

カテゴリーページのリンクをトップページに貼り付ける
最後に、いずれかの方法で作成したカテゴリーページのURLをトップページに貼り付けます。

上記のトップページを例にとると、各カテゴリーへのリンク用のアイコンを画像で作成し、固定ページに貼り付けています。
このアイコン画像に「リンク」機能を利用して先ほど作成したカテゴリーページのURLを貼り付けていきます。
全体の設定

サイト全体の設定をしていきます。
このセクションが終わればほぼサイトが形になっているはずです!

あと少し、頑張りましょう!!
引き続きテーマ「Fukasawa」での設定となります。
設定箇所は以下の6つです。
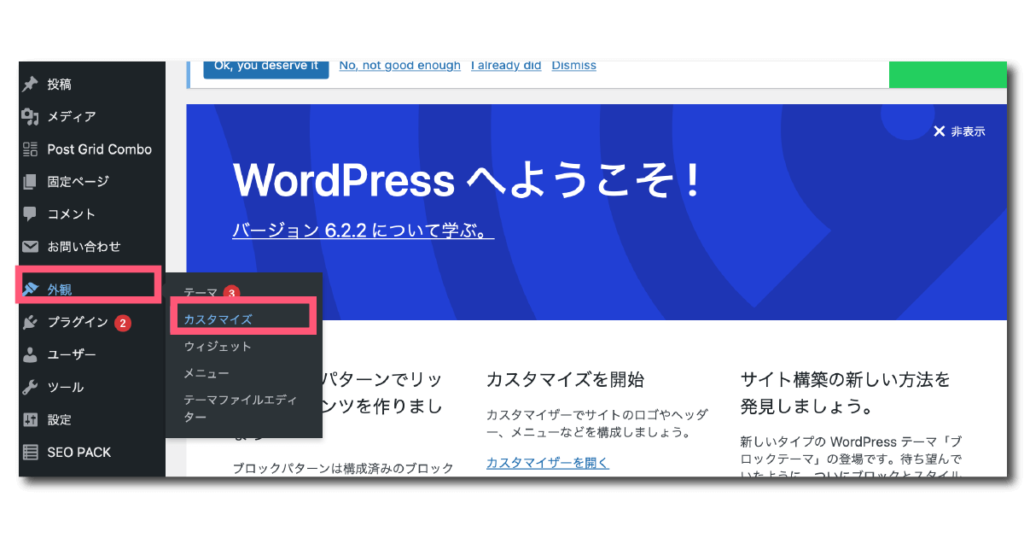
設定画面への移動方法
サイト全体に関わる設定を行う画面へは下記の順に移動します。
外観からカスタマイズを選択。

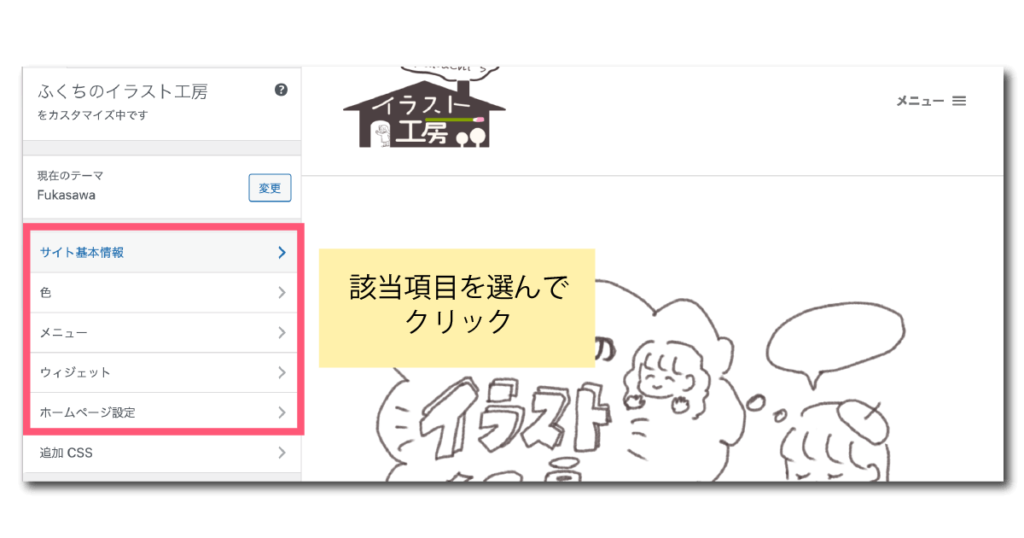
左側のメニューから編集したいメニューを選択すると、編集画面へ移遷します。

サイト基本情報
まずはサイト基本情報を編集します。
設定画面自体は縦長の構成になっています。

5つの項目で構成されていますので、1つずつ設定をしましょう。
1.サイトロゴ
サイト左上にある部分です。
画像を設定しないとサイトのタイトルがそのままロゴになります。
PC表示ではサイドバー上部に、スマホ表示では画面上部に表示されます。
推奨の画像サイズは325×165pxです。
2.サイトのタイトル
サイトのキャッチフレーズとともに検索結果画面やサイトを開いているときのタブに表示されるものです。
サイトタイトル|サイトキャッチフレーズ の順に表示されます。
表示方の調整はプラグイン「SEO SIMPLE PACK」で対応します。
3.キャッチフレーズ(2. サイトのタイトルと同様)
4.サイトのタイトルとキャッチフレーズの表示
表示にチェックをします。チェックをしないとサイトのタイトルのみの表示となります。
5.サイトアイコン
サイト表示中のタブや、検索結果画面に表示される小さな画像です。
推奨画像サイズ500×500px

