本日はCocoonの「ブログカード」の基本的な使い方を解説します。
ブログカードとはこのようなカード形式のリンクです。
文字のみのリンクと大きく異なる点は、
という点。
本日はCocoonのブログカードが使いこなせるよう、下記の順に解説していきます。
リンクはブログにとても大切な要素ですので、ぜひ最後まで読んでいって下さいね!
では早速本編に入っていきましょう。

\目次から読みたいところへGO!/
内部リンクと外部リンクとは?
内部リンクと外部リンクについてカンタンに説明します。
内部リンクとは
同じWebサイト内のページをつなぐリンク
外部リンクとは
あるWebサイトと別のWebサイトをつなぐリンク
外部のWebサイトから自分のサイトへリンクするリンクの場合は「被リンク」とも呼ぶ

です。
ブログカードについて言えば、内部リンク用が「内部ブログカード」、外部リンク用が「外部ブログカード」ということになります。

内部ブログカードと外部ブログカードはこの後も話に出て来るので覚えておいてくださいね♪
ブログカードのメリット・デメリット

冒頭にもお伝えしましたが、ブログカードのメリットは画像があるので目を引くところ、記事の内容がわかりやすいところです。
目を引くならクリック率も高まりそうですし、たくさん使った方が良いと感じますね。
ですが、使用する上でいくつかデメリットや注意点がありますので覚えときましょう!

1つずつ見ていきましょう。
ブログカードはリンクと認識されづらい
テキストリンクの場合は、「青文字+アンダーライン」です。
多くの人はこのような文字列があれば、リンクだと無意識に判断していると思います。
ブログカードの場合は表記方が異なるため、リンクと認識されづらいようです。
Cocoonのブログカードは右上にラベルをつけることができるので、「参考リンク」「関連記事」などを選べばリンクと認識されやすくなりますが、表示が小さいのでぱっと見ではわかりづらい可能性があります。
ブログカードは広告と間違われやすい
Adsense広告と見た目が似ているため、広告と間違われやすく避けられる可能性があります。
その場合はブログカードの上部に、「下記の参考記事も読むとわかりやすいですよ!」などと補足してあげると良いですね。
ブログカードを使いすぎると記事全体がうるさくなる
リンクの多い記事で全てブログカードにしてしまうと、見た目がゴチャゴチャして離脱率を高めてしまう可能性があります。
例えば内部リンクで本当に大切な記事だけブログカードにする。
外部リンクは普通のリンクを使用する。
など、バランスを見た使い方が必要です。
ブログカードはアイキャッチの良し悪しの影響が大きい
ブログカードはアイキャッチ画像が入るため、目をひきやすいです。
その反面、ブログカードに表示されるアイキャッチ画像の良し悪しが、リンクの印象を大きく左右します。
ブログカードを使用する際はこの点にも気をつけましょう!
メンテナンスが重要
リンクは定期的に見直すことが非常に大切です。
「リンクをクリックたけどリンク先のページがなかったときの絶望感」は大きいですよね。
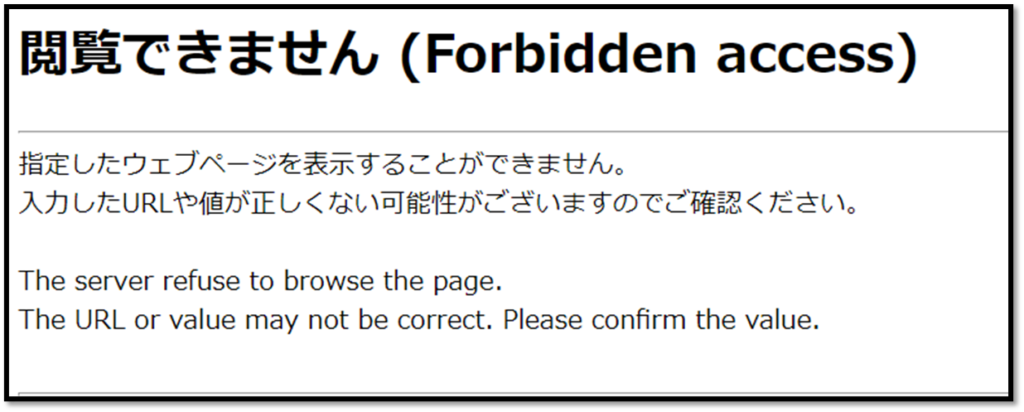
もちろんブログカード以外のリンクでもリンク先のメンテナンスは大切ですが、ブログカードの場合は特にリンクぎれ(リンク先の記事がない)の場合などはこのような表示になってしまうため、注意が必要です。
Cocoonのブログカードの基本設定方法

