
ウェブデザインに興味があるから受けるか悩んでいるけど、役に立つのかな?
まず受けるなら3級が良いの?どのくらい勉強が必要なの?
はじめての試験を受けるときは予想ができないので気になるところですね。
そこで本日は「Webデザイン未経験から3級に一発合格」したわたしが以下についてお話しします。

ウェブデザイン全くの未経験からウェブデザイン技能検定3級に合格しました!
3級ウェブデザイン技能士になったのです✨
ということで、まだ情報がホカホカのうちに色々とお伝えしますね。
![]()
\今なら最大70%キャッシュバック /
時間は有限。すぐに実践力をつけたいならわたしも卒業し、副業で月7万円を実現した「テックアカデミー」がおすすめです。
最速1ヶ月〜キャリアチェンジや副業のスタートが可能です。
対象コースには「初回案件保証」や、永年無料の副業サポートサービスがついてきます。
「経済産業省が行うリスキリングを通じたキャリアアップ支援事業」の対象講座も豊富で転職希望者なら最大70%キャッシュバック。
👇目次から好きな項目へジャンプ👇
ウェブデザイン技能検定とは

ウェブデザイン技能検定とはインターネットスキル認定普及協会という厚生労働省指定の試験機関が実施する国家資格試験です。
検定の公式ホームページでは以下のように紹介されています。
ウェブデザイン技能検定は、国家検定制度である技能検定制度の一つとして、厚生労働省より職業能力開発促進法第47条第1項の規定に基づき指定試験機関の指定を受け、特定非営利活動法人インターネットスキル認定普及協会(以下、当協会)が実施するものです。
試験は実技および学科試験で実施され、関連国際標準規格等に基づきウェブデザインに関する知識・技能、実務能力等が問われます。1級の合格者には厚生労働大臣より、2級及び3級の合格者には当協会理事長より、ウェブデザイン技能士の合格証書が発行されます。
— ウェブデザイン技能検定公式ページより
ざっくり言うとウェブデザインのいろはに対する知識を問う試験です。
ウェブデザインというと、ウェブページの写真やイラスト、レイアウトなどデザインに関しての検定なのかな?
と思う方もいると思いますが、ウェブサイトの裏側でデータが送信される仕組みや、ウェブ上に文章を記載するための言語(HTML)などについてがメインの試験です。

「デザイン」のスキルアップのため受験を考えている方には不向きですのでご注意下さい。
ちなみにこの検定は、ウェブデザイン業務に従事するために必須ではありません。
そもそも、ウェブデザインのお仕事をするために取らなければいけない資格というのはありません。
ただ、この資格を取ると「ウェブデザイン技能士」と名乗れるます(笑)
少し箔がつく感じがしますね。
試験の合格基準・合格率・難易度

難易度・合格率
正答率70%以上が合格の基準となっていますが、級が上がるごとに合格率は下がっています。
3級は範囲も限られていたので、絞って勉強すればスキマ時間の勉強程度で合格することができましたが、2級・1級は一筋縄ではいかなそうです。
| 級 | 試験時間 | 合格基準 | 合格率 | 難易度 ★が多いほど難しい | |
|---|---|---|---|---|---|
| 1級 | 学科90分 実技180分 ペーパー実技60分※ | ・学科(マークシート方式) 70点以上/100点満点中 ・実技 70点以上/100点満点中 ただし、試験要項に示す各作業においてそれぞれ配点の60%以上の得点を得ること)※ | 10~20% | ★★★★ | |
| 2級 | 学科60分 実技120分 | 1級と同様 | 30~40% | ★★★ | |
| 3級 | 学科45分 実技60分 | 1級と同様 | 60~70% | ★ | 未経験でも勉強すれば問題ない |
![]()
3級試験の具体的な内容
3級試験の具体的な内容についてご紹介します。
試験にはいわゆるペーパテストである「学科試験」と実際にパソコンを使用して課題などを提出する「実技試験」があり、同日に行われます。
わたしの受験した令和3年3回目の試験の内容にそっていますが、大枠は同じかと思います。
詳細は試験要綱ページより

学科試験
マークシート形式で、選択または正誤を問う問題が25問出題されます。
下記のような項目が出ますが、計25問のため広く・浅くという感じです。

なんだかむずかしそう…
これだけみると、よくわかりませんよね。
私も初めてテキストを開いたときはびっくりしましたが、ボリュームは少ないので大丈夫です。
具体的な勉強方法はのちほど「3級試験の勉強方法と合格のための勉強時間目安」でご案内します。