しっかり本格的なロゴやアイコンを作りたいならプロにお願いしちゃうのも手だと思います。
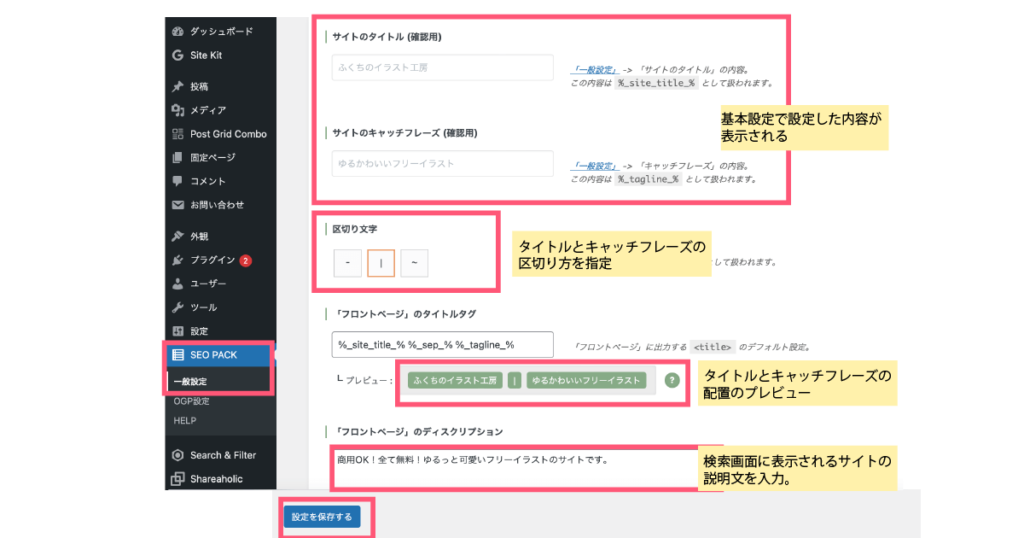
SEO SIMPLE PACKの設定
SEO SIMPLE PACKでサイト基本情報にかかる部分の設定を行います。
もしまだインストールしていない方は下記の記事を参考にインストールと有効化を完了させてください。
サイドメニューから「SEO PACK」 ≫ 「一般設定を」選択。
した状態で下部にスクロールし「設定を保存する」をクリックします!

色(アクセント色)
アクセント色は文中などで強調したい部分に適用できるカラーです。
文字やボタンの色に使用することができます。
例えば下記の利用規約(リンク)の部分や、ボタンの部分が該当します。



わたしのサイトではカラーコード「#e886a7」というやや赤みのあるピンクを採用しています。
色設定の中にあるカラーピッカーの中から感覚的に好きな色を選ぶか、使用したい色が決まっていれば「カラーコード」を入力して設定することもできます。
カラーコードを調べるなら下記のサイトが便利です。
また、イラストの配色にも活かせますので、本を一冊準備しておくのも良いでしょう。
メニュー
サイドバーに設置するメニューを作成します。
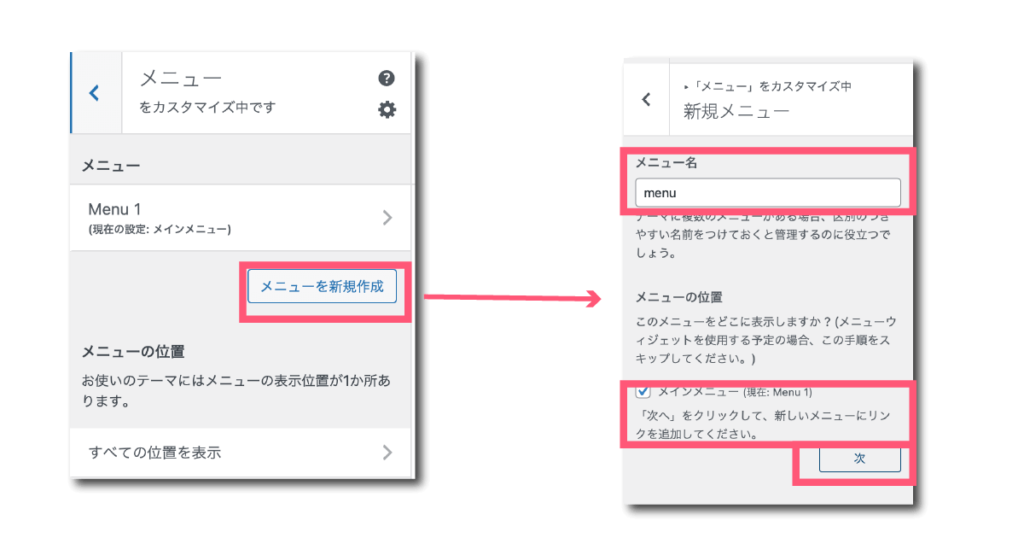
「メニューを新規作成」をクリック。
メニュー名(任意の名前でOK)を入力し、メインメニューにチェックを入れて「次」をクリック。

