当記事では
WordPressの無料テーマCocoonを利用した「吹き出し」の利用方法を実際の操作画面の画像付きで説明していきます。
私はWordPressの無料テーマCocoonのユーザーです 。

Cocoonはたくさん機能があるけど、使いこなせてないな~
そんな方も多いと思います。Cocoonは無料なのにとっても多機能!
文章ばかりの記事だと大事な部分がわかりにくく、別のサイトへ逃げられてしまうことも。
吹き出しなどを効果的に使用して読みやすい記事にしていきましょう♪

吹き出しがあると感情が伝わりやすく共感を得やすい上、サイトの見栄えもグッと上がります!
わたしもブログ運営を始めたばかりの頃は、吹き出しに憧れていましたが作り方がわからず、吹き出しそのものの画像を作って貼り付けていました(笑)

そんなポンコツすぎる過去の自分でもわかるくらい1つ1つ細かく説明していきます。

時短のコツも含めてお話しします♪初めてでもしっかり使いこなせるようになりますよ!

Cocoonデフォルトの吹き出しの使用方法 4STEP

まずは、Cocoonにあらかじめ設定されている、デフォルト画像の吹き出しの利用方法を説明します。

こんな感じのふき出しだよ!
手順は大きく4つ。
- ブロックの追加
- 吹き出しの検索
- 吹き出しを呼び出す
- 吹き出しのカスタマイズ

1つずつ画像付きで解説していきます♪ぜひ別画面でワードプレスを立ち上げてやってみてください。
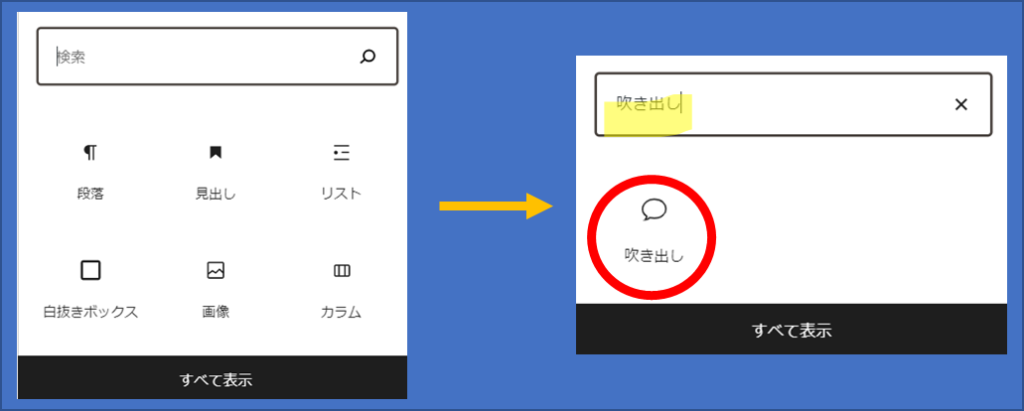
1.吹き出しを入れたいところで「+(ブロック選択)」をクリック