実技試験
実技試験は会場のパソコンで課題用のファイルを課題の指示の通りに修正する作業です。
HTML、CSSのいずれかまたは両方を修正する作業になります。
例えば、
上手く画像が表示できないウェブページがある。
↓
HTMLを修正して画像を表示させる
といった感じです。
【HTMLとは】
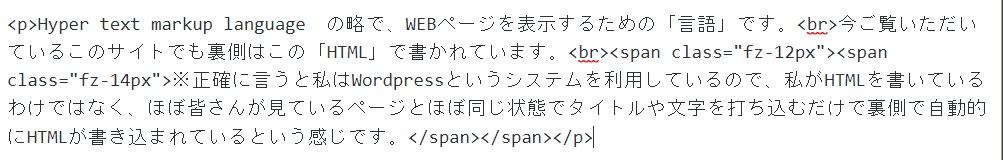
Hyper text markup language の略で、WEBページを表示するための「言語」です。
今ご覧いただいているこのサイトでも裏側はこの「HTML」で書かれています。
※正確に言うと私はWordpressというシステムを利用しているので、私がHTMLを書いているわけではなく、皆さんが見ているページとほぼ同じ状態でタイトルや文字を打ち込むだけで裏側で自動的にHTMLが書き込まれているという感じです。
上の文章をHTMLで見るとこんな感じになります↓

WordPressについてはこちら
【CSSとは】
Cascading Style Sheetsの略。HTMLに装飾を施したり、見た目を整える役割を担っています。

もちろん今はよくわからなくても全く問題なし!
なんとなく、こういうものなのね。と思っていただければ大丈夫です。
3級試験の勉強方法と合格のための勉強時間目安


具体的にどんな勉強をどの程度したかをお話しします。
勉強方法
勉強方法は以下の通り。
範囲はそれほど広くないので、問題を何度も繰り返し解けばOK!
もし余力があってより実務的な部分を学びたい人向けにプラスアルファの情報も最後にお伝えします。
3級ガイドブック・3級問題集(株式会社ウイネット出版)
公式ガイドという訳ではありませんが、検定ホームページでも参考書籍として紹介されています。
学科および実技両方の対策が出来ます。
ウェブデザイン技能検定 3級ガイドブック
販売価格:1,320円(税込)
ウェブデザイン技能検定 3級対策問題集
販売価格:1,980円(税込)
3級過去問題
直近3回分の過去問題を下記からダウンロードすることが可能です。
※実技は使用するファイルが無いので、問題を閲覧するのみとなります。
公式ページの過去問題はこちら
また、過去問題集も販売されています。私もメルカリで購入いたしましたが、2014年発行と少々古いです。(当然、2014年以降にあった変更は反映されていません)
WEBデザインは日々手法等も移り変わっていて「ん?」と思う内容もしばしば。正直なところあまりおすすめは出来ないのですが、「実技」については大筋は変わっていないので実技の練習をたくさんこなしたい場合には購入してみても良いと思います。
※実技用のデータのダウンロードはCDからのみです。ご自身のPCでCDを利用できるかご確認下さい。
3級練習問題
1回分ですが、実力チェックに最適です。
以下からダウンロードが可能です。
練習問題 はこちら(新しいタブで開きます)

こちらは今すぐにでも見られるので覗いて見ましょう。試験のイメージをつかむのにも最適ですよ!
余力のある方におすすめの参考書
上記で紹介した問題集はこの試験に特化したものですが、同時にHTMLやCSSについて、実務部分をより詳しく学びたいという方には下記の書籍・アプリがオススメです。
KUJIRA CAFEという架空のカフェのホームページを1から作っていく構成になっています。
説明もやさしく、私も全くの初心者として利用を始めましたが全く問題なく進めることが出来ました。Windows,Macの両方に対応しています。
【Progate(プロゲート)】
実際に手を動かしながらプログラミングなどを学べるサービスです。
かなり人気のサービスで、YouTubeのプログラミングについてのお話でもよく取り上げられています。
検定にも関わるHTML・CSSの初級編は無料で利用可能です。スマホでも出来るので移動中の練習にもってこいです!
Progate公式ページはこちら
勉強時間のめやす
先ほどあげた勉強の内容を時間に換算してみましょう!