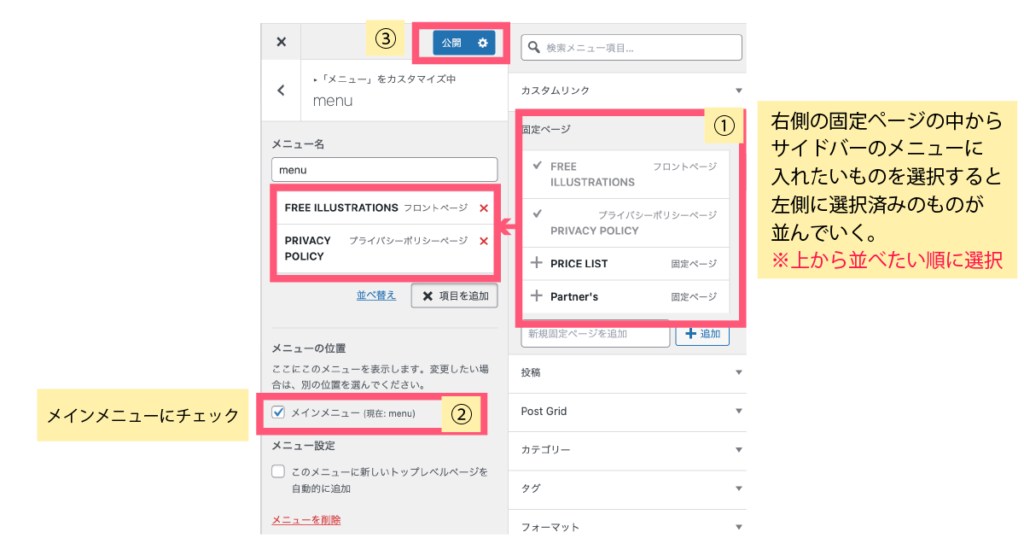
右側に表示される作成済みの固定ページの中からメニューに入れたいものを、メニューに上から並べたい順に選択していく。
選択が終わったら②のメインメニューにチェックが入っているか確認(入ってない場合は入れる)
「公開」をクリック。


完了したらプレビュー画面などでメニューがきちんとできているか確認してみると良いですね♪
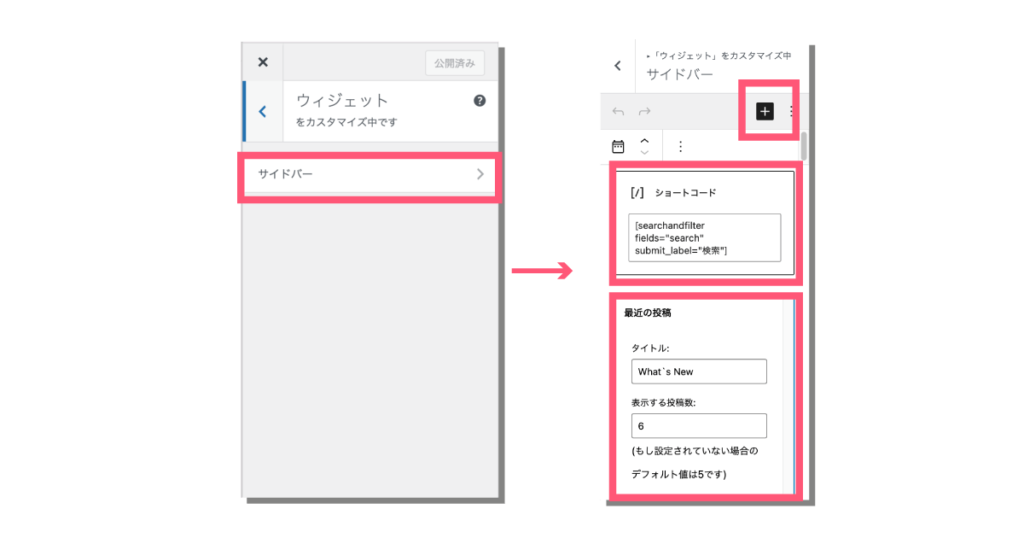
ウィジェット(設定しなくてもOK)
ウィジェットは一般的にはホーム画面のショートカット機能を指しますが、テーマFukasawaでいう「ウィジェット」とは、サイドバーのメニューの下部のエリアを指します。

