
同じページの中で別の場所にジャンプするリンクを作りたい!

ページ内リンクを作るのにやることは2つだけ!初めてでも5分あればできちゃうよ!
本日お話しするのは同じページの中で別の場所に移動する「ページ内リンク」を作成する方法です。

アンカーリンクという呼び方もありますが同義と捉えてOKです!
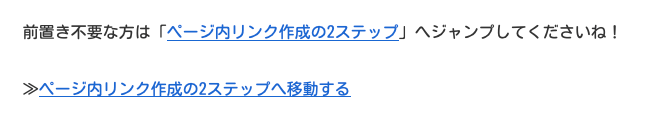
前置き不要な方は「ページ内リンク作成の2ステップ」へジャンプしてくださいね!
こんな感じのリンクです。

通常別の記事へのリンクや、他サイトへのリンクは「URL」をリンクボタンから貼り付ければOKですよね?
でもページ内リンクの場合はURLがないしどうするんだろう?
と悩んでいる人も多いと思います。

そこで本日はCocoon利用歴1年半以上のわたしが、画像付きで誰でもわかるよう解説します!


ページ内リンク作成の2ステップ

ページ内リンクを作成するまではたったの2ステップ!
- リンク先のブロックに「HTMLアンカー」を設定する
- リンク元のブロックに「#+設定した文字列」でリンクを貼り付ける
リンク先とリンク元が分かりづらいかもしれないので、先ほどの画像で整理しておきます。


移動先=リンク先と覚えると分かりやすいですね
実はここまでにページ内リンクを貼っていた箇所が1つありました。
冒頭のこの部分です▼

上記は画像のためリンクは押せないので、気になる方はこちらから実際の場所に戻ってみてください。

上記のリンクを例にとって手順に沿って説明していきます!
最後に動画もあるので、動画の方が分かりやすい方はそちらでチェックしてください!
ステップ1:リンク先のブロックに「HTMLアンカー」を設定する

まずはリンク先に「リンクのためだけに使用するURL」のようなものを設定してあげます。
あまり難しく考えなくてOK。リンク先を指示するための目印のようなものです。

リンク先はh2やh3などの見出しでも良いですし、文章、画像などなんでもOKです。
今回はh2見出しを例にして説明しますが、他のタイプのブロックでも方法は全く同じです!
以下の手順で進めましょう。
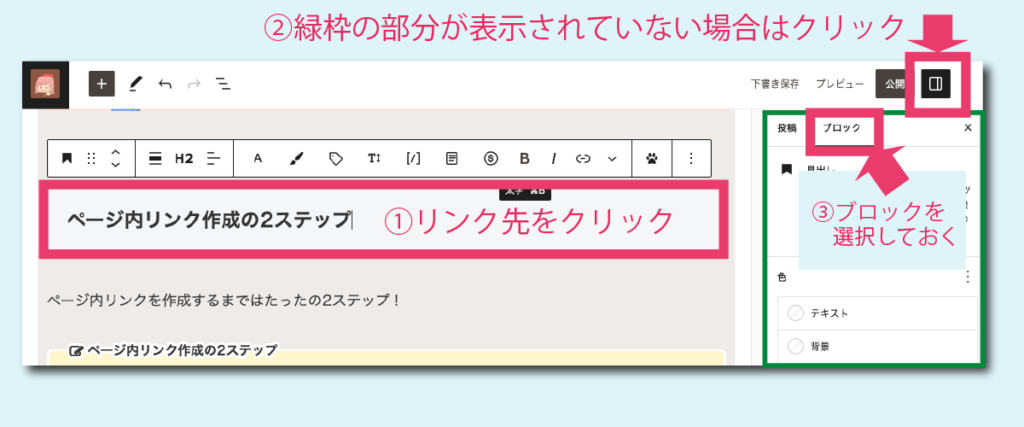
リンク先の該当のブロックをクリックする
まずはリンク先のブロックをクリックします。