記事内にブログカードを設置する前に、基本設定を行いましょう。
手順は下記の通りです。
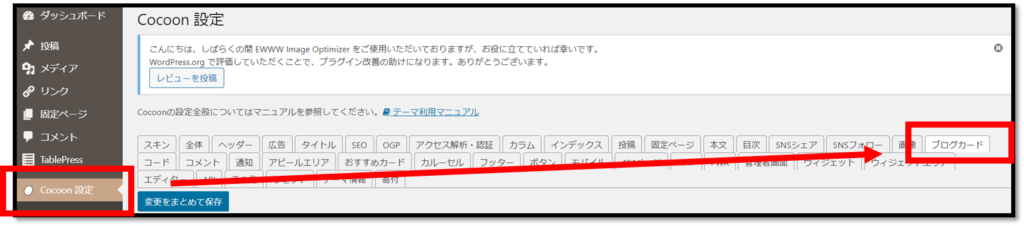
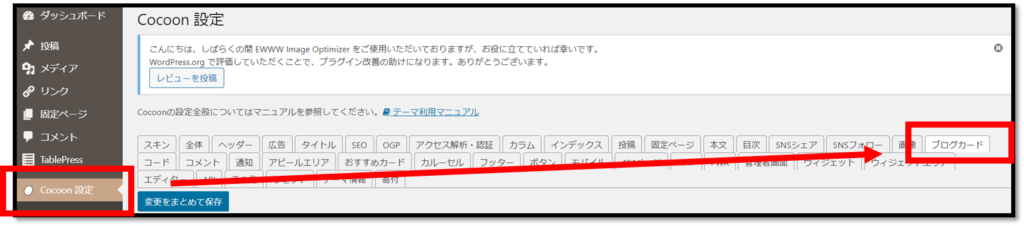
①サイドバーのCocoon設定→ブログカードの順で選択。

②下記の「内部ブログカード設定」の画面が出たら各項目を選択していきます。
※下へスクロールすると外部ブログカード(外部リンク用のブログカード)の設定があります。


下記の通り設定してみてね!
③最後に下にある「変更をまとめて保存」をクリックします。
主要サーバーのWAFの解除方法を確認する
Cocoonのブログカード設置方法
ブログカードの設置方法です。
以下の手順で行います。
- ブロックエディタでブログカードを選択
- 対象のページのURLを貼り付け
- ラベルを編集
①サイドバーのCocoon設定→ブログカードの順で選択します。

②下記の画面になりますので、順に設定していきます。
上が内部ブログカード(内部リンク用のブログカード)、下にいくと外部ブログカード(外部リンク用のブログカード)の設定があります。

③すべて設定を終えたら、最後に下にある「変更をまとめて保存」をクリックします。
主要サーバーのWAFの解除方法を確認する
ブロックエディタでブログカードを選択
基本設定が終わったらいよいよブログカードを使ってみましょう!
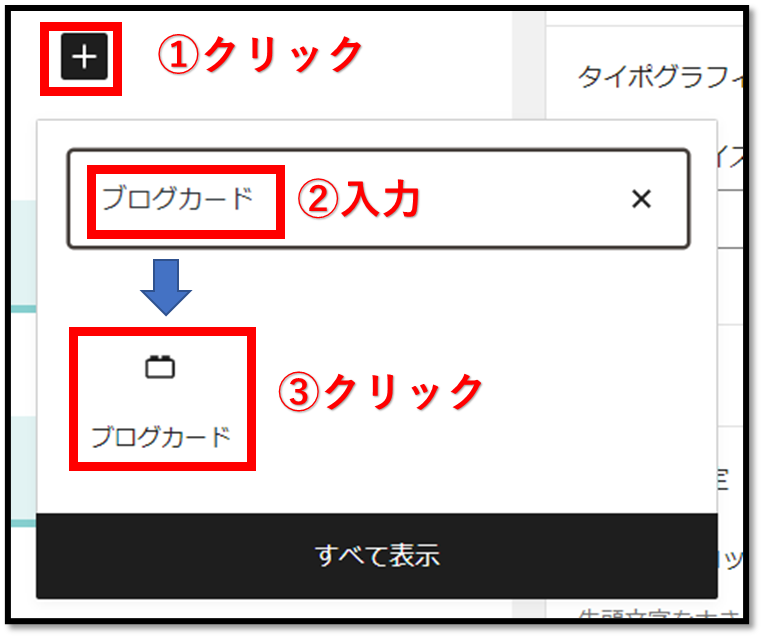
ブロックエディタでブロックを追加をクリック(①)。検索窓に「ブログカード」と入力して検索(②)。ブログカードが出てきたらクリック(③)。

対象ページのURLを貼り付け
①下記の枠が出てきます。(スキンにより見た目は異なる可能性があります)