2.選択画面が表示され検索窓に「吹き出し」と入力。

3.吹き出しマーク(下に吹き出し)が表示されたらクリック。
すると下記のようなイラストと吹き出しが現れます。

Cocoonのバージョンによりあらかじめイラストがデータとして入っていない場合は、下記Cocoonの公式ページからダウンロードしておきましょう。
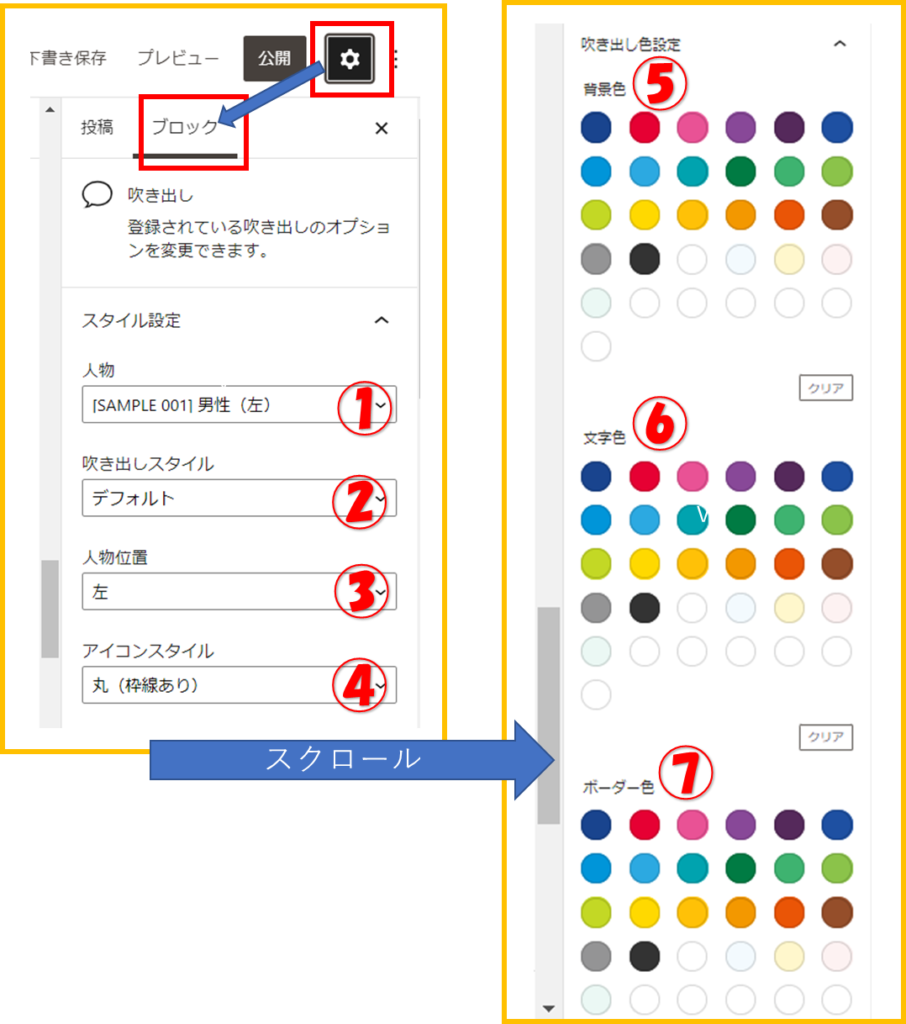
4.画像や吹き出しを自分好みにカスタマイズします。
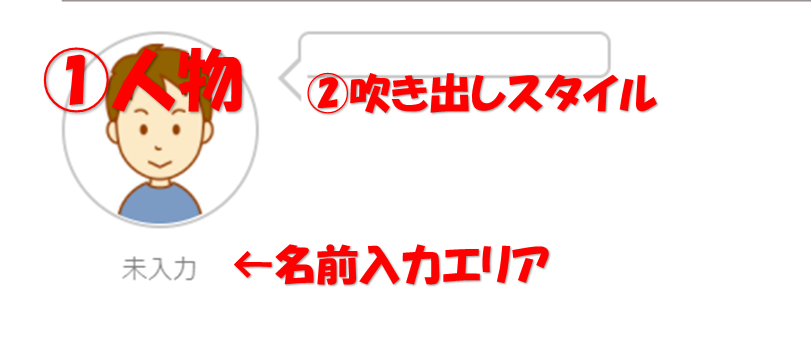
吹き出しのブロックを選択するとオプション変更画面が開きます。
下記の順序で設定しましょう。
①人物
プルダウンから設定(もとから8種類の画像が用意されています)
②吹き出しスタイル
デフォルト、フラット、LINE風、考え事の4種類から選択
③人物位置
左右の位置が選べます
④アイコンスタイル
四角(枠線あり・なし) 〇(枠線あり・なし)の4種類から選択
⑤背景色
吹き出しの背景色を選択
⑥文字色
吹き出し内の文字の色が選択できます
⑦ボーダー色
吹き出しの枠(外枠部分)の色が選択できます
吹き出しをクリックし好きな文字列を入力し、人物下に任意の名前を入力すれば完了です。
【吹き出しのオプション変更画面】

選ぶイラストや吹き出しのバリエーションでさまざまな吹き出しが作成できます!