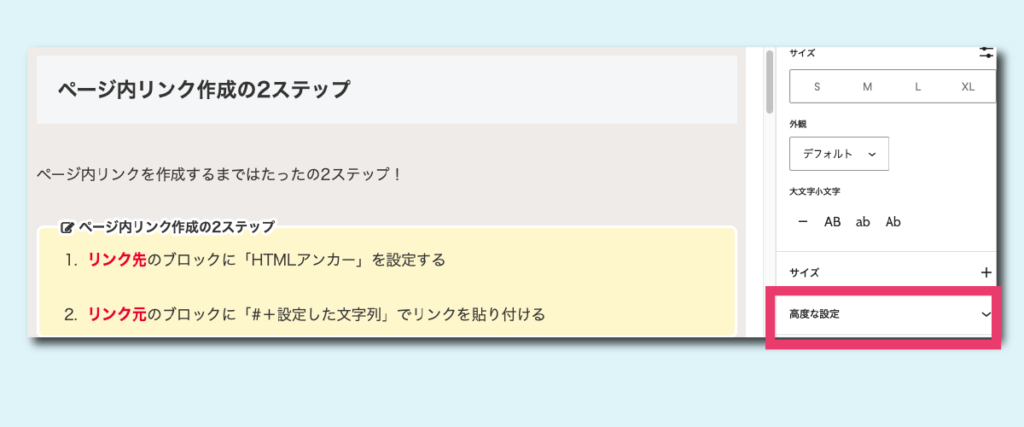
高度な設定をクリックする
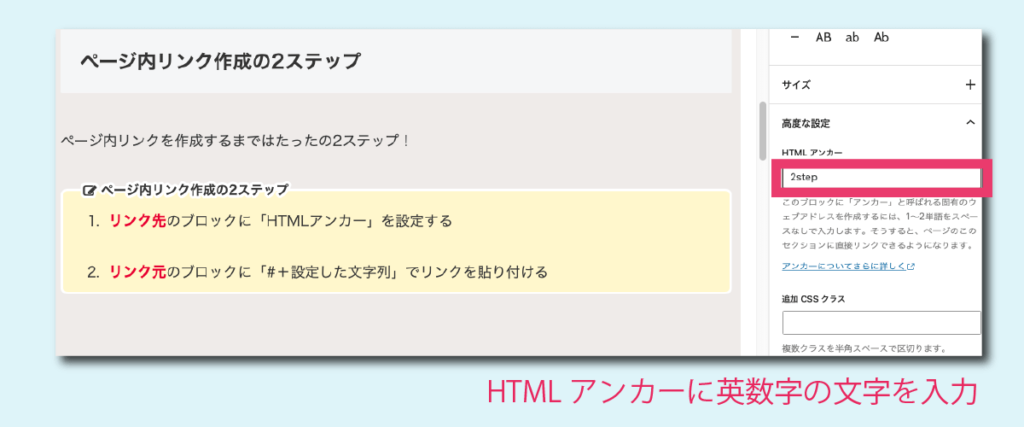
右側のメニューを下方にスクロールするとある、「高度な設定」をクリックします。

HTMLアンカーに好きな文字列を入れる
HTMLアンカーの枠の中に半角英数字で好きな文字列を入力し、コピーしておきます。(覚えておくでもOK)

なんでも構いませんが、後々でも分かりやすいものが良いですね♪
ここでは「2step」と入力しました。

ステップ2: リンク元のブロックに「#+設定した文字列」でリンクを貼り付ける

次に、リンク元(クリックする用のリンク)に先ほどの文字列を貼り付ければ完了です!