ここは特に指定しなくても大丈夫ですが、ざっくりやり方だけ記載しておきます。
サイドバーをクリックし、「+」ボタンからブロックを選択します。


わたしの場合は2つのウィジェットを入れています。
1つは「ショートコード」のブロックを選択して検索用のショートコードを貼り付け検索窓を作成。2つ目は最近の投稿ブロックを利用して新着のイラスト投稿6件を表示するようにしています。
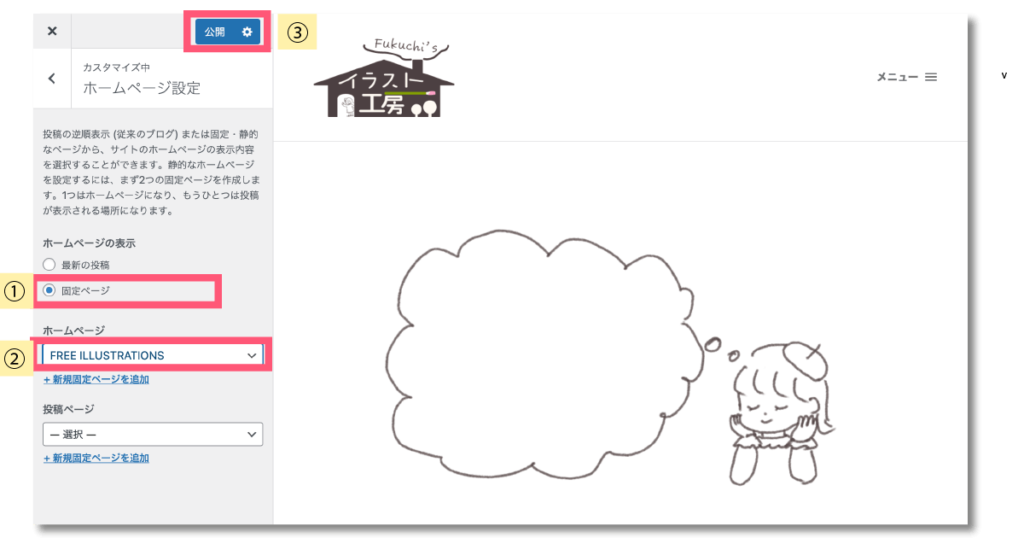
ホームページ設定
ホームページ設定では、「どのページをトップページにするか」を操作することができます。
今回は今までの流れの通り、最新の投稿ではなく「固定ページで作成したトップページ用のページ」をトップページに指定します。

トップページの作成が済んでいない場合はこちらに戻ってトップページを作成してくださいね!

① ホームページの表示 ▶︎ 固定ページを選択
②ホームページのプルダウンで作成済みの固定ページを選択
③公開をクリック

これでイラストを投稿できる状態になりました!!ここまでほんとうにほんとうにお疲れ様でした!あと少し頑張りましょう♪
ここからは、サイト公開後も継続的に必要な部分について説明していきます。
分析ツールの設定

サイトのアクセス分析やGoogleへのインデックス依頼に最低限必要な2つのツールを紹介します。
サイト公開後落ち着いてからの設定でも構いませんが、忘れないように登録・設定しましょう!
いずれもGoogle社の運営する分析ツールですが、役割が異なっています。
Google Analytics(グーグルアナリティクス)
あなたのサイトや記事(固定ページやイラストの投稿)に誰が、どんな経路で、どれくらい来たかを分析することができるツールです。もちろん個人までは特定できませんが、居住地や性別、年齢などはチェックすることができます。
Google Search Console(グーグルサーチコンソール 通称:サチコ)
あなたのサイトがどんなワードで検索され、どの程度検索結果に表示され、そこからどのくらいの人がアクセスしたかを分析できるツールです。
SNSからの流入が基本であれば気にする必要はありませんが、検索からサイトに訪れてもらいたい場合にはこのサチコでの分析が大変重要です。また、インデックス登録(Googleに認識してもらい、検索結果に表示される状態にする)にはこのサチコが必要です。

この項目は外部サイトでかなり詳しく説明されているため、設定におすすめの外部サイトをご案内します。
Google Analyticsの設定方法
Google Analyticsへの登録と設定を行いましょう!
下記を見ながら順に設定してみてください。

少しわかりづらいですがGoogleの公式でも設定方法が説明されています。
≫Google公式ページを見てみる
Google Search Consoleの設定方法
続いてGoogle Search Console(サチコ)の設定を行いましょう!
こちらの記事がおすすめです。
Site kit by Googleを使用しサイトと連携させる
最後に、別記事「イラストサイトにおすすめのプラグイン8選」で紹介したSite kit by Googleを利用して各種分析ツールと連携する方法です。
インストールが済んでいない場合も下記の記事でインストール方法から解説してくれていますのでご安心ください!

上記の記事に沿って設定してみましょう!なお、Google Adsense部分の設定は今回は不要です。
イラストの投稿

やっと辿り着きましたイラストの投稿(涙)
長かったですね。本当におつかれ様です!!!
イラスト投稿の手順は下記の通り
1. 投稿ページの新規作成
2.タイトル入力
3.ブロックを使用してコンテンツをはめていく
4.タイトル・メタディスクリプション・OGP画像の設定(SEO SIMPLE PACK)
5.投稿に関する各種設定(パーマリンクの修正・カテゴリーの選択など)
6.下書き保存