人物:女性
吹き出しスタイル:デフォルト
人物位置:右
背景色:薄いピンク

人物:男性医師
吹き出しスタイル:考え事
人物位置:左
文字色:ネイビー
ボーダー色:ネイビー

人物:悩むおばさん
吹き出しスタイル:LINE風
人物位置:右
≫外部の画像を吹き出しに設定する方法はこちら
好きなイラストを使用したCocoonの吹き出し設定方法

ここでは元々入っている画像ではなく、好きな画像を吹き出しに設定する方法をお話ししていきます。
吹き出しに適した画像サイズ
吹き出しに適した画像は「正方形」の画像です。
Cocoon製作者のわいひらさんのおすすめの画像サイズは縦横各160px〜200pxの正方形
ですが、サイズは上記と異なっていても縦横比が1:1の正方形なら基本的に大丈夫です。
おすすめの吹き出し用画像のダウンロードサイト
吹き出しに使用する画像は以下で調達することができます。
吹き出しはブログの印象を左右するものですから、できればオーダーメイドのオリジナルのイラストを使用するのが1番!
…ですが、言え最初からしっかりブログの方向性が定まっている人は少ないですよね。

わたしも今でこそ在宅系の副業やイラスト関連のブログになっていますが、最初の頃は迷走しまくってました😂
まずはフリーイラストや安価なアイコンでも素敵なものも多いので、それを利用し方向性が定まってきたらブログに合わせてオリジナルのアイコンを依頼すればOK!
ダウンロードした画像はパソコンのデスクトップまたは任意のフォルダに保存しておきます。
画像用のフォルダを作っておくと便利です。
それぞれの画像調達方法で、おすすめのサイトを紹介します。
フリーイラストサイト
-150x150.png)
フリーイラストとは、ブログなどの画像素材として無料で利用できる画像のことです。
など、フリーイラストのサイトはたくさんあります。
フリーイラストと言っても、サイトによっては「アダルト系サイトでの利用禁止」「無料利用は何点まで」のような規定があるケースもあるので、利用するサイトの「利用規約」もしくは「利用のルール」には必ず目を通しましょう。