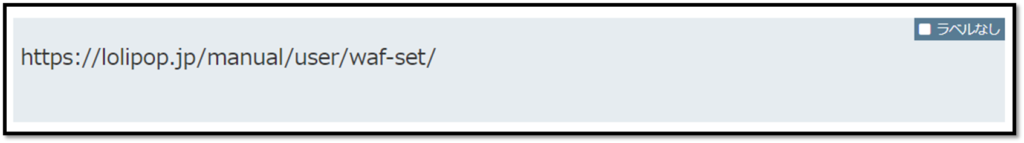
②ブロック内をクリックし、対象のURLを貼り付けます。

③下書き保存後、プレビューを開いてみましょう。
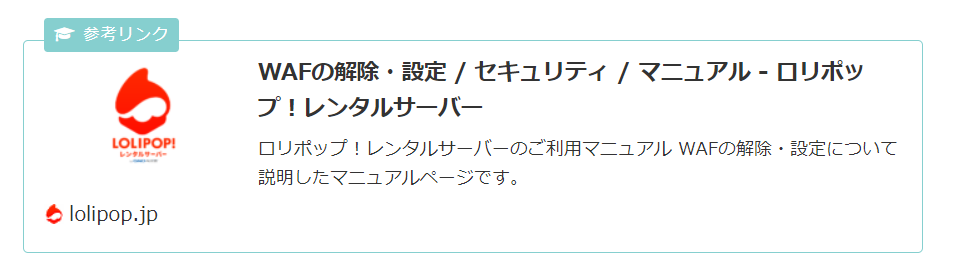
こんな感じにみえれば成功です↓

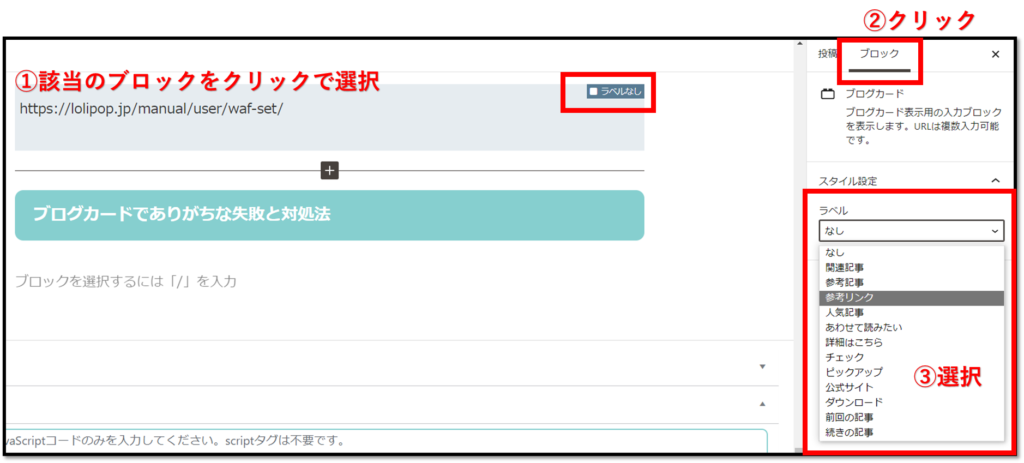
ラベルを編集
①ラベルを編集したいブロックをクリックして選択
②右側のブロックのタブを選択
③スタイル設定のラベルから好きなものを選択

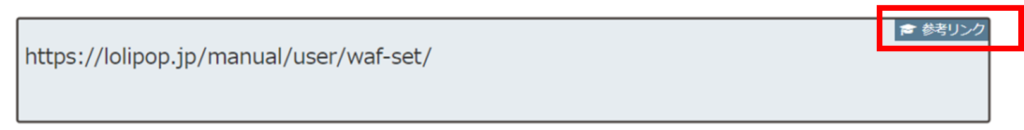
④ラベルが設定されます。プレビューで確認してみましょう。

ブログカードでありがちな失敗と対処法

あれ?ブログカードを設置したはずなのにただのリンクになってる!
私も何度か経験した事象です。
よくある原因は2つですので、まずはこちらを確認してみましょう。
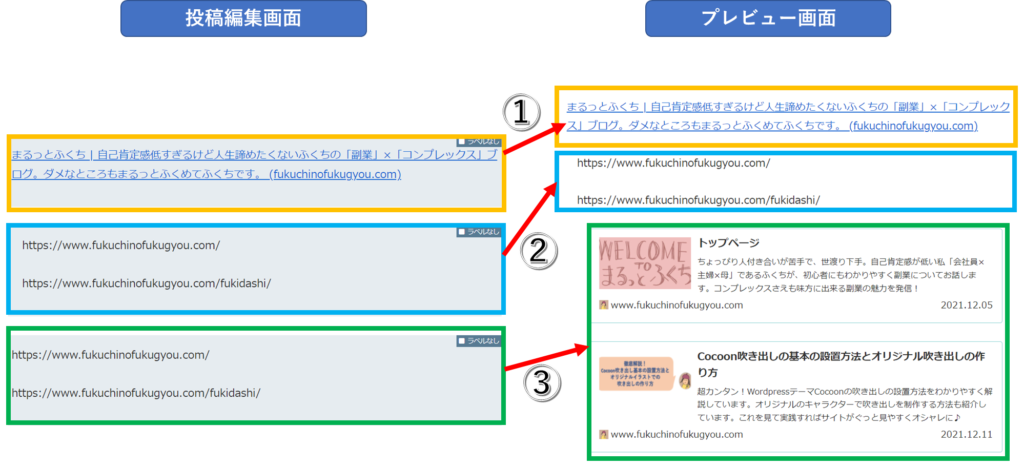
左が編集画面での表示、右がプレビューした場合の表示方法です。
③のみ正しく表示されているのがお分かりいただけると思います。