ほとんどがこれまでやってきたことの繰り返しや応用なので大丈夫!1つ1つやってみましょう。黄色の下線部分は初めてのことも出てくるので詳しく説明します。
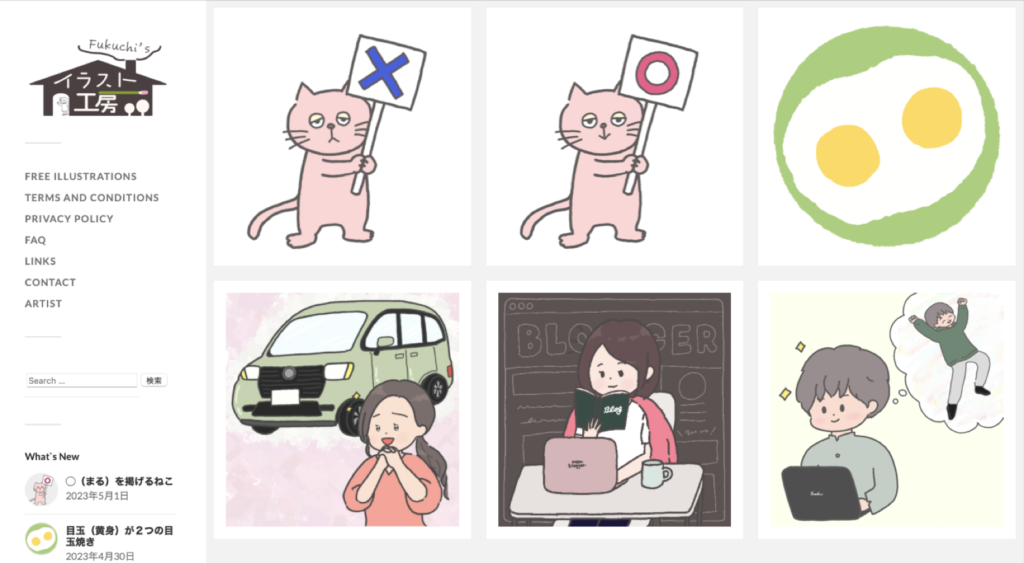
先に実際のわたしのページで概要を掴んでおきましょう。
青枠のテキストは該当部分の「役割」
黄色枠のテキスト部分は該当部分の「編集上の項目・使用ブロック」
といったイメージです。


イラストのダウンロード(DL)方法と利用規約はなくても大丈夫ですが、あった方がより親切かと思います。
上記について実際の作業の順序で説明していきます。
投稿ページの新規作成
まずは投稿ページの新規作成。

タイトル入力
タイトルを入力します。

ブロックを使用してコンテンツをはめていく
タイトル以下にブロックを使用してコンテンツをはめていきます。
文章を打つ箇所は「段落ブロック」
イラストを配置する箇所は「画像ブロック、またはファイルブロック」を使用しましょう。
「+」ボタンでブロックを選択します。希望するブロックが出ていない場合は検索窓に入力します。

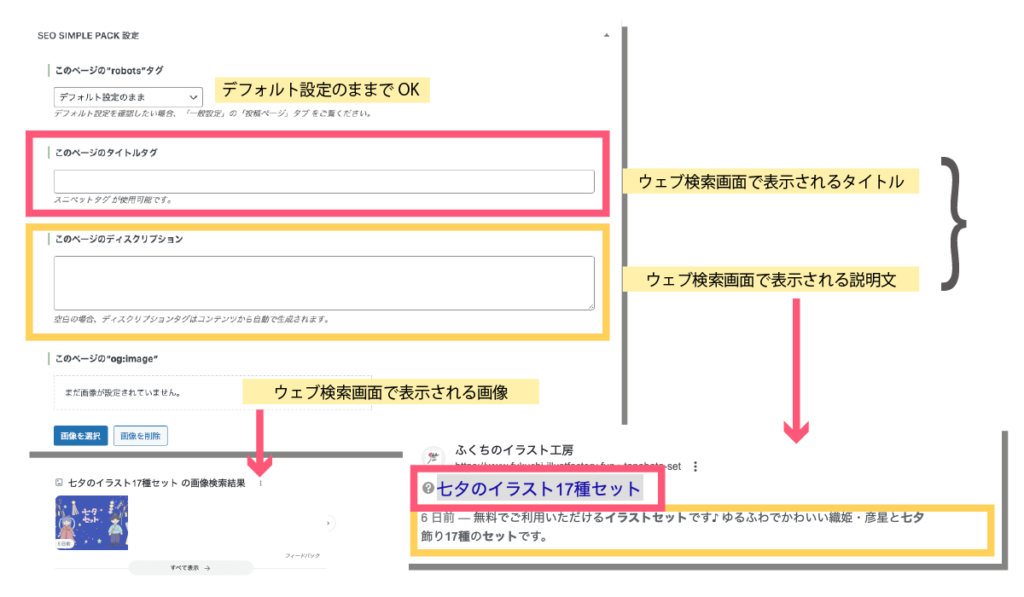
タイトル・メタディスクリプション・OGP画像の設定(SEO SIMPLE PACK)
次に、ページのウェブでの検索表示にかかる部分を説明します。
特定の語句で検索された時に、あなたのページ検索結果上位に表示されるかどうかに関わる重要な部分となりますのでしっかり対応しましょう!
投稿画面の下の方に行くと「SEO SIMPLE PACK設定」という項目が出てきますので、その中を編集していきいます。
設定箇所は3点。
・タイトルタグ
ウェブ検索画面上で表示されるタイトル。
検索されそうなワードを入れておくことでヒットの可能性が高まる。
・ディスクリプション
ウェブ検索画面上で表示される説明文。
検索されそうなワードを入れておくことでヒットの可能性が高まる。
・og:image
ウェブ検索画面上やSNSでシェアした際に表示される画像。設定しない場合はアイキャッチ画像が表示される。