吹き出し用のアイコン選びはどちらでもできますが、イラストACはブログの挿入画像などにも便利な画像が多数ありますので、登録しておくことをお勧めします。
\登録・利用は無料!(以下よりイラストACの登録ページへジャンプします)/
【フリーイラストのメリット・デメリット】
シンプルで利用しやすいおすすめのサイトを下記の記事で紹介しています▼
有料画像サイト(一部無料画像もあり)
オーダーメイドではありませんが、有料で既成のイラストを購入するサイトです。
フリーイラストよりも被りにくく、価格も抑えられるのがポイントです。
②はWebデザイナーさんなどがサブスクメインで利用するサイトで単品で購入すると割高なため、吹き出し用のアイコンのみの利用であれば①の方がおすすめです。
おすすめのサイトをリンクしましたので、探してみてください。
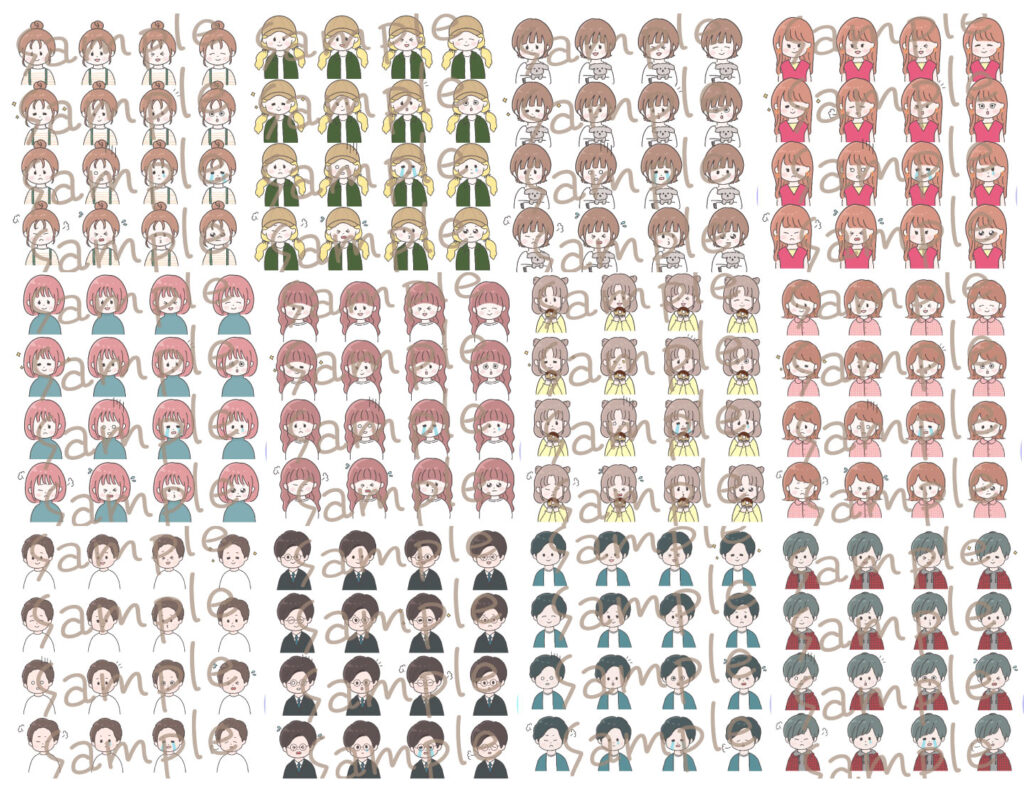
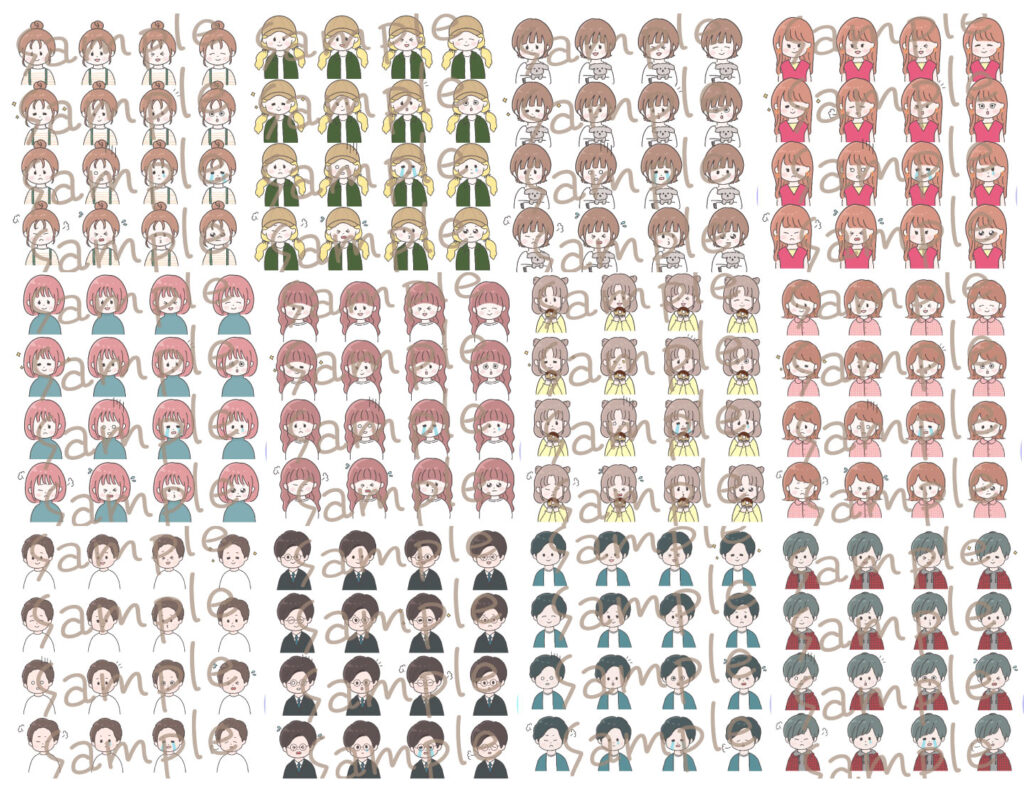
わたし自身こういった吹き出しのニーズにお応えするために下記のような「表情16点セット」を1セット500円で販売しています。


表情のバリエーションがあるとさらに読者にも感情を伝えやすいのでおすすめ!これで500円はめちゃくちゃお得だと自負しています。
【有料画像のメリット・デメリット】
オーダーメイドで作成する方法
ブログで収益化を目指していくなら、オリジナルの画像がベスト。
オリジナルのアイコンイラストはココナラ、minne ![]() (ミンネ)、SKIMA
(ミンネ)、SKIMA ![]() (スキマ)などで発注できます。
(スキマ)などで発注できます。
同時にXなどでSNS運用も考えているなら同じものをSNSアイコンと吹き出し両方に利用することもできますよ!
サイトごとに少し毛色が異なりますので、それぞれ紹介します。
イチオシは紹介ポイントも利用できて幅広い需要をカバーしてくれるココナラです。
ココナラ おすすめ!
イラスト販売のジャンルでは最も大きなサイトでサービスの提供数も多い。
料金:1,000円+手数料〜
ジャンル:リアル系からデフォルメ、ゆるかわ系まで幅広いサービスがある