総学習時間が25時間なので、1日の勉強時間でわれば勉強期間がわかりますね!
例えば1日1時間なら25÷1=25 なので25日あれば合格基準に仕上げる事が出来ます。
まとめて時間が取れる方なら3,4日でも出来る内容です。
当然個人差はあると思いますので、ご自身で進捗を確かめながら勉強を進めてみて下さいね。
ウェブデザイン技能検定 試験概要・申込方法

試験概要
ウェブデザイン技能検定には1~3級があり、3級→2級→1級の順に難易度があがります。
ちなみに、ウェブデザイン未経験者の場合は3級からしか受験が出来ません。

実務経験者や専門学校の学生については規定が異なりますが、おそらく今これを読んでくださっている方は未経験者だと思いますので、3級からの受験となります。
学科試験(マークシート方式)とパソコン利用の実技試験で構成されており、両方合格すると該当の“級”に合格となります。※1級のみペーパー実技もあり
令和6年度のスケジュールは以下の通りですが、お申し込み次は必ず公式ホームページをご確認ください。
| 級 | 日時 | 合格発表日 | コメント | |
|---|---|---|---|---|
| 第1回 | 2級、3級 (学科・実技) | 令和6年 5月26日(日) | 令和6年 6月26日(水) | 1級はなし |
| 第2回 | 2級、3級 (学科・実技) | 令和6年 8月25日(日) | 令和6年 9月25日(水) | 1級はなし |
| 第3回 | 1級学科、2級、3級 | 令和6年 12月1日(日) | 令和6年 12月25日(水) | 1級は学科のみ |
| 第4回 | 1級実技、2級、3級 | 令和7年 2月16日(日) | 令和7年 3月19日(水) | 1級は実技のみ (学科合格者のみ) |
受験申請(申し込み)は受験日の約2か月前から2週間程度となります。

受け付け期間が短いので忘れずに申し込みをしよう!

受験料・申し込み方法
受験料と申し込み方法は下記の通り。
受験料
受験料は下記の通りです。(2024年6月現在)
| 級 | 受験料 |
|---|---|
| 1級 | 学科: 8,000円 / 実技: 25,000円 (実技はペーパー実技含む) |
| 2級 | 学科:7,000円 / 実技: 16,000円 |
| 3級 | 学科: 6,000円 / 実技: 8,000円 実技試験は23歳未満は減免あり 在職者(個人事業主、社長、役員、監査役、公務員、学生は対象外):4,000円 在職者以外:6,000円 |
申し込み方法
申し込みの方法は以下の2通りです。

ウェブがらみの試験なのでインターネットからの申請だけでよい様な気がするのですが…
色々事情があってウェブから申し込み出来ない人もいるかもしれないので郵送もあってしかるべきなのかもしれませんね。
インターネット受験申請の手順(おすすめ!)
郵送受験申請の手順
ウェブデザイン技能検定3級を受験をしての感想・資格のオススメ度

冒頭でもお伝えしたとおり、この資格は「ウェブデザイン業界への就職・転身」に必ず有利に働くというものではありません。
3級を受験した感想としては「Webサイト制作の仕組みを理解するのに適した」資格試験だと思います。
色々なプログラミングスクールやこの道の方の話を聞いていると、ウェブデザイン業界へ進む際に必要なのはあくまで実力や実績であり、それを示すのは「作品集(業界ではポートフォーリオと呼ばれるもの)」という事です。
ですので、この資格名を履歴書に書いて「就職・転職」を有利にしたいという意味で取得を検討している場合は少し考えてみた方が良いと思います。

ただ、私はこの検定を受けてよかったと思っています!
直接就職や転職には作用しないとしても、確実に自分の肥やしにはなりました。
ウェブデザインに興味はあるけど、何から始めて良いかわからない。という方はファーストステップとして受けてみることをおすすめします。
転職や副業としてWeb制作を行いたいと考えている場合はスクールに通うのも1つの選択肢です。
\今なら最大70%キャッシュバック /
時間は有限。すぐに実践力をつけたいならわたしも卒業し、副業で月7万円を実現した「テックアカデミー」がおすすめです。
最速1ヶ月〜キャリアチェンジや副業のスタートが可能です。
対象コースには「初回案件保証」や、永年無料の副業サポートサービスがついてきます。
「経済産業省が行うリスキリングを通じたキャリアアップ支援事業」の対象講座も豊富で転職希望者なら最大70%キャッシュバック。
![]()
![]()












-640x360.png)