ここまで終えたら一度下書き保存しておきましょう!
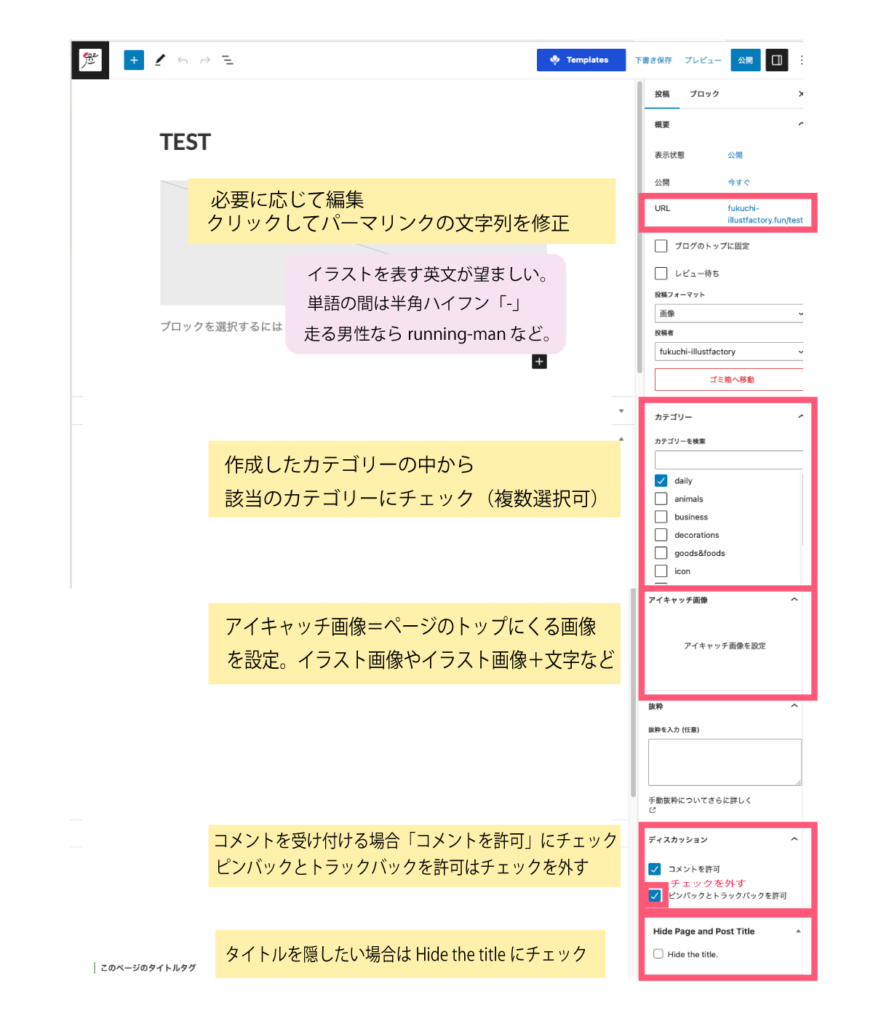
投稿に関する各種設定(パーマリンクの修正・カテゴリーの選択など)
右側の投稿の編集メニューで必要箇所を編集していきます。
主に編集する箇所は下記の5点です。
・URL(パーマリンク)
イラスト内容を表す英単語、英文などに修正
・カテゴリー
作成したカテゴリーからイラストに当てはまるものを選択
・アイキャッチ画像
ページの内容を表す画像を設定します。できれば1200 x 630程度の横長の画像が望ましいですが、ダウンロード用のイラストをそのまま設定してもOKです。
・ディスカッション
コメントを受け付けるかなどを設定します。
わたしはコメントは受け付けない。ピンバックとトラックバックも許可しない(いずれもチェックを外す)にしています。
≫ピンバックとトラックバックの詳しい説明はこちら
・Hide page and post title
ページのタイトルを表示するかどうか。基本的には表示で良いと思いますが、必要に応じてチェックを入れれば隠すことができます。