ココナラを初めて利用するなら招待コード「DGHF9K」を入力して登録・本人確認を済ませれば1,000円分のポイントがもらえます!(登録無料)
最初の注文にも利用することができるので実質ほぼ無料に!
minne
ハンドメイド品の販売をメインとしているが、イラストのオーダーも可能。
下限価格が50円で作家が自由に料金設定可能なため、調査段階で150円〜オーダーメイドの商品がありました。
料金:150円+手数料〜
ジャンル:女性ウケしそうなゆるかわから大人可愛いイラストが多い
ダウンロードした画像で吹き出しを作成する方法
先ほど「Cocoonデフォルトの吹き出しの使用方法 4STEP」で紹介した方法をマスターすれば、あとは画像部分をダウンロードしてきた好きな画像に変更するだけなので簡単です。
もしやり方を忘れてしまった場合は一度下記へ戻ってみましょう。
以下で「吹き出しブロックを呼び出したところ」から説明します。
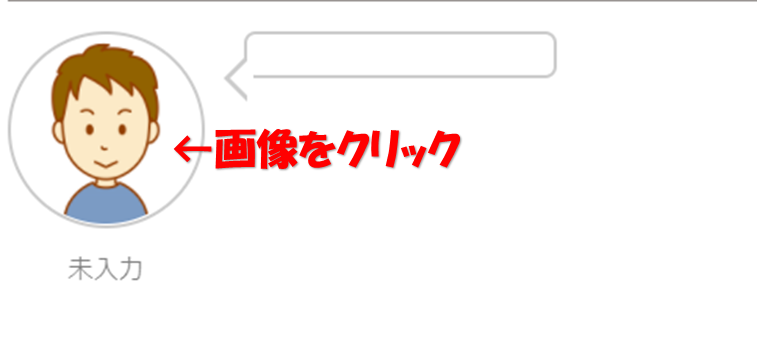
- 吹き出しブロックを呼び出して、画像をクリックします。

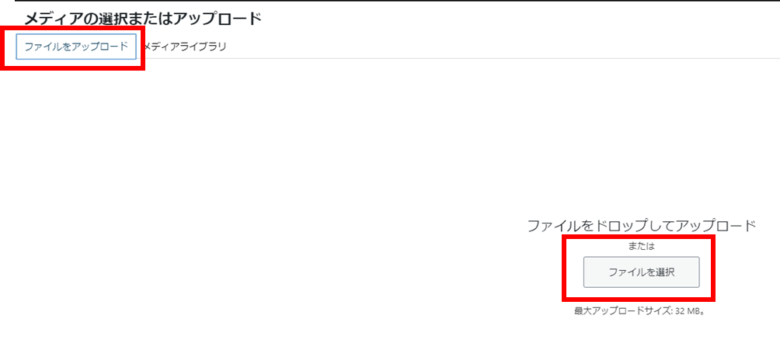
2.下記の画面が立ち上がります。
ファイルをアップロードをクリックし、ファイルを選択をクリックします。

3.設定したい画像を選択して開くを押します。
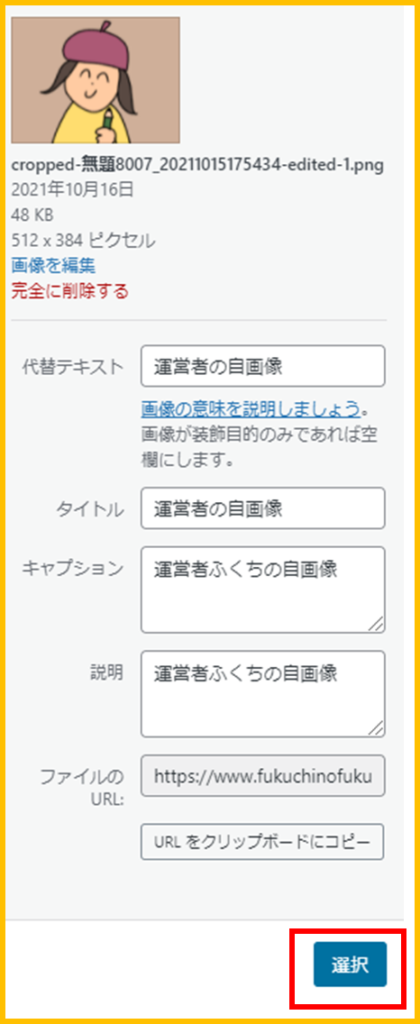
4.右の画面になります。
代替テキストは必ず入れましょう。
5.右下の選択をクリックすると人物の画像が選択したものに変わります。
【代替テキストの必要性】
何らかの理由で画像が見られない場合に表示されるテキストです。なるべく多くの人が見やすいサイトを作るために非常に重要ですので必ず設定しましょう。
この点もGoogleに評価され、検索順位にも影響を及ぼすことがあります。