URLが誤っている場合
当たり前ですが、URLを打ち間違えていると当然正しく表示されません。
必ず手打ちではなく、コピーして貼り付けを行いましょう。
URLが日本語に変換されてしまう場合
主にMicrosoftEdgeを利用の場合ですが、URLをコピー&ペーストすると日本語のウェブページタイトル等に変換されて貼り付けされる場合があります。
対象のページでURLバーの内容をコピーします。

これを単純にCtrl+vなどで貼り付けるとこのように日本語で貼り付けられてしまうことがあります。(Microsoft Edgeの場合が多い)

一度メモ帳に貼り付けてからコピーしなおすか、下記の貼り付け方法をすると回避することが出来ます。
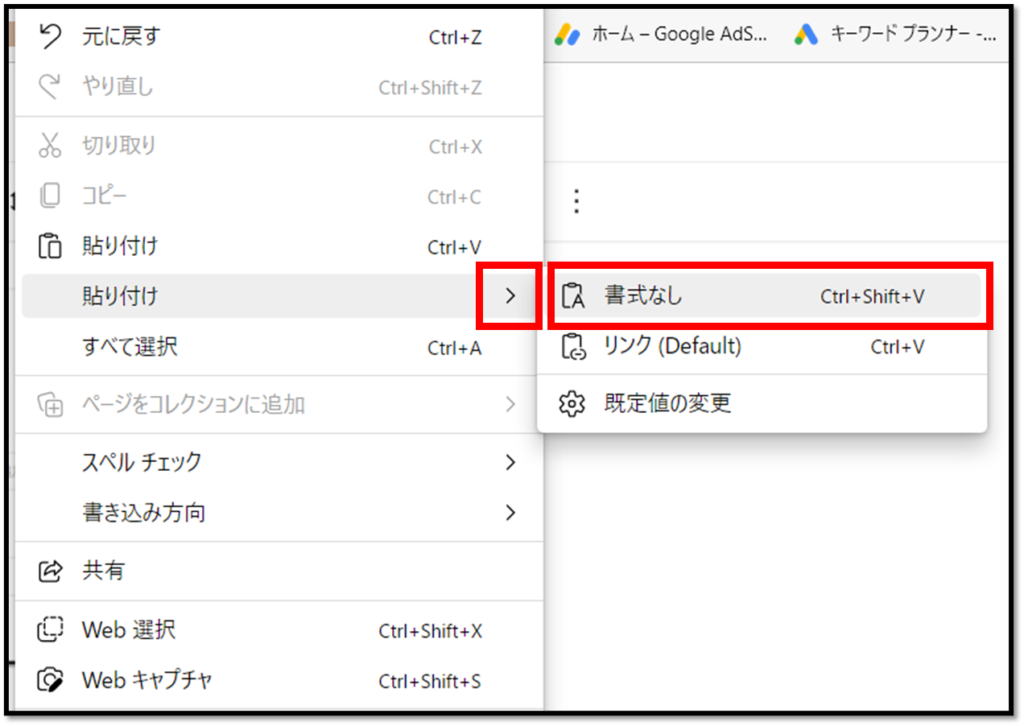
二段に分かれた「貼り付け」の内下の貼り付け横の矢印をクリックし、次に出てて来る「書式なし」をクリックします(マウス操作でなく、キー操作のCtrl+Shift+VでもOK)

これで解決です!
再度プレビューを確認してみましょう。
元々パーマリンクを日本語で設定している下記のようなURLの場合も、上記の要領で貼り付ければ自動的にこのように文字列が変換されますので表示には問題ありません。

↓

スペースが入ってしまった場合
URLも正しく、かつきちんと日本語で入っている場合ですが、スペースが入ってしまい上手く表示されないケースがあります。
確認し、万一前後やURLの中に不要なスペースがあれば削除しましょう。
まとめ:ブログカードを使うべき理由と使い方

本日は主に以下についてお話をいたしました。

リンクやブログカードを上手に使ってより良い記事にしていきましょう!















-640x360.png)