もし右側に編集項目が出ていない場合は、画面右上、右から2番目の窓のようなアイコンをクリックします。投稿タブとブロックタブがあるので「投稿タブ」をクリックします。

下書き保存
下書き保存を行いましょう。
作成した下書きページを公開する

各固定ページの準備、イラストの投稿ページが最低10ページ以上整ったら「下書き」の状態から「公開(誰でもアクセスできる状態)」に変更していきます。

一旦サイトを公開の状態にした後は、新しいページを追加する際も十分に確認した上であればすぐ公開の状態にしても良いと思います。
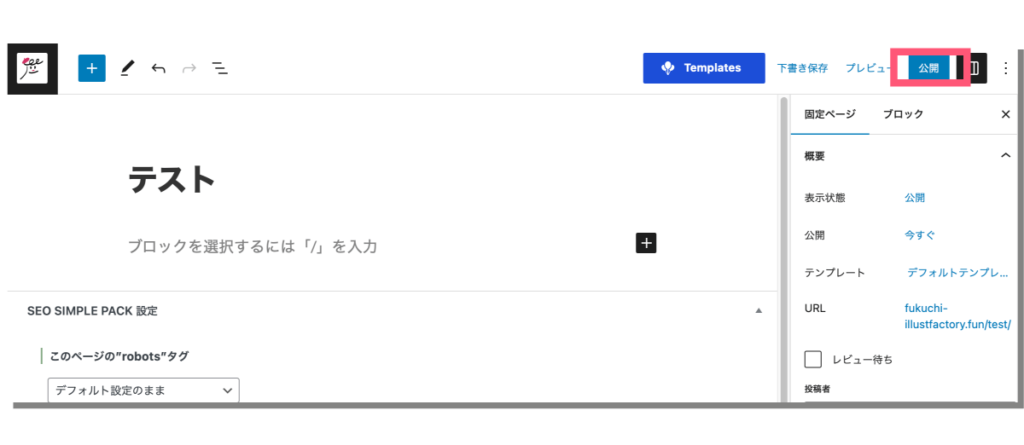
ページの公開方法
固定ページや投稿ページを開き、右上の「公開」をクリックします。
本当に公開して良いか?という確認が入るので再度「公開」をクリックしましょう。


公開後にURLが表示されるのでコピーしておきます。
エクセルやGoogleドキュメントなどに貼り付けておくと後で管理するのが楽になりますよ♪
サーチコンソールへXMLサイトマップ送信・ページのインデックス依頼
いよいよ最後の行程になりました。
これは、Googleの検索結果に表示してもらう(Googleにページを認識してもらう)ための施作です。
立ち上げたばかりのホームページだとなかなかインデックスされないことがありますが、この2点を行うことで認識してもらえる可能性が高まります。
XMLサイトマップ送信
当記事はじめの方のプラグインの設定で「XML Sitemap & Google News」を使用して作成したXMLサイトマップをGoogleに送信します。
Googleサーチコンソールから簡単に送信することができますよ。
プラグインのインストールが済んでいない方は先に下記の記事でインストールを済ませましょう!
まずはWordPress上の設定でXMLサイトマップを有効化しておきます。
設定≫表示設定内の「検索エンジンでの表示」にチェックがある場合は外す。
XMLサイトマップを有効化のXMLサイトマップインデックスにチェックがついているか確認する。(ついてない場合はチェックをつける)

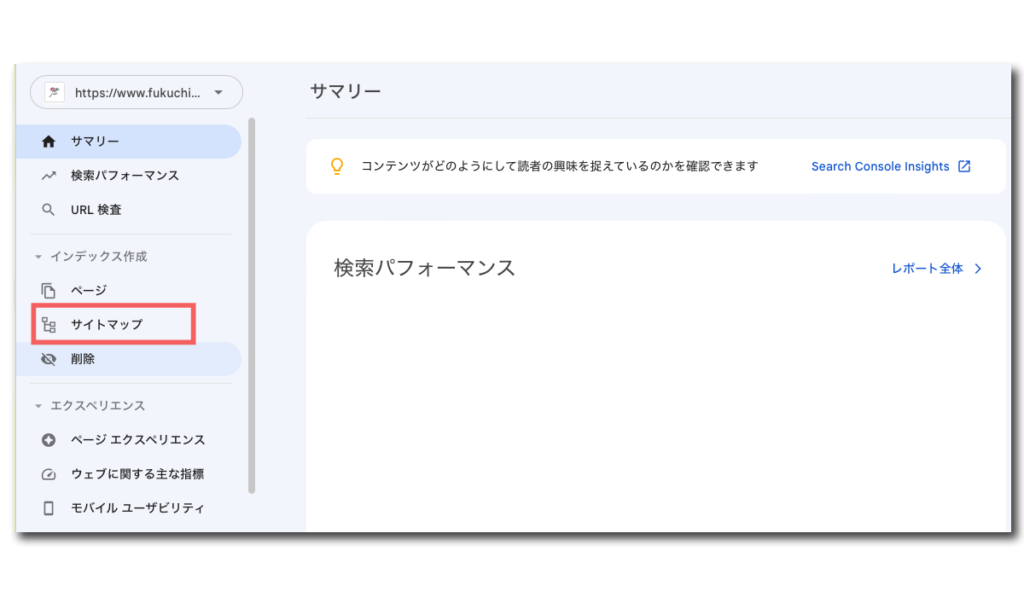
Google Search Console(サチコ)にログインします。
左側のメニューから「サイトマップ」を選択