よく使用するイラストは吹き出しのテンプレートを設定をしておけば簡単に利用できるようになります。

方法は次後ほど「吹き出しテンプレートの設定方法」で解説します。覚えておくとめちゃくちゃ効率が上がりますよ!
【超時短!】Cocoon 吹き出しテンプレートの設定方法

最後にCocoonの吹き出しのテンプレート設定方法を解説します。
フリーイラストやオリジナルイラストの吹き出しをテンプレート化しておけば作業がグッと早くなります。
吹き出しテンプレートの作成方法
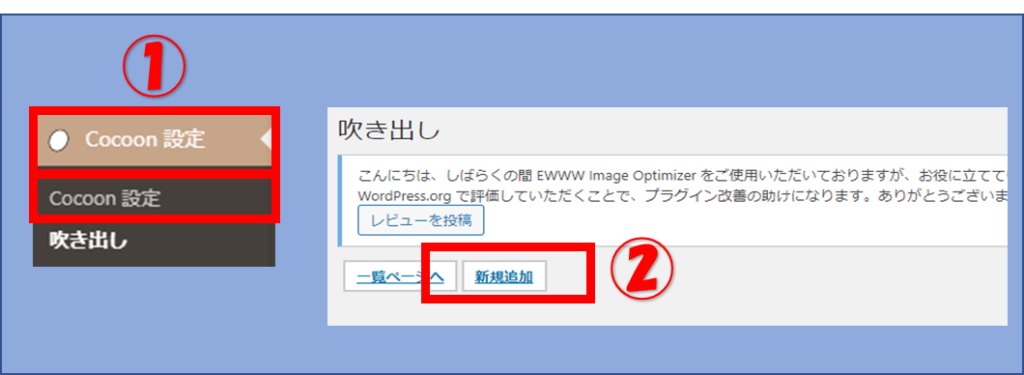
1.WordPressの編集画面で「Cocoon設定→吹き出し」を選択
2.新規追加をクリック

3.各項目を入力
①タイトル
ブログには表示されないため自分がわかりやすいもので可
②名前
画像の下に表示される名前。
キャラクターの名前を入力
③アイコン画像
選択をクリックし、ファイルをアップロードから画像を選択
④吹き出しスタイル
4つのスタイルから好きなものを選択

⑤人物位置 右か左を選択
⑥アイコンスタイル 4種類から好きなものを選択
⑦エディターのリストに表示
デフォルトでチェックが入っています。ここにチェックがあると記事の作成画面で選択が出来るようになるのでこのままでOKです。
最後に保存をクリックしましょう。
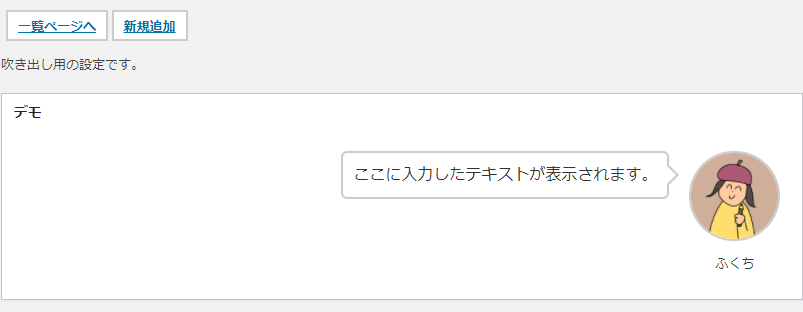
画面上部に下記のようなデモ画面が出て来ますので確認します。