ページ内リンクの完成までもうすぐです〜♪
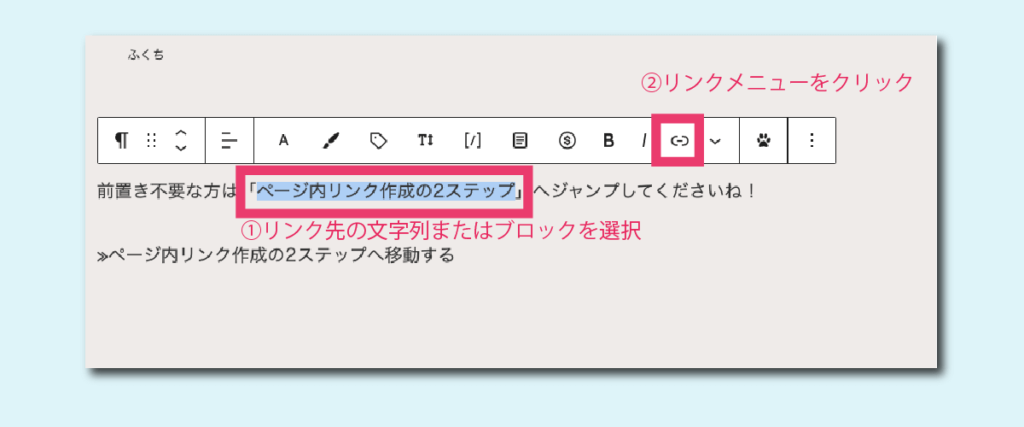
リンク先の文字列またはブロックを選択
リンク先の文字列を選択し、上部に表示されるメニューから②のリンクマークをクリックします。

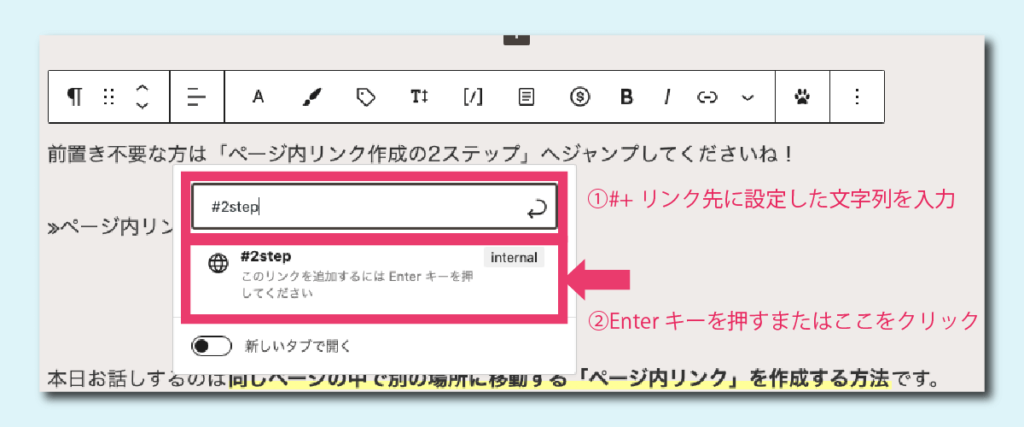
#+キーワードを貼り付けて完成
枠内に#と先ほどリンク先に設定した文字列を貼り付けます。
#設定した文字列 (例:#step2) ※#も含め全て半角英数

#は同じページ内ということを示す記号です。つけ忘れるとうまくリンクが貼れないので必ず頭に「#」をつけましょう!

Enterまたは下の地球儀(🌐)マークの部分をクリックします。

ページ内リンクなので「新しいタブで開く」のチェックは基本的に不要です。
これで完成しました!おつかれさまです^^
実際にプレビュー画面でクリックしてうまくできているかチェックしてみてくださいね♪
ページ内リンクの作成方法を動画でチェックする
一連の流れを動画でチェックしてみましょう!
※動画上にカーソルを置いておくとバーが邪魔になるので、カーソルは動画の枠外に置いておいてください。

心配な方は覚えるまではブックマークして見返してくださいね♪
まとめ:アンカーリンクを使用してページ内リンクを作成する方法

本日はWordpressテーマCocoonでの「ページ内リンク」の作成方法をお話ししました!

ページ内リンクの作成はたったの2ステップ
- リンク先のブロックに「HTMLアンカー」を設定する
- リンク元のブロックに「#+設定した文字列」でリンクを貼り付ける
うまく使えば読者の利便性も向上し、ブログへの滞在時間がアップします!
活用してみてください♪
























コメント