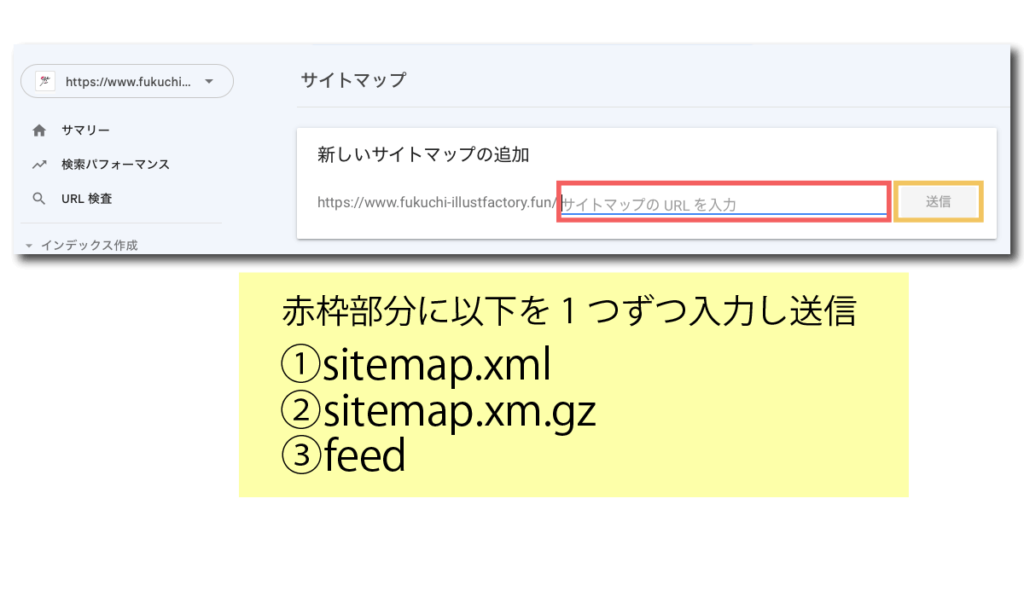
サイトマップのURLを入力と書かれている欄に
- sitemap.xml
- sitemap.xml.gz
- feed
を入力し、それぞれ送信します。

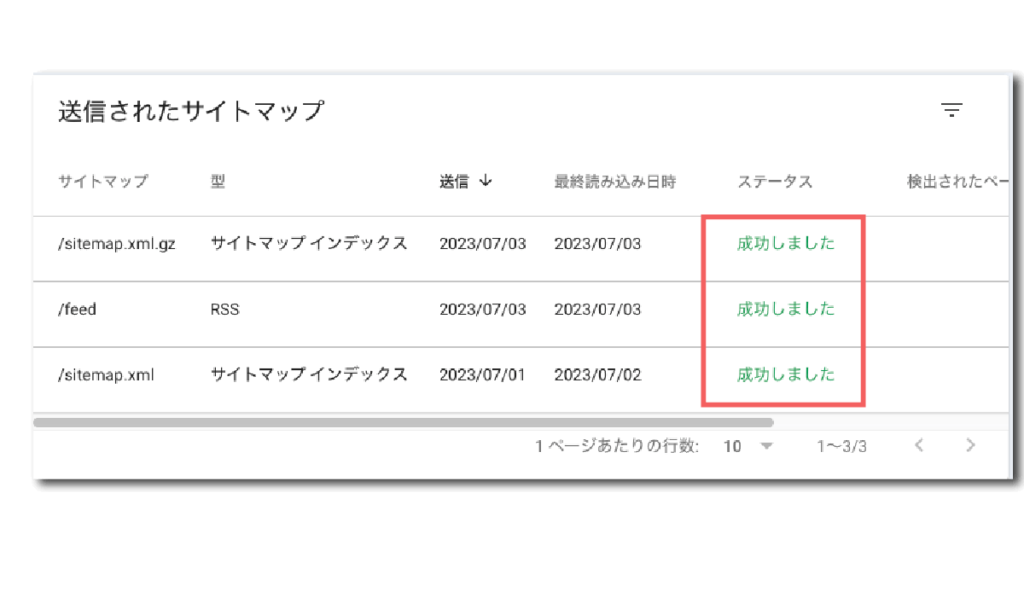
下に緑色の字で成功しましたと表示されればOKです。

ページのインデックス依頼
最後にページのインデックス依頼の方法です。

インデックスとは検索エンジンの検索結果に表示される状態にすることでしたね!
サーチコンソールのトップページ上部の検索窓に「インデックスしてほしい記事のURL」を貼り付けます。
https://から全て貼り付けましょう。
Enterキーを押します。

下記のような画面になり、「URLがGoogleに登録されていません」と出たら「インデックス登録をリクエスト」をクリックしましょう。


サイトの公開から時間が経つとGoogleが自動的にインデックスしてくれるケースも増えてきますが、最初のうちは1つずつ登録リクエストを流しておくと安心です。
これであなたのサイトが始動しました!おめでとうございます!
今後は運営をしながらご自身のお好みに合わせてカスタマイズしてみてくださいね♪
まとめ:フリーイラストサイト立ち上げからイラスト投稿まで

最後にフリーイラストサイトを始動するための一連の流れをおさらいします。
前後半の記事を通してサイトの公開までが完了しました!

めちゃくちゃ大変だったと思います!ほんとうにお疲れ様でした!

完了した方は「よく頑張ったなぁ〜」と思いながら見返してみてください(笑)
まだの方もゆっくり振り返りながら進めてみてくださいね♪
\2023年10月3日16時まで限定!最大53%オフ/

-640x360.png)
































-320x180.png)








コメント