記事の作成画面で吹き出しのテンプレートを呼び出す方法
登録した吹き出しのテンプレートの使い方を説明します。
記事の編集画面で吹き出しのブロックを選択します。
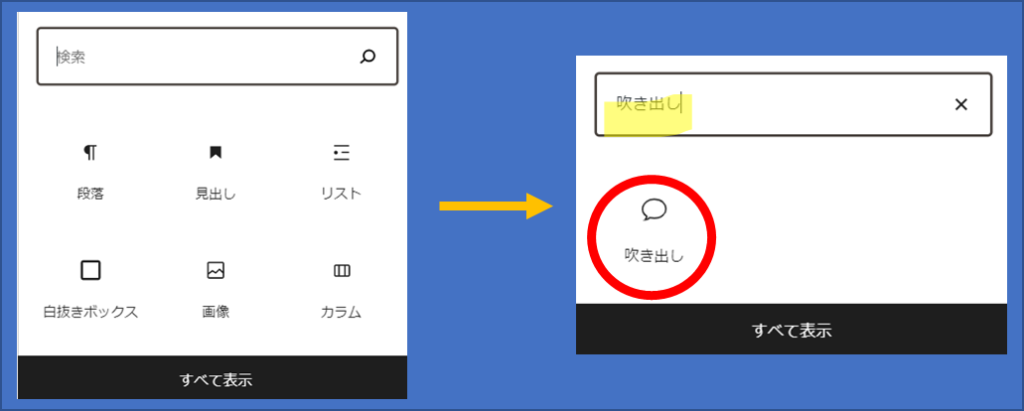
1.吹き出しを入れたいところで「+」をクリック

2.選択画面が表示され検索窓に「吹き出し」と入れます。

3.吹き出しを選択。
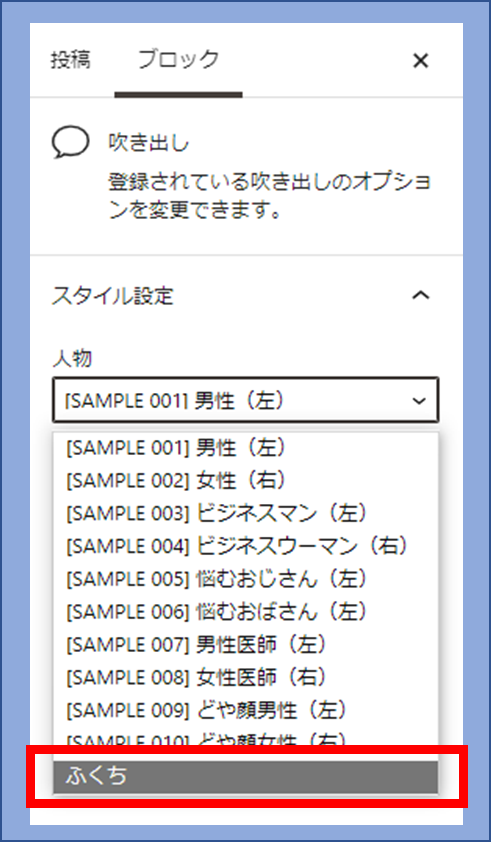
4.吹き出しのスタイル設定画面の人物のプルダウンに先ほど追加した「ふくち」が入っていますので、これをクリックします。

よく使うものはこのようにテンプレートで設定しておくと作業が早くなりますよ♪

WordPressテーマ「Cocoon」吹き出しの使い方はとっても簡単!

本日はWordpressの無料テーマ「Cocoon」の吹き出しの使用方法を解説しました。
吹き出しの利用はたったの4STEP!
- ブロックの追加
- 吹き出しの検索
- 吹き出しを呼び出す
- 吹き出しのカスタマイズ
オーダーメイドのイラストを使用することでオリジナリティがアップし、それをテンプレート化しておけばさらに効率がUPします!
使いこなしてユーザーの共感度や利便性を向上させましょう。
\ココナラのおすすめオーダーメイドサービス/
\めちゃくちゃお得!16種類の表情セットアイコンが1セット500円/


表情のバリエーションがあるとさらに読者にも感情を伝えやすいのでおすすめ!これで500円はめちゃくちゃお得だと自負しています。







-640x360.png)






















-320x